公開:2025年3月3日
3分で読めます
GitLab Pagesで手軽に数ステップでウェブサイトを作成
このチュートリアルでは、GitLab Pagesとすぐに使えるカスタマイズ可能なテンプレートを活用して、短時間で個人用ウェブサイトを作成・公開する方法を解説します。

個人用ウェブサイトは、デジタルクリエイターやIT系のプロフェッショナルにとって単なるツールではなく、ブランドを表現する場です。しかしゼロから作るとなると、時間もお金もかかります。
GitLab Pagesなら、SSL証明書やGitLab独自のドメインなどの機能がFreeプランでも標準搭載されており、プロが作ったようなウェブサイトを簡単に公開できます。
このチュートリアルでは、GitLab Pagesを使って魅力的な個人ウェブサイトを作成する方法を紹介します。使いやすくカスタマイズ自在なテンプレートを用意しているので、簡単に自分らしいウェブサイトを作成できます。では早速始めましょう!
準備するもの
始める前に、下記を用意してください。
- GitLabアカウント(FreeプランでOK)
- HTML/CSSの基本的な知識
- ウェブサイトに載せるコンテンツと画像(任意)
GitLabアカウントを作成し、必要なコンテンツを準備できたら、次のステップに進みましょう!
ステップ1:新規プロジェクトを作成する
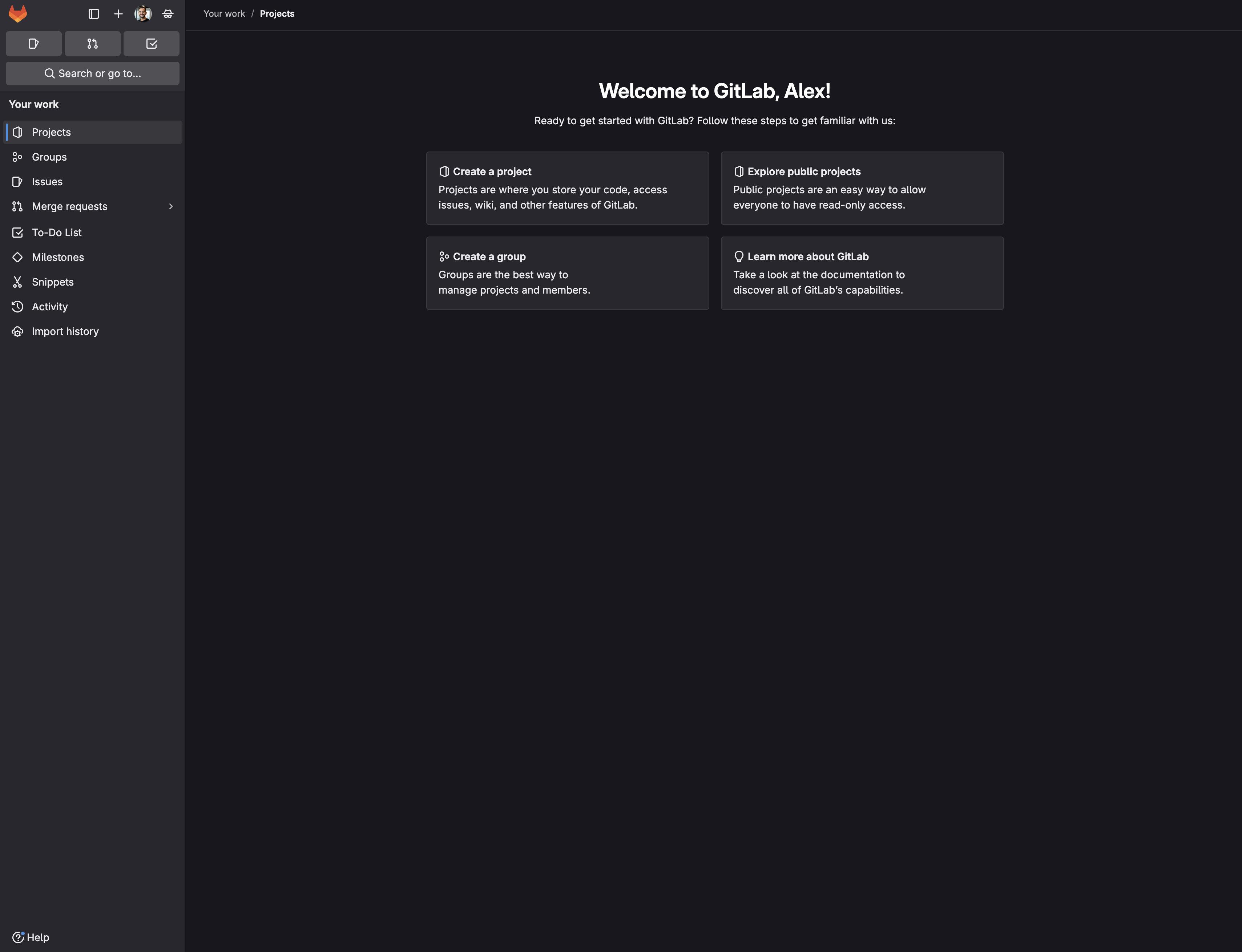
- GitLabアカウントにサインインし、プロジェクトを作成します。

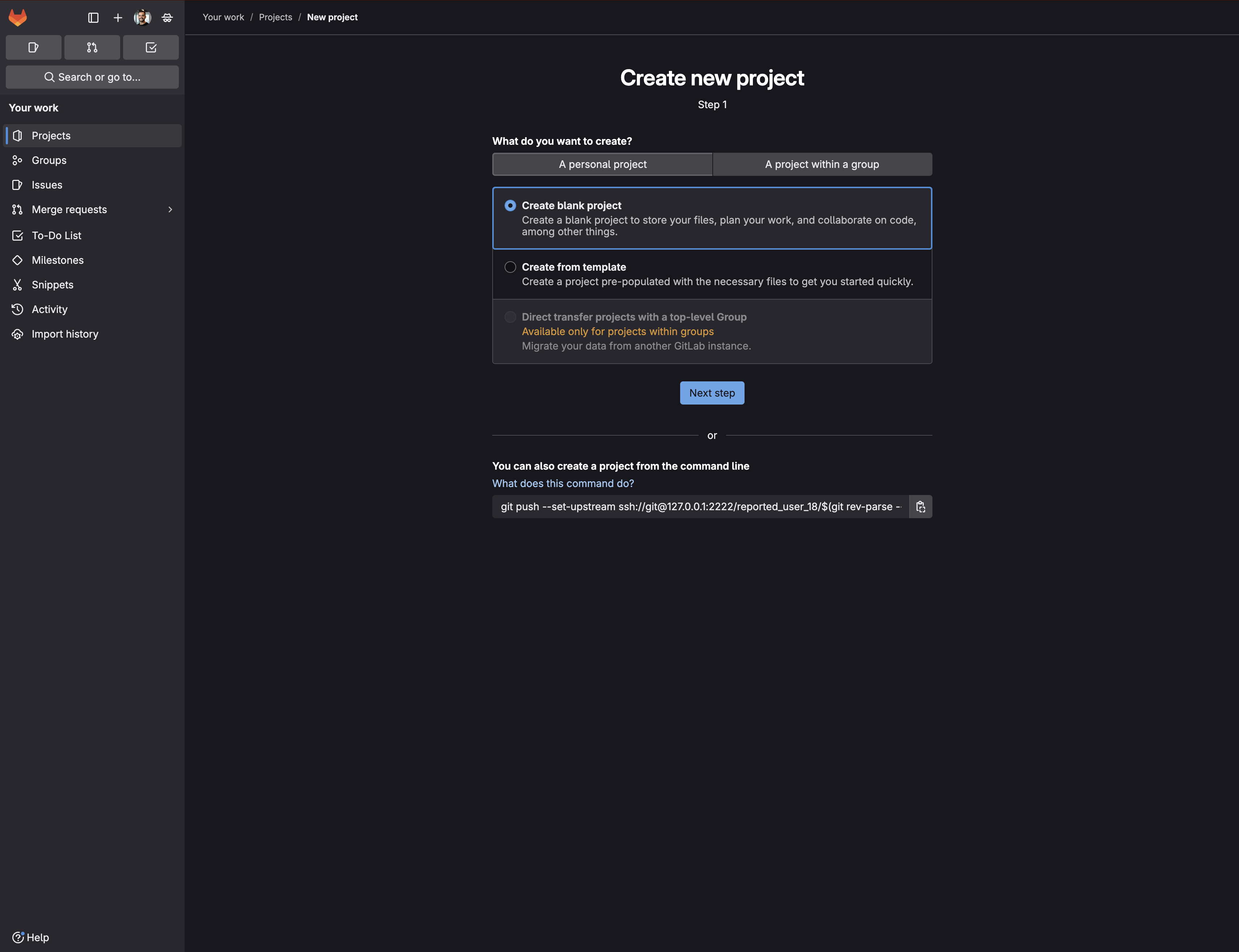
2.「空のプロジェクトを作成」をクリックします。

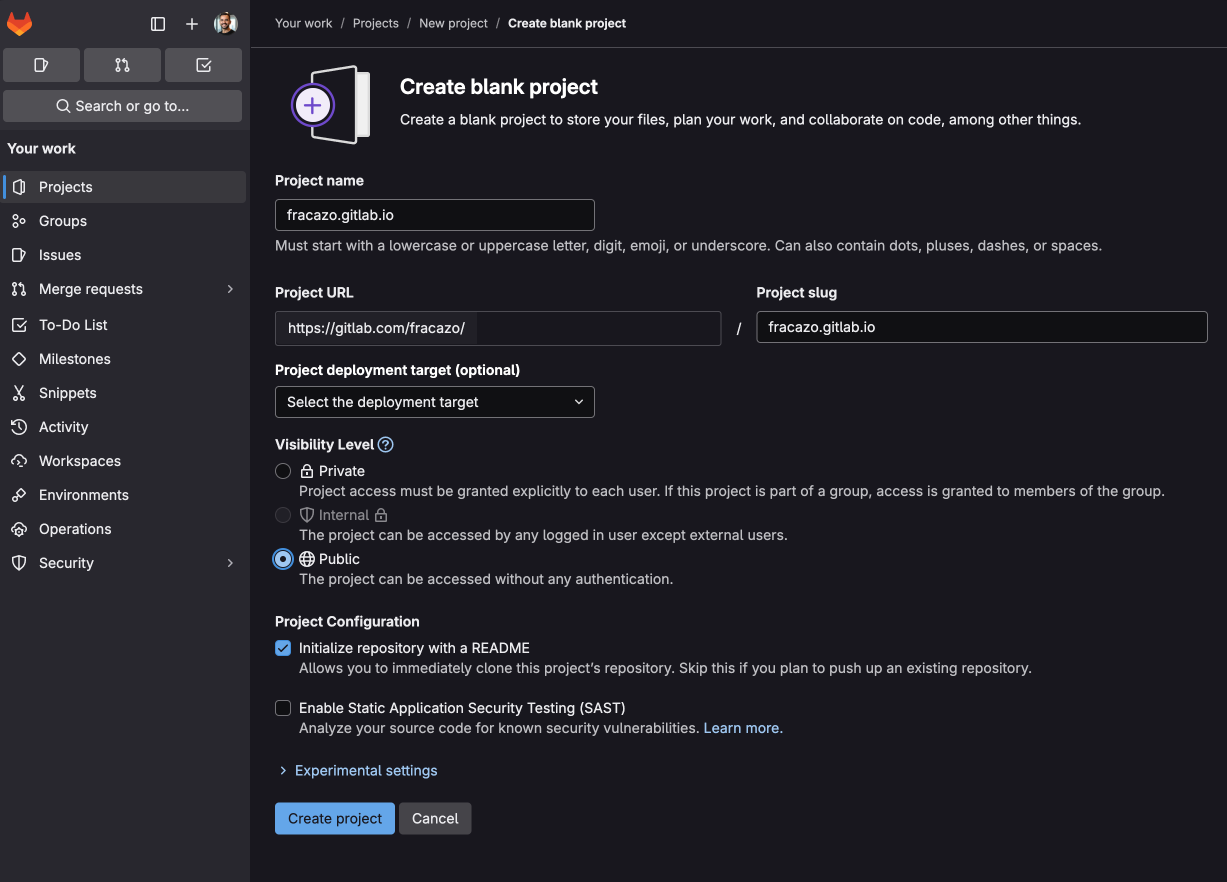
- プロジェクトの詳細を入力します。
- プロジェクト名を
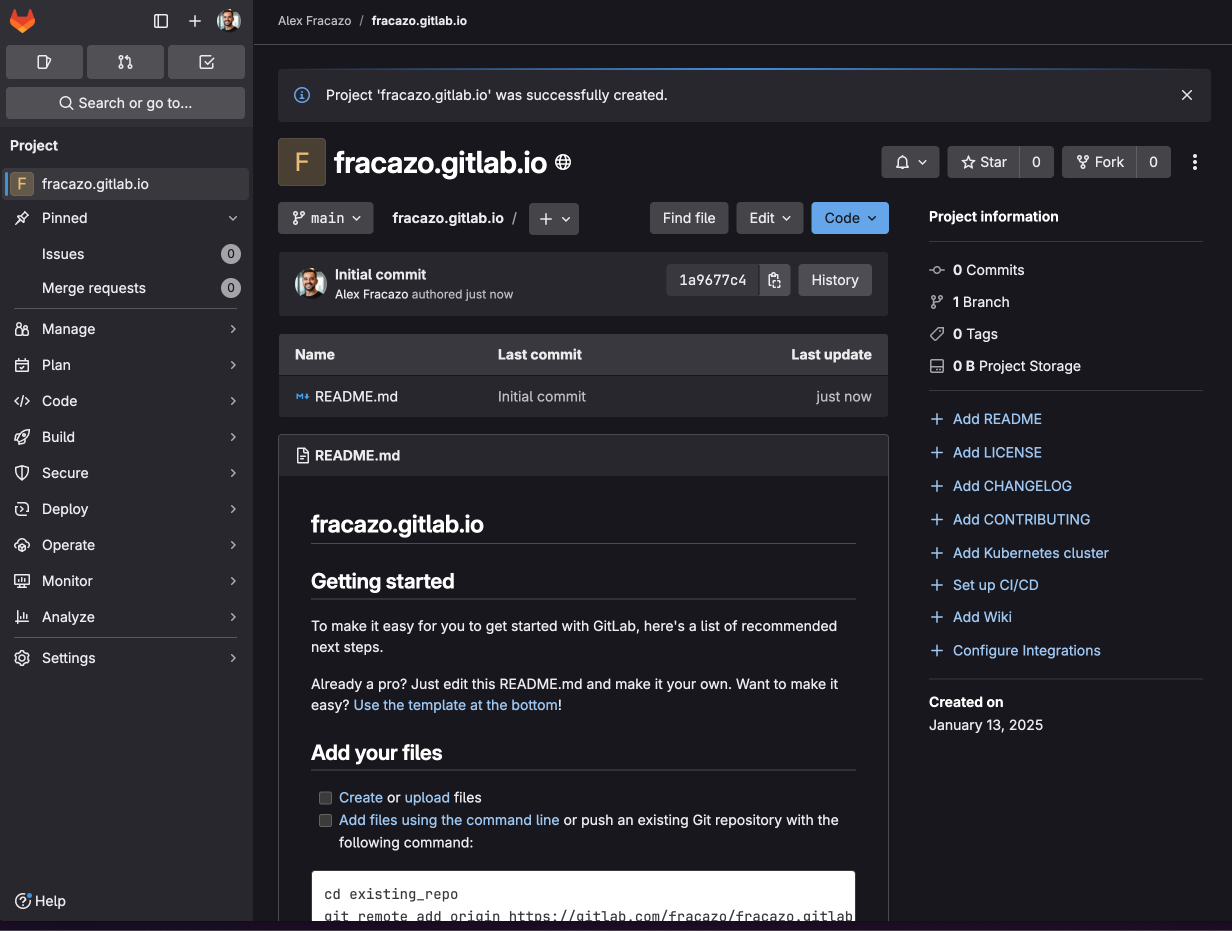
yourusername.gitlab.ioに設定します。yourusernameの部分は、ご自身のGitLabユーザー名に置き換えてください。ヒント:プロジェクト名は、ウェブサイトのURLに影響します。プロジェクト名をyourusername.gitlab.ioに設定すると、ウェブサイトのURLはhttps://yourusername.gitlab.ioになります(追加パスなし)。別のプロジェクト名を使用した場合は、サイトのURLはhttps://yourusername.gitlab.io/project-nameになります。 - プロジェクトの公開範囲を「公開」に設定します。 4 .「プロジェクトを作成」をクリックします。
- プロジェクト名を


ステップ2:テンプレートファイルを追加する
まず、リポジトリ内に以下の2つの新しいファイルを作成します。

- まず、
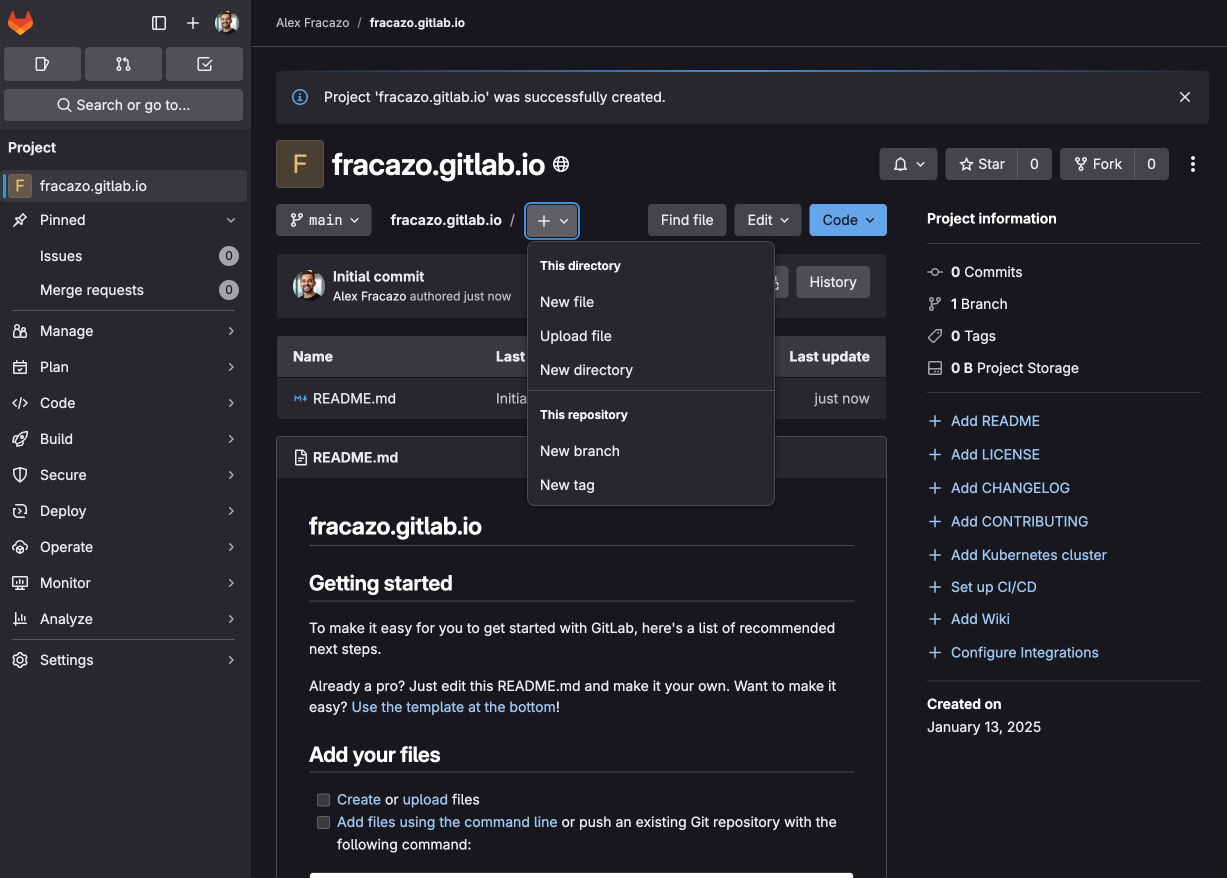
index.htmlを作成します。- プロジェクトで「+」ボタンをクリックし、「新規ファイル」を選択します。
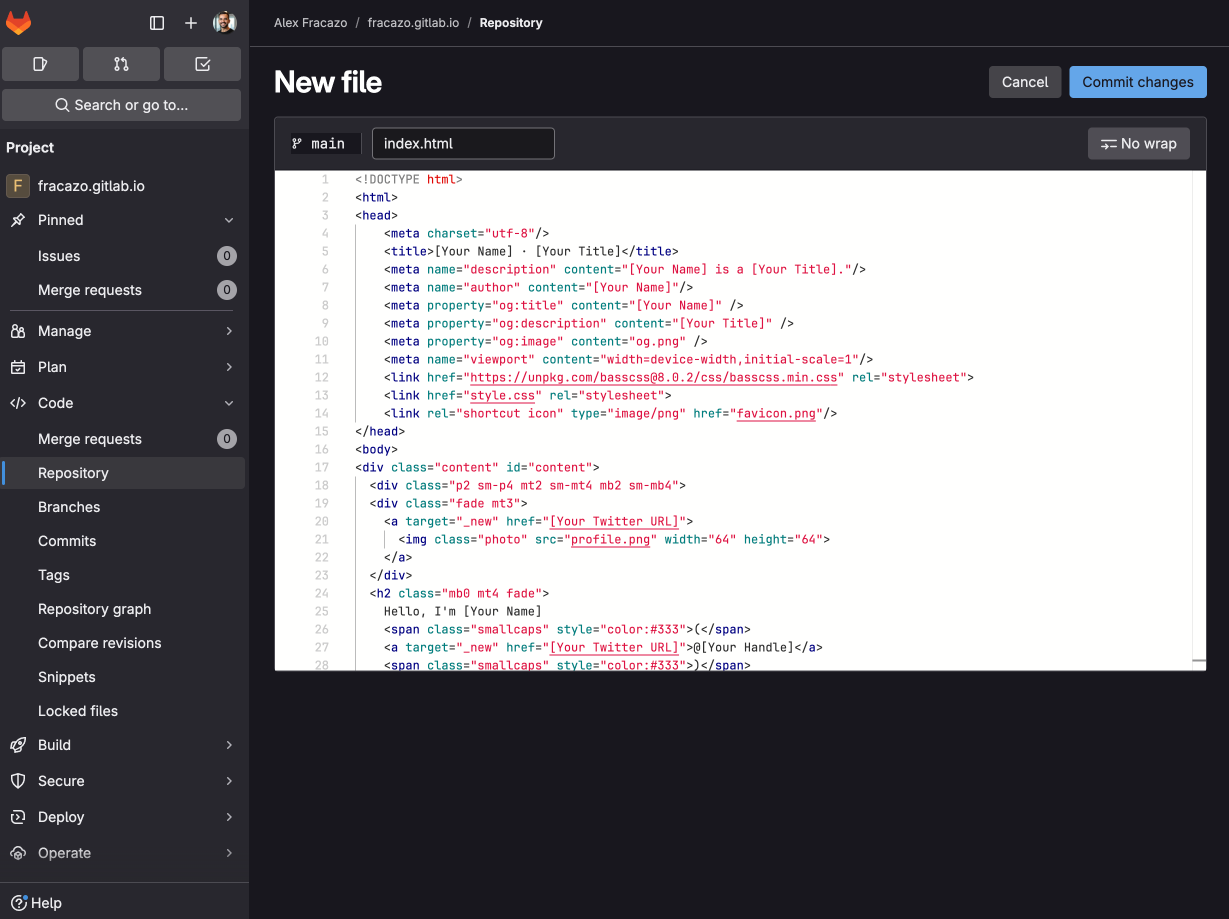
- ファイル名を
index.htmlに設定します。
- HTMLコンテンツを追加します。
- 以下のサンプルHTMLを使用してください(プロによるアドバイス:GitLab Duo Chatに依頼すると、さらに便利な機能を備えたHTMLを生成できます)。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>[名前] - [役職]</title>
<meta name="description" content="[Your Name] is a [Your Title]."/>
<meta name="author" content="[Your Name]"/>
<meta property="og:title" content="[Your Name]" />
<meta property="og:description" content="[Your Title]" />
<meta property="og:image" content="og.png" />
<meta name="viewport" content="width=device-width,initial-scale=1"/>
<link href="https://unpkg.com/[email protected]/css/basscss.min.css" rel="stylesheet">
<link href="style.css" rel="stylesheet">
<link rel="shortcut icon" type="image/png" href="favicon.png"/>
</head>
<body>
<div class="content" id="content">
<div class="p2 sm-p4 mt2 sm-mt4 mb2 sm-mb4">
<div class="fade mt3">
<a target="_new" href="[Your Linkedin URL]">
<img class="photo" src="profile.png" width="64" height="64">
</a>
</div>
<h2 class="mb0 mt4 fade">
Hello, I'm [Your Name]
<span class="smallcaps">(</span>
<a target="_new" href="[Your Linkedin URL]">@[Your Handle]</a>
<span class="smallcaps">)</span>
</h2>
<h2 class="mt0 mb4 fade gray">
I'm a [Your Title]
</h2>
<p class="mb4 fade">
I'm a [Your Role] at [Your Company], [Brief company description].
</p>
<div class="fade">
<p class="fade mb4">
Your personal statement about what you do and what you're interested in. Add your contact preferences here.
</p>
</div>
<p class="fade mb4">
<span class="gray">—</span>
[Your Name]
<span class="smallcaps>(</span>
<a target="_new" href="[Your Linkedin URL]">@[Your Handle]</a>
<span class="smallcaps">)</span>
</p>
</div>
</div>
</body>
</html>
- コミットメッセージを追加します(例:「index.htmlを追加」)。
- 「変更のコミット」をクリックします。
style.cssを作成します(上記と同じ手順)。
body {
margin: 0;
padding: 0;
background: #000;
color: #f4f4f4;
font-family: "Graphik Web", system-ui, -apple-system, BlinkMacSystemFont, "Helvetica Neue", "Helvetica", "Segoe UI", Roboto, Ubuntu, sans-serif;
font-weight: 400;
font-smooth: antialiased;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
a {
color: #ff310a;
text-decoration: none;
}
a:hover {
color: #CFEF54
}
.content {
max-width: 40rem;
margin: 0 auto;
}
img.photo {
border-radius: 50%;
}
p {
font-size: 1.5rem;
line-height: 1.4;
margin: 0;
letter-spacing: -0.05rem;
}
h2 {
font-weight: 400;
line-height: 1.3;
letter-spacing: -0.05rem;
}
.smallcaps {
font-variant: small-caps;
color:#333;
}
.gray{
color: #999;
}
.preloader {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
height: -moz-available;
height: -webkit-fill-available;
height: fill-available;
width: 100%;
background: #000;
position: fixed;
top: 0;
left: 0;
z-index: 9999;
transition: opacity 0.3s linear;
transform: translate3d(0, 0, 0);
}
body.loaded .preloader {
opacity: 0;
}
.fade {
animation: fadeIn 1s ease-in-out both;
}
.fade:nth-child(2) {
animation-delay: 1s;
}
.fade:nth-child(3) {
animation-delay: 2s;
}
.fade:nth-child(4) {
animation-delay: 3s;
}
.fade:nth-child(5) {
animation-delay: 4s;
}
.fade:nth-child(6) {
animation-delay: 5s;
}
.fade:nth-child(7) {
animation-delay: 6s;
}
.fade:nth-child(8) {
animation-delay: 7s;
}
.fade:nth-child(9) {
animation-delay: 8s;
}
.fade:nth-child(10) {
animation-delay: 9s;
}
.fade:nth-child(11) {
animation-delay: 10s;
}
.fade:nth-child(12) {
animation-delay: 11s;
}
.fade:nth-child(13) {
animation-delay: 12s;
}
@keyframes fadeIn {
from {
opacity: 0;
transform: translate3d(0, 0%, 0);
}
to {
opacity: 1;
transform: translate3d(0, 0, 0);
}
}
ステップ3:GitLab CIファイルを設定する
GitLabによるサイトのビルドおよびデプロイ方法を指定するGitLab CI設定ファイルを作成する方法は2通りあります。

オプション1 :パイプラインエディタを使用する(推奨)
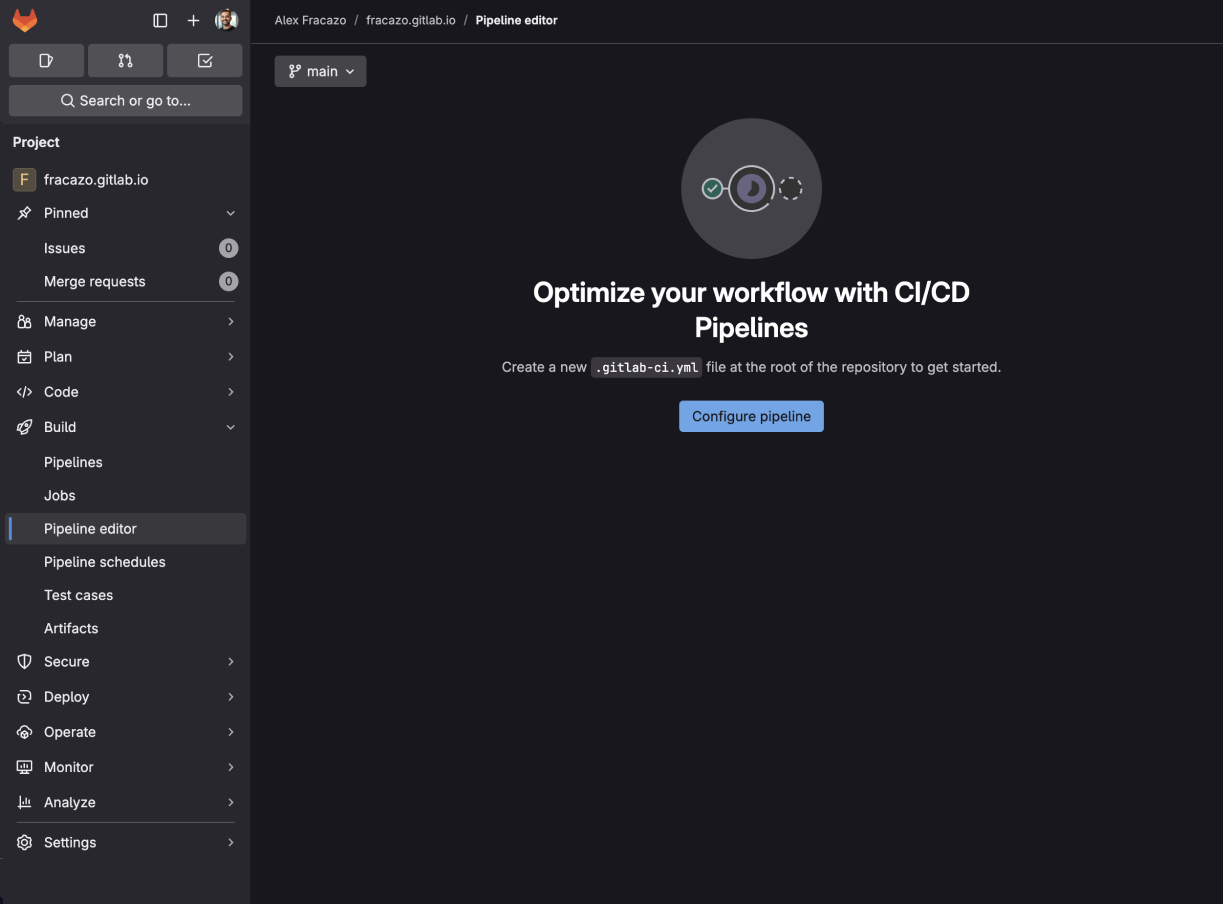
- プロジェクト内で**「ビルド」>「パイプラインエディタ」**の順にアクセスします。

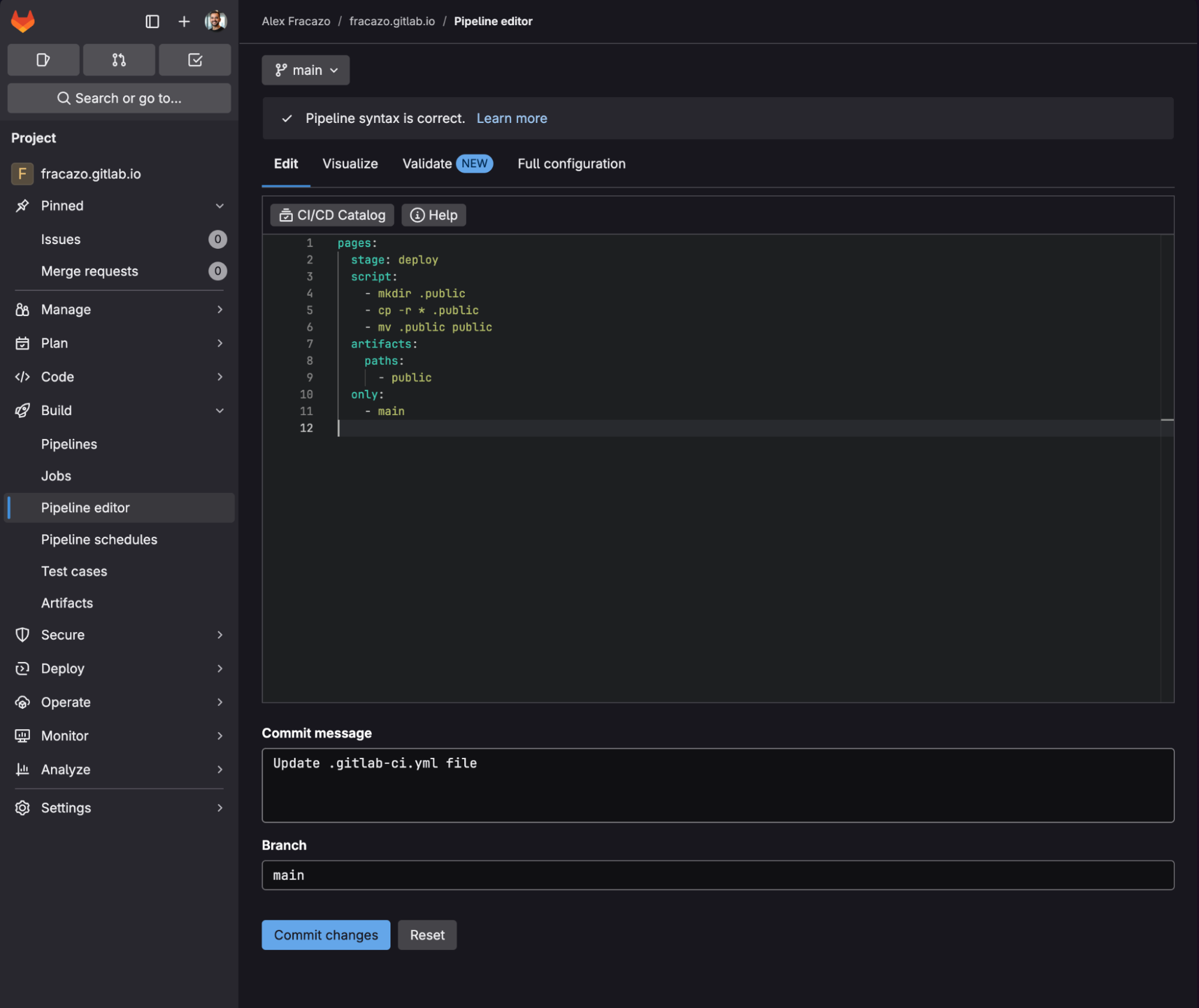
.gitlab-ci.ymlファイルが自動的に作成されます。- 以下の設定をコピー&ペーストします。
pages:
stage: deploy
script:
- mkdir .public
- cp -r * .public
- mv .public public
artifacts:
paths:
- public
only:
- main

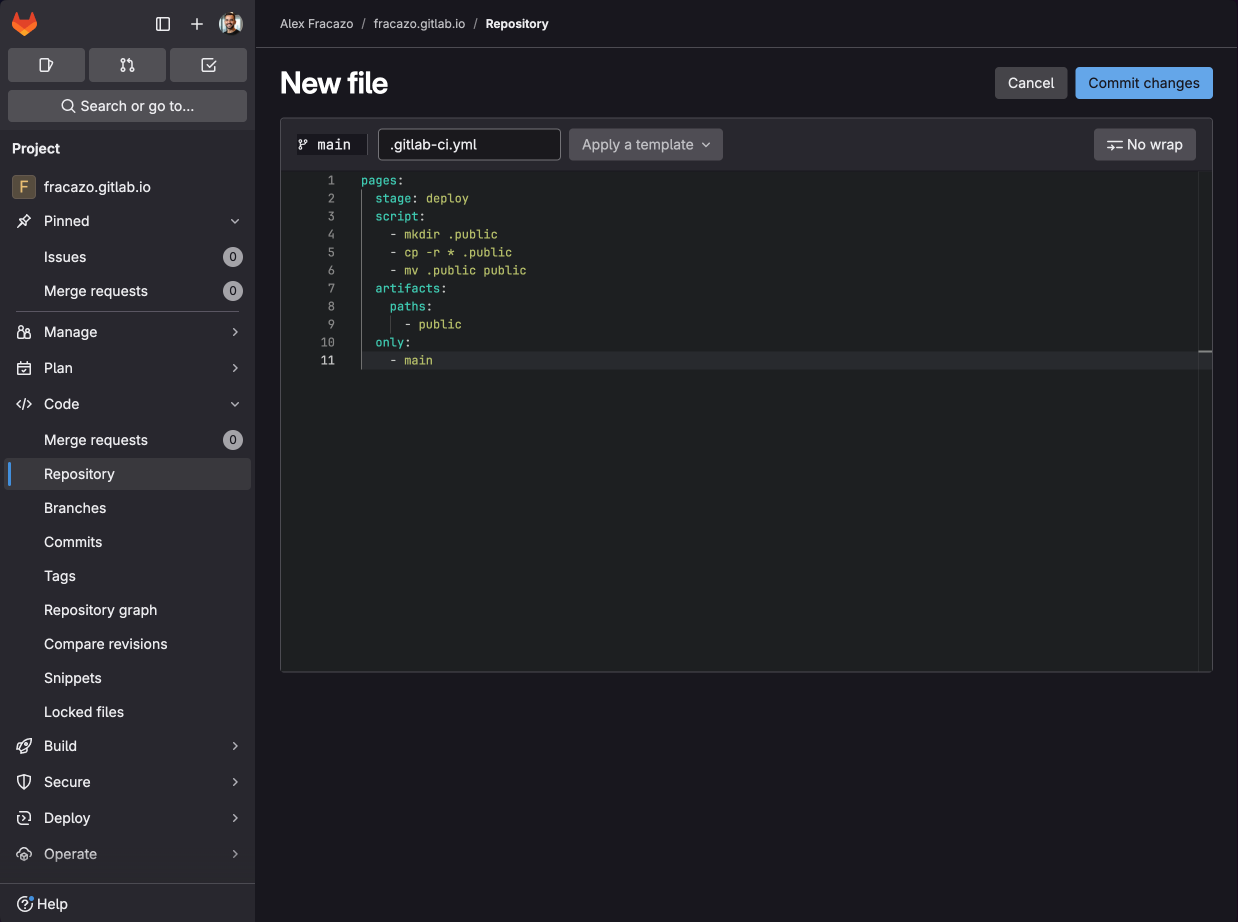
オプション2:手動で作成する
ファイルを手動で作成する場合:
- 新規ファイルを作成し、名前を
.gitlab-ci.ymlに設定します。 - 以下の設定を追加します。
pages:
stage: deploy
script:
- mkdir .public
- cp -r * .public
- mv .public public
artifacts:
paths:
- public
only:
- main
GitLab CI設定ファイルは、サイトの稼働に重要な要素です。このファイルが、GitLabにサイトのビルドとデプロイ方法を指示します。
各部分がどのような役割を果たしているのかを見てみましょう。
スクリプト部分
script:
- mkdir .public
- cp -r * .public
- mv .public public
これにより、publicというフォルダが作成され、ウェブサイトの全ファイルがその中にコピーされます。GitLab Pagesはこのフォルダを使ってサイトを公開しますが、必要に応じて公開フォルダを変更することもできます。
only部分
only:
- main
これにより、GitLabはmainブランチに変更が加えられた場合のみ、サイトの更新を行い、実験的な変更が誤ってサイトに反映されるのを防ぎます。
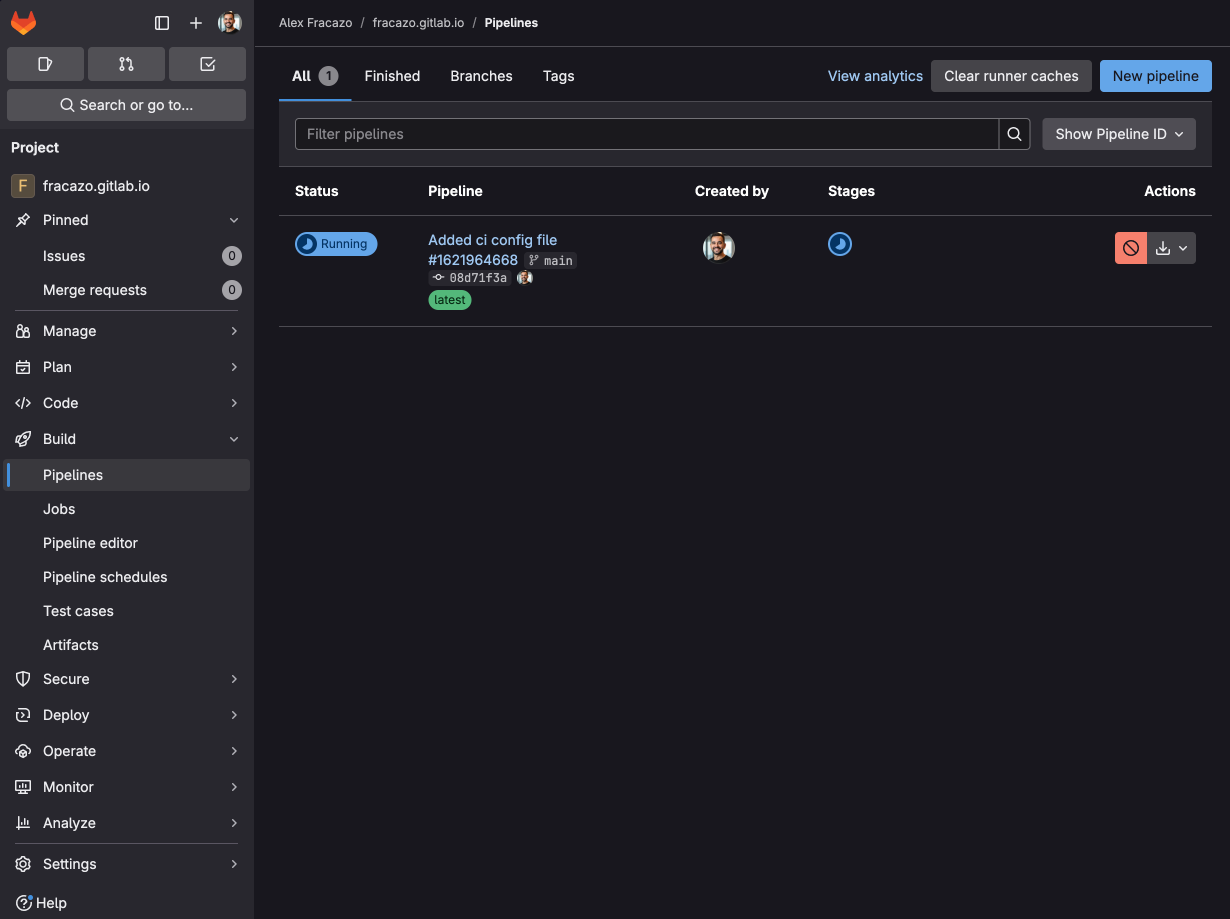
ステップ4:ウェブサイトをデプロイする
- すべての変更をコミットします。
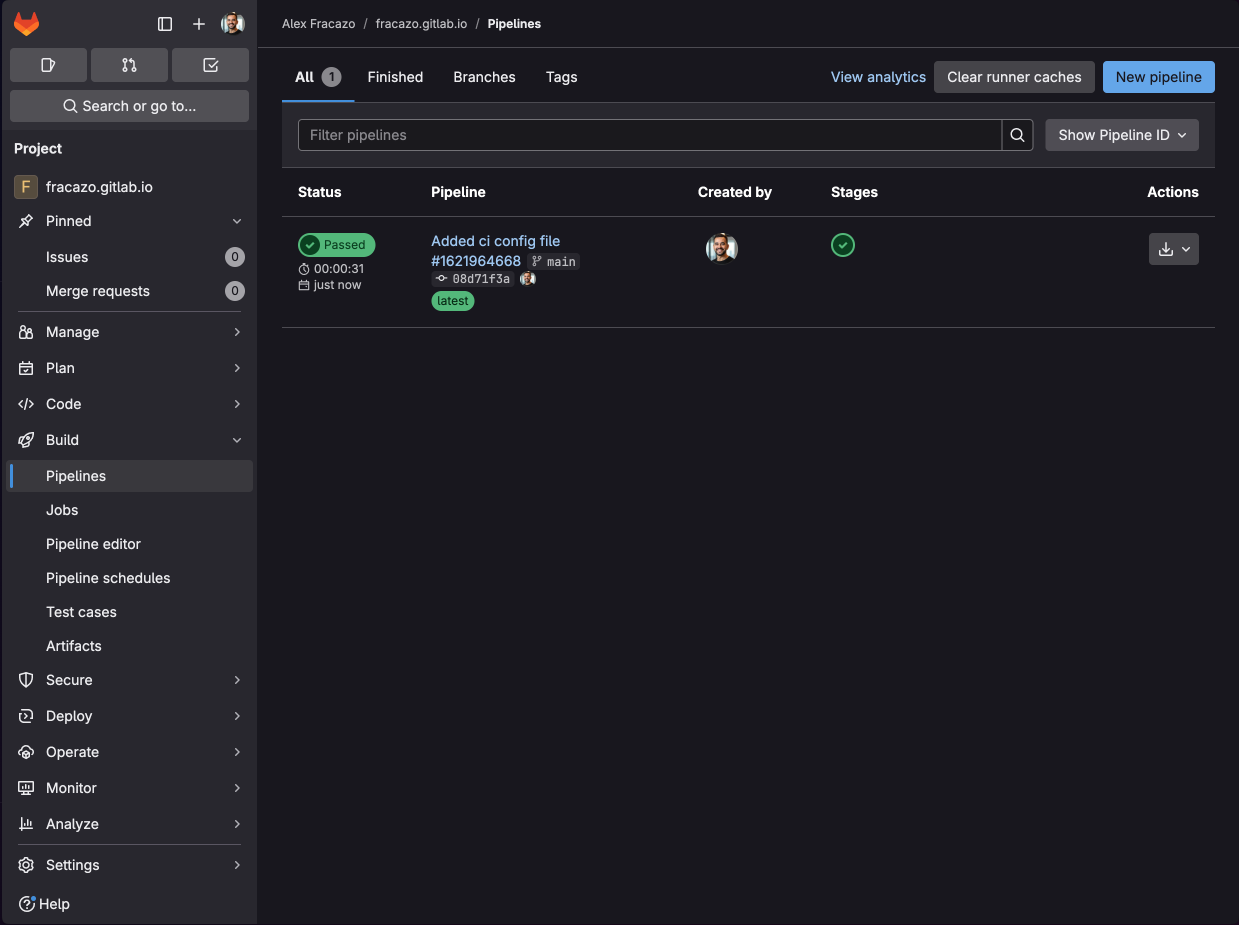
- **「ビルド」>「パイプライン」**の順にアクセスして、デプロイの進行状況を確認します。
- パイプラインが完了するのを待ちます(緑のチェックマークで完了を確認)。


ステップ5:ウェブサイトにアクセスする
パイプラインが正常に完了すると、ウェブサイトが**https://[yourusername].gitlab.io/**で利用可能になります。
デプロイされたウェブサイトの概要や追加設定は、プロジェクトの**「デプロイ」>「ページ」**セクションで確認できます。このセクションでは、次のような役立つ情報を確認することができます。
- ウェブサイトにアクセスするためのURL
- ドメイン設定
- GitLabでは、デフォルトで「一意のドメイン」が有効になっています。GitLabが提供するドメインを使用する場合は、必ずこれを無効にしてください。詳しくは、独自ドメインに関するドキュメントをご覧ください。
- HTTPS証明書のステータス
- 最近のデプロイ
- 追加の設定オプション
- カスタムドメイン
このセクションは、カスタムドメインの設定やデプロイのトラブルシューティングを行う際に、特に役立ちます。
サイトをカスタマイズする

index.html内のすべての「Your...」プレースホルダーを自分の情報に置き換えます。

- 画像を追加します。
- profile.png - 自分のプロフィール写真(64x64px)
- favicon.png - サイトのファビコン(32x32px)
- Og.png - SNSプレビュー用のOpenGraph画像(1200x630px)
動作を確認する
GitLabを使い慣れている場合は、自分のリポジトリをフォークしてすぐに作業を始めることができます。
最終結果はこちらから確認できます。 https://fracazo.gitlab.io/
よくある問題と解決策
- GitLabでは、デフォルトでPagesプロジェクトの「一意のドメイン」が有効になっています。シンプルなGitLab提供のドメイン(
username.gitlab.ioなど)を使用するには、**「デプロイ」>「ページ」**の順にアクセスし、「一意のドメインを使用」を無効にしてください。一意のドメインはアセットパスの処理などの面で技術的な利点がありますが、個人のウェブサイトの場合はよりシンプルなURL構造が好まれます。 - パイプラインが失敗した場合、
.gitlab-ci.ymlファイルでmasterではなく、mainを使用しているかどうかを確認してください。 - GitLab Pagesが機能するには、グループとプロジェクトが公開に設定されている必要があります。
- パイプラインでジョブが失敗した場合、ジョブログでエラーメッセージを確認して解決策を見つけましょう。
GitLab Pagesとご紹介したテンプレートを使用すれば、すぐにビジネス用・個人用のウェブサイトを立ち上げることができます。このテンプレートはシンプルでレスポンシブ化されており、カスタマイズも簡単です。ご自身のキャリアの成長に合わせて、GitLabを使用して直接サイトを簡単に更新できます。
GitLabのCI/CD機能を活用すれば、デプロイプロセスを自動化し、魅力的なコンテンツの作成に注力できます。
一番のメリットは、これらすべてがGitLabのFreeプランで利用できるという点です。そのため、個人プロジェクト、ドキュメントサイト、または小規模なビジネスサイトを無料でホストする際に最適なオプションです。高度な機能と設定については、Pagesのドキュメントをご覧ください。
GitLab Pagesの今後の取り組み
GitLabでは、クリエイターやデベロッパーの皆さまのために、GitLab Pagesの改善に常に取り組んでいます。近日リリース予定の素晴らしい改善点をいくつかご紹介します。
ドメイン管理の簡素化
GitLab Pagesでのドメインの管理が今まで以上に簡単になるアップデートが追加される予定です。新しいダッシュボードには、すべてのドメイン設定が1か所で簡単にアクセスできるように統合され、管理がよりスムーズになります。
さらに、DNSやSSL証明書のステータスについてリアルタイムで最新情報を受け取れるようになるため、ドメインのセキュリティと安定性を維持しやすくなります。
カスタムドメインの設定
ガイドに従うだけで、簡単にカスタムドメインを設定できるようになります。詳しくガイドには、各手順の説明がわかりやすく記載されています。さらに、カスタムドメインを設定して、古いウェブサイトから新しいサイトへの訪問者の自動リダイレクトも行えるようになり、すべてのトラフィックを1つのメインサイトに集められるようになる予定です。カスタムドメインに関する詳細は、こちらをご確認ください。
今すぐGitLabのFreeプランでGitLab Pagesを使い始めましょう!
