Mise à jour : 13 mars 2025
Lecture : 9 min
GitLab Pages : comment créer un site web en quelques étapes simples
Découvrez dans ce tutoriel comment créer et héberger votre site web à l'aide de GitLab Pages à partir d'un template prêt à l'emploi et personnalisable.

Un site web personnel est bien plus qu'un simple outil pour les créateurs de contenus numériques et les professionnels de la tech. C'est une représentation de votre marque. Pourtant, créer entièrement un site web peut s'avérer chronophage et onéreux.
Avec GitLab Pages, vous pouvez héberger votre site web directement depuis un dépôt GitLab. Il inclut des fonctionnalités intégrées, notamment des certificats SSL ainsi qu'un domaine fourni par GitLab. GitLab Pages est accessible avec la version gratuite de GitLab, ce qui en fait une solution idéale pour héberger votre site en ligne.
Découvrez dans cet article comment créer un site web à l'aide de GitLab Pages à partir d’un template facilement personnalisable.
Prérequis
Vous avez besoin des prérequis suivants avant de commencer :
- Un compte GitLab (la version gratuite est suffisante)
- Une connaissance de base en HTML/CSS
- Le contenu et les images que vous souhaitez ajouter à votre site web (facultatif)
Une fois que vous avez configuré votre compte GitLab et que votre contenu est prêt, vous pouvez passer aux étapes suivantes.
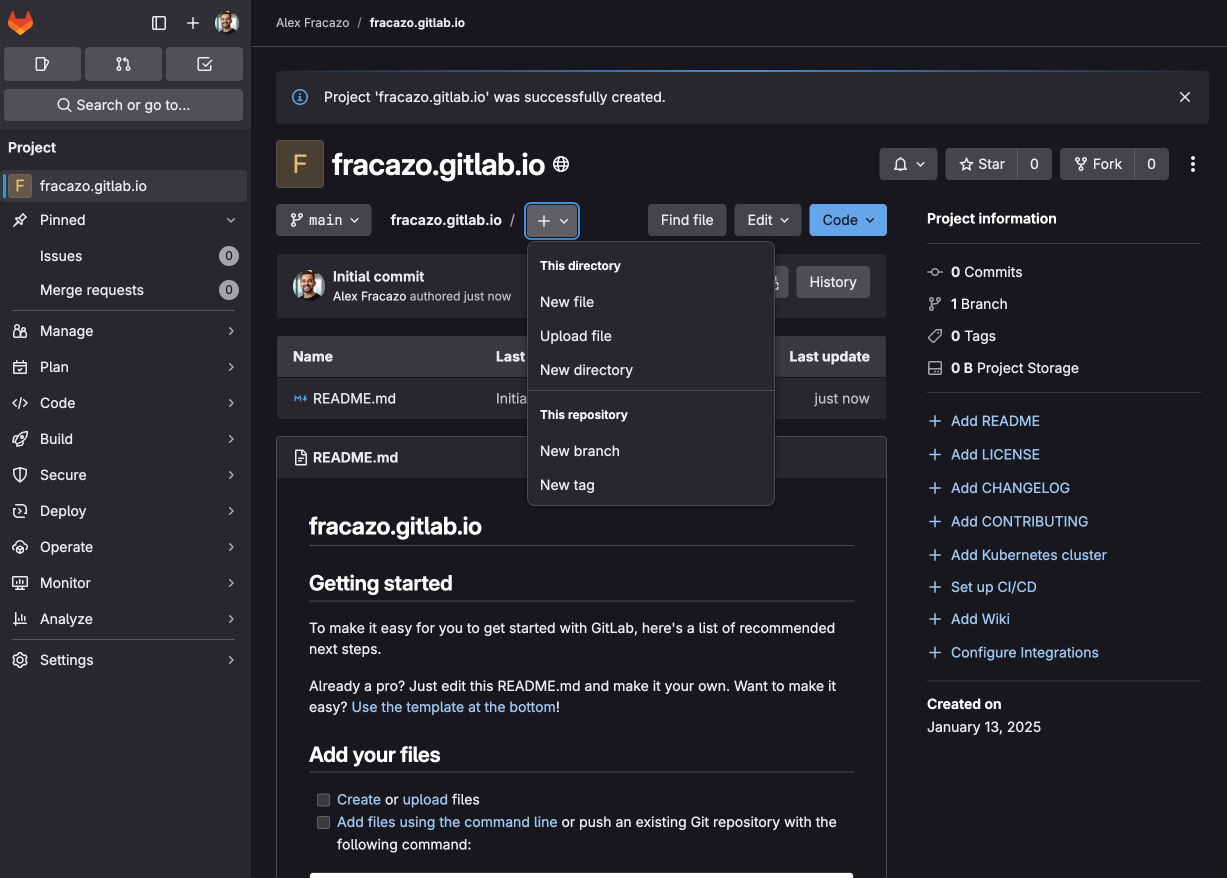
Étape 1 : créer un nouveau projet
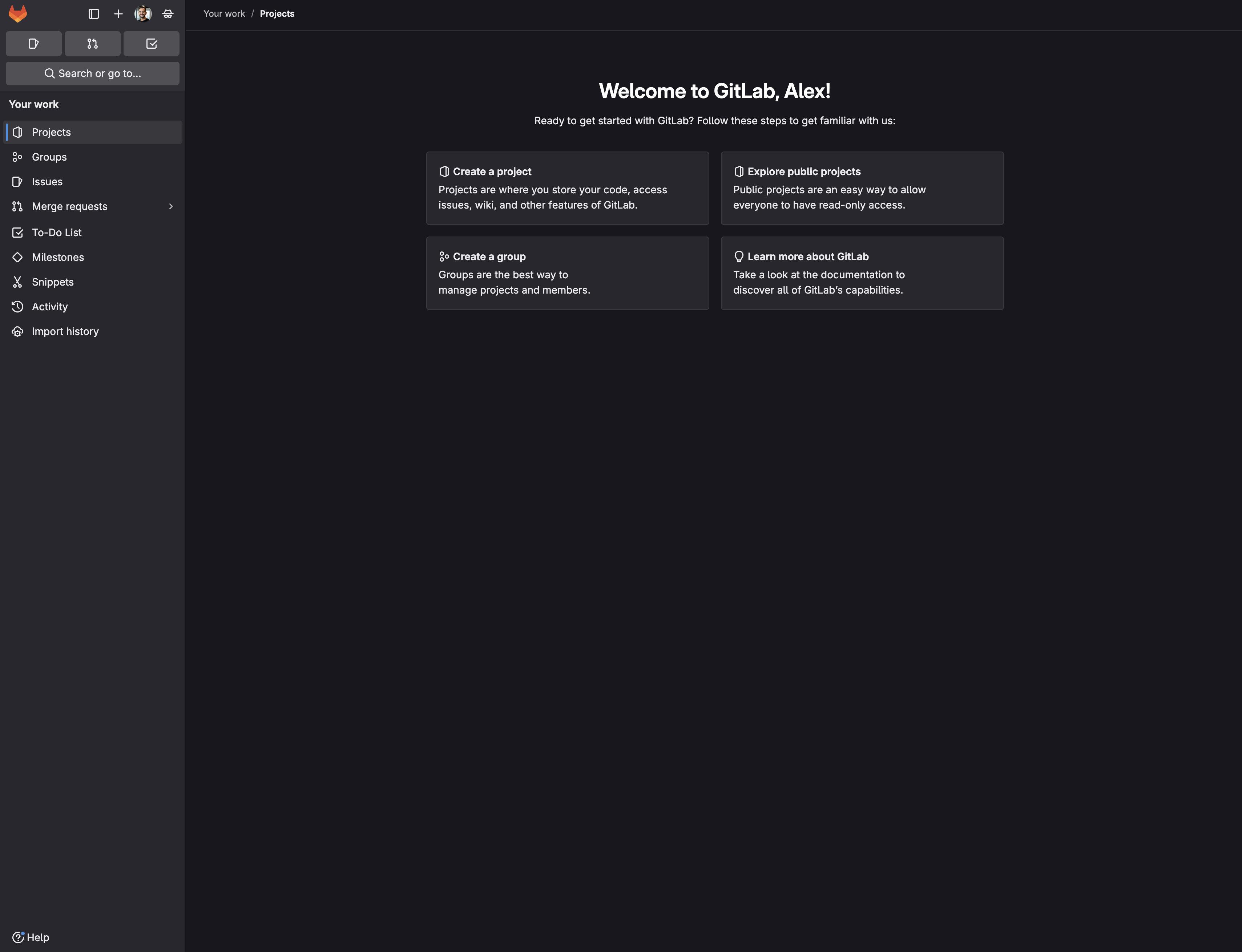
- Connectez-vous à votre compte GitLab et créez un projet.

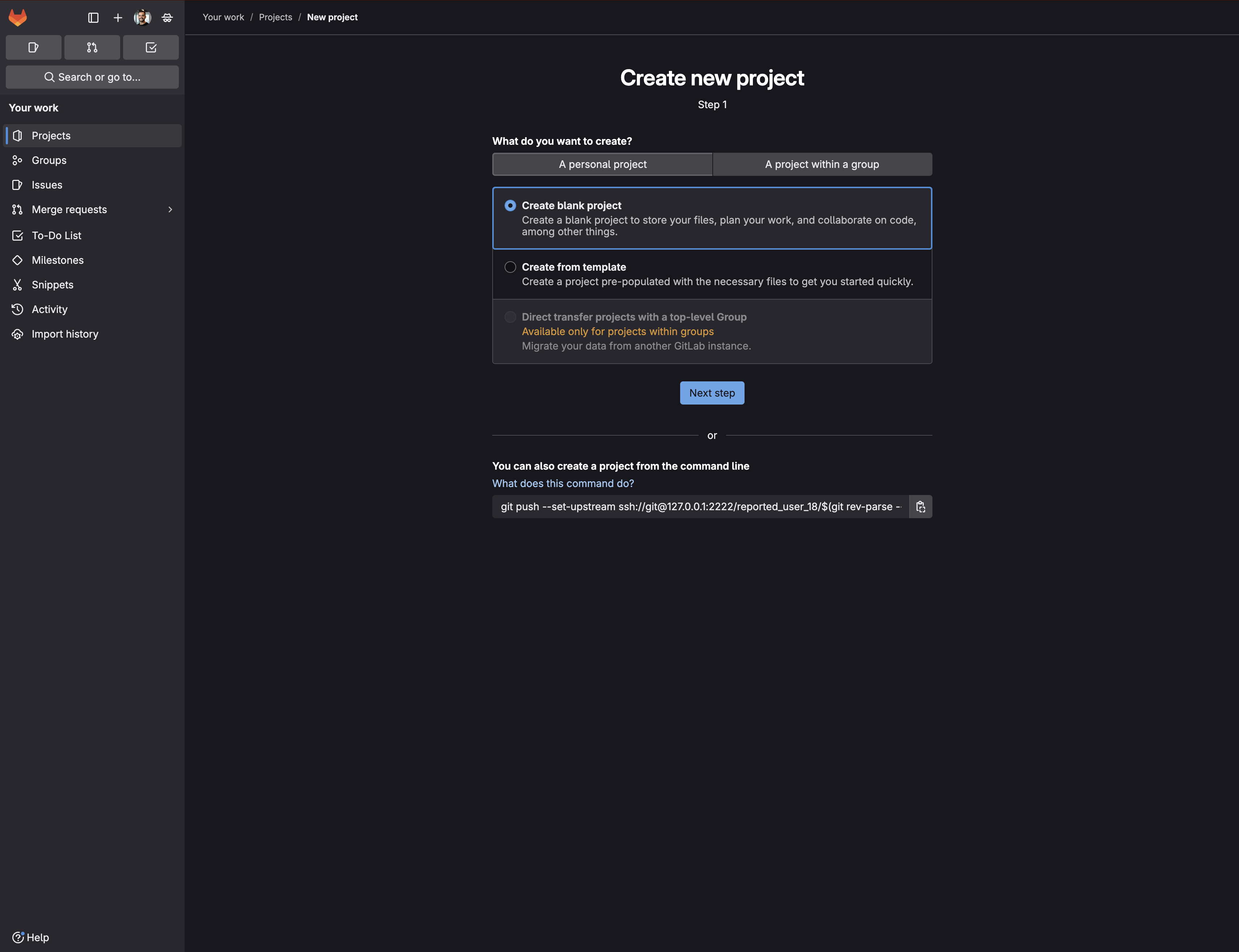
- Cliquez sur Créer un projet vide.

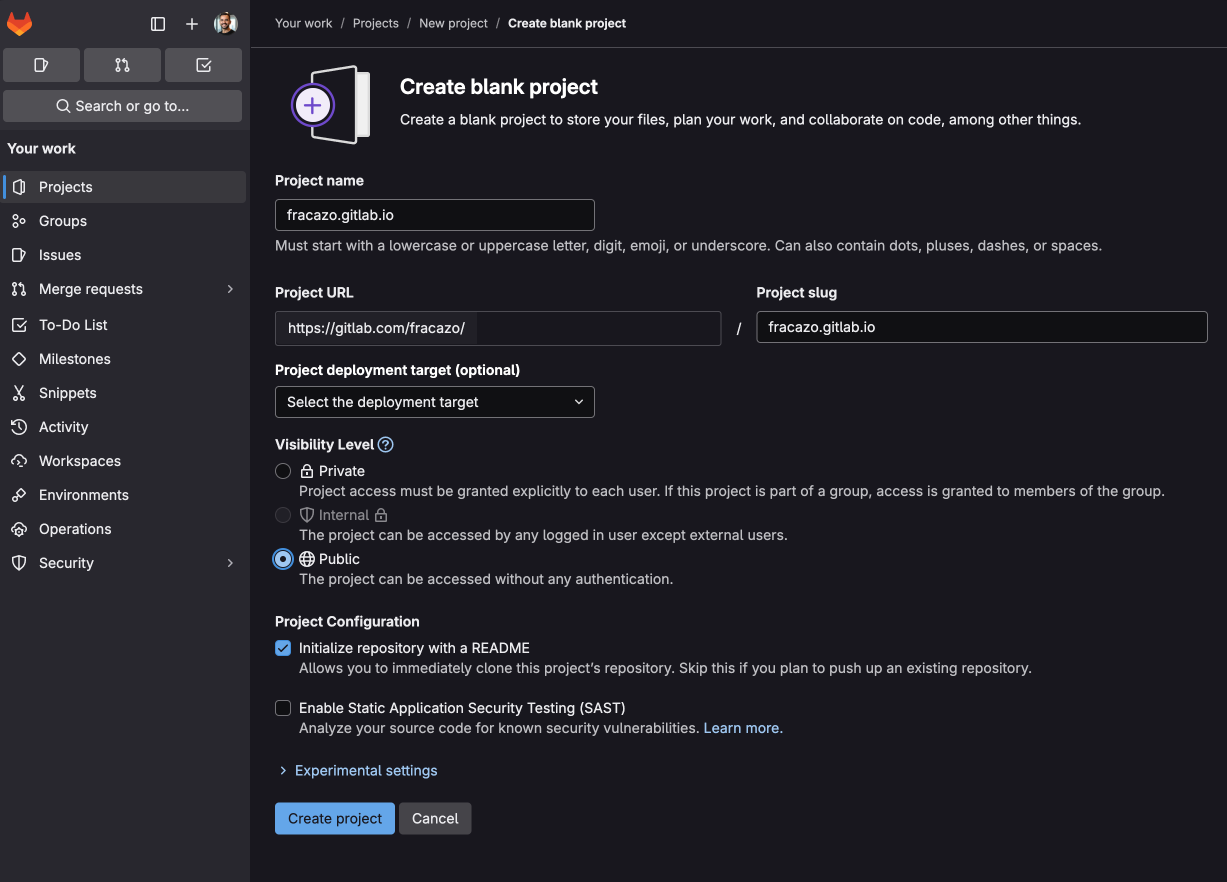
- Renseignez les détails de votre projet :
- Nommez votre projet
votrenomutilisateur.gitlab.io. Remplacezvotrenomutilisateurpar votre nom d'utilisateur GitLab. Astuce : le nom du projet détermine l'URL de votre site web. Si vous nommez votre projetvotrenomutilisateur.gitlab.io, votre site web sera disponible à l'adressehttps://votrenomutilisateur.gitlab.iosans chemin d'accès supplémentaire. Cependant, si vous utilisez un autre nom de projet, votre site sera disponible à l'adressehttps://votrenomutilisateur.gitlab.io/nom-du-projet. - Rendez le projet public.
- Nommez votre projet
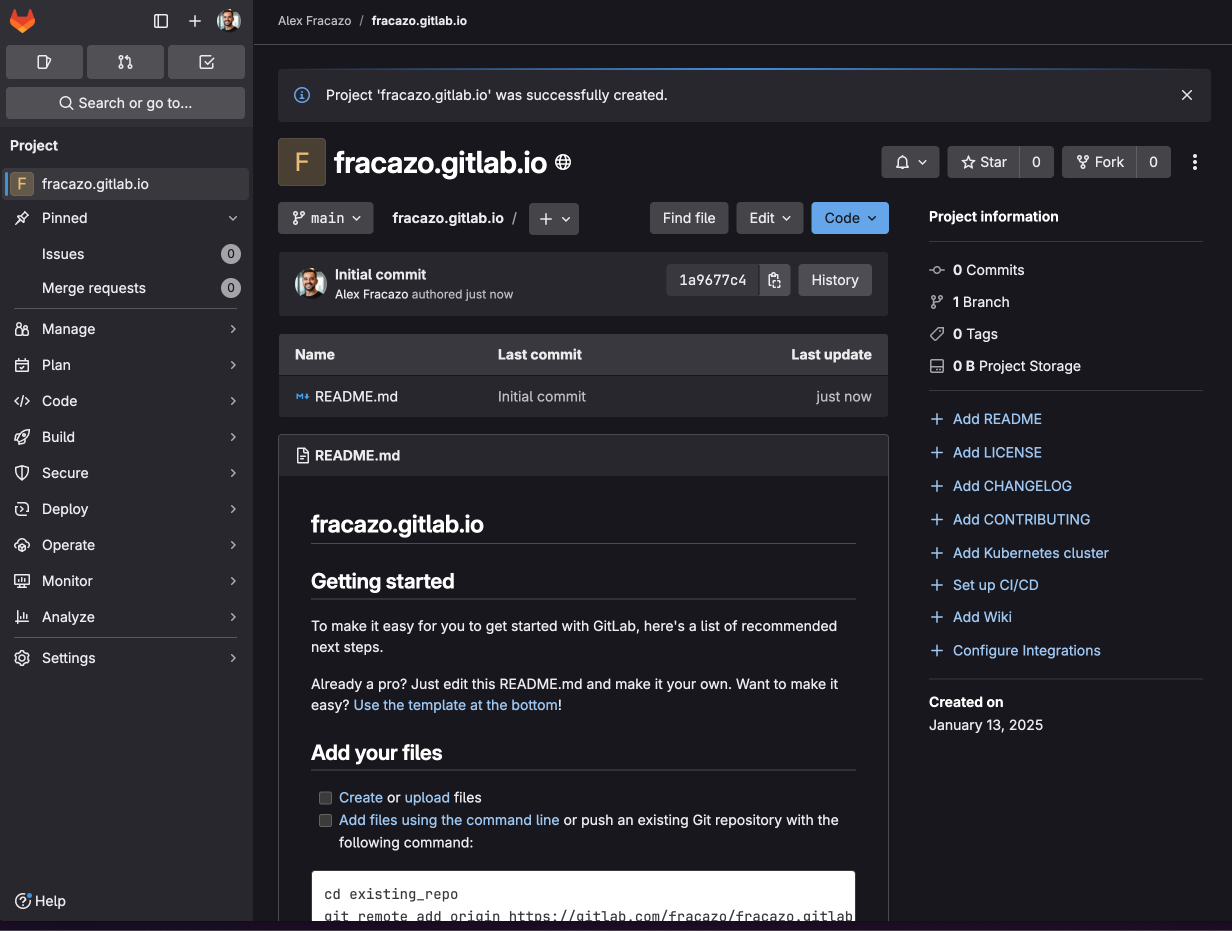
- Cliquez sur Créer le projet.


Étape 2 : ajouter les fichiers du template
Commencez par créer deux nouveaux fichiers dans votre dépôt :

- Tout d'abord, créez un fichier
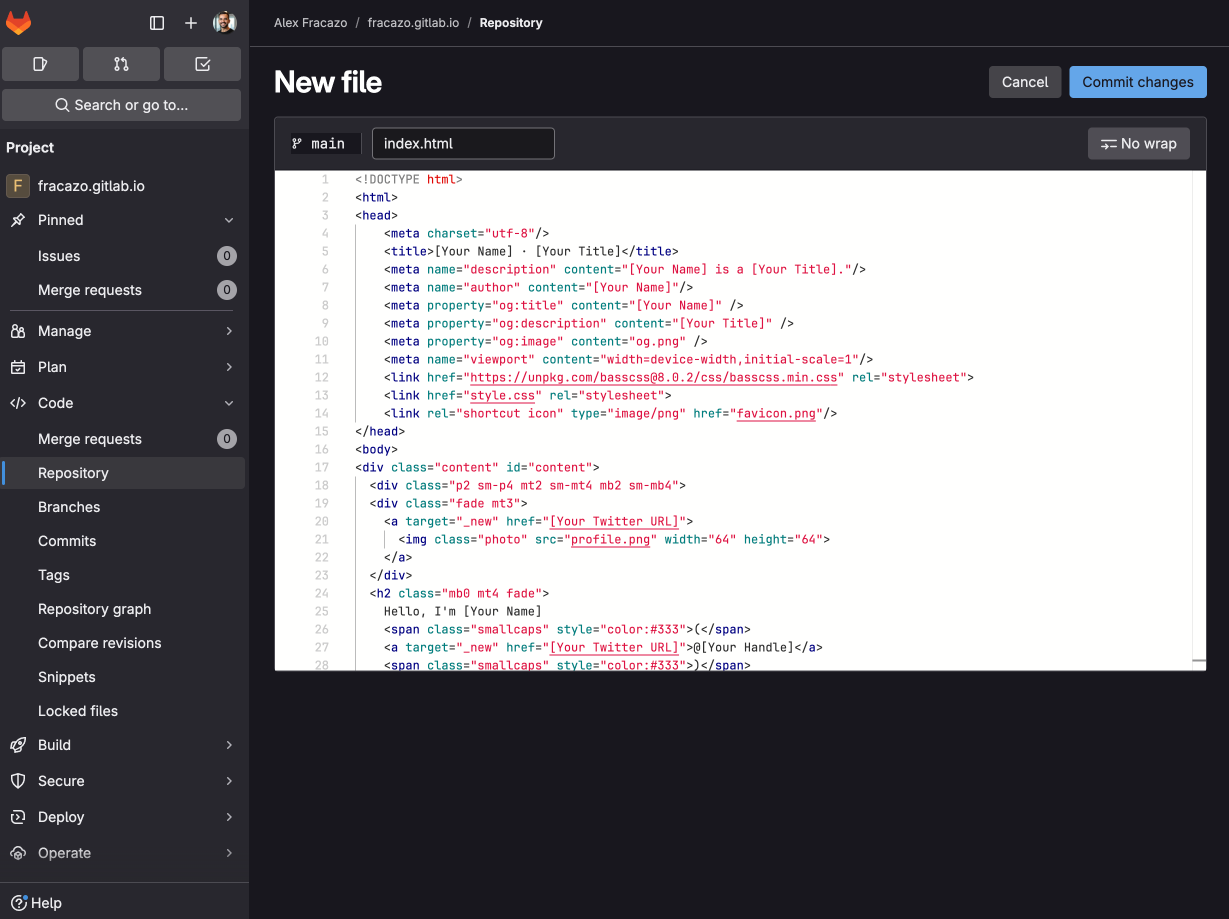
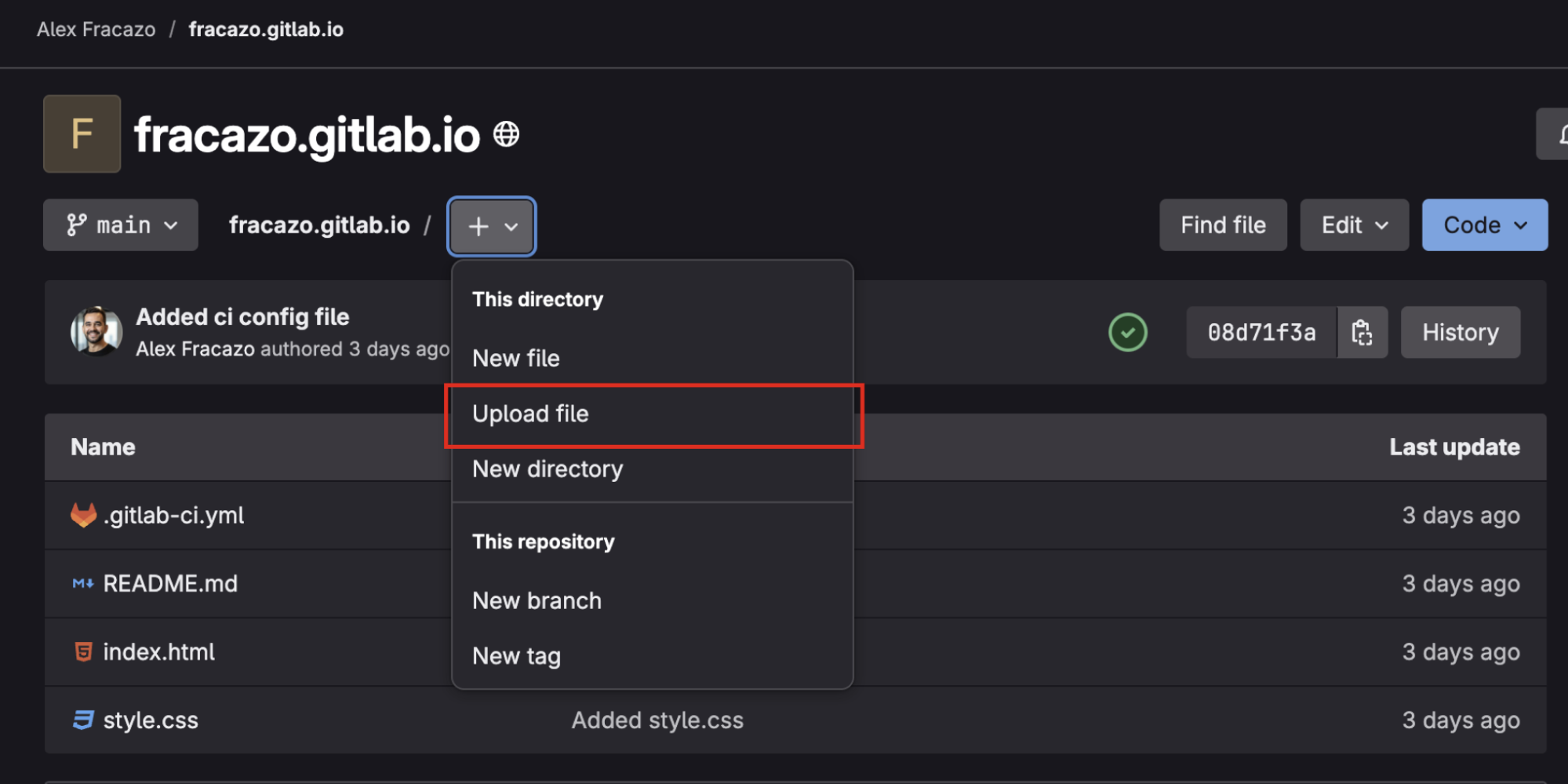
index.html:- Dans votre projet, cliquez sur le bouton + et sélectionnez Nouveau fichier.
- Nommez le fichier
index.html.
- Ajoutez votre contenu HTML.
- Utilisez l'exemple de code HTML fourni ci-dessous. (Conseil : vous pouvez demander à GitLab Duo Chat de générer du code HTML personnalisé si vous avez besoin de fonctionnalités plus avancées.)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>[Your Name] - [Your Title]</title>
<meta name="description" content="[Your Name] is a [Your Title]."/>
<meta name="author" content="[Your Name]"/>
<meta property="og:title" content="[Your Name]" />
<meta property="og:description" content="[Your Title]" />
<meta property="og:image" content="og.png" />
<meta name="viewport" content="width=device-width,initial-scale=1"/>
<link href="https://unpkg.com/[email protected]/css/basscss.min.css" rel="stylesheet">
<link href="style.css" rel="stylesheet">
<link rel="shortcut icon" type="image/png" href="favicon.png"/>
</head>
<body>
<div class="content" id="content">
<div class="p2 sm-p4 mt2 sm-mt4 mb2 sm-mb4">
<div class="fade mt3">
<a target="_new" href="[Your Linkedin URL]">
<img class="photo" src="profile.png" width="64" height="64">
</a>
</div>
<h2 class="mb0 mt4 fade">
Hello, I'm [Your Name]
<span class="smallcaps">(</span>
<a target="_new" href="[Your Linkedin URL]">@[Your Handle]</a>
<span class="smallcaps">)</span>
</h2>
<h2 class="mt0 mb4 fade gray">
I'm a [Your Title]
</h2>
<p class="mb4 fade">
I'm a [Your Role] at [Your Company], [Brief company description].
</p>
<div class="fade">
<p class="fade mb4">
Your personal statement about what you do and what you're interested in. Add your contact preferences here.
</p>
</div>
<p class="fade mb4">
<span class="gray">—</span>
[Your Name]
<span class="smallcaps>(</span>
<a target="_new" href="[Your Linkedin URL]">@[Your Handle]</a>
<span class="smallcaps">)</span>
</p>
</div>
</div>
</body>
</html>
- Ajoutez un message de validation (par exemple, « Ajout du fichier index.html »).
- Cliquez sur Valider les modifications.
- Créez le fichier
style.css(et suivez les mêmes étapes que ci-dessus).
body {
margin: 0;
padding: 0;
background: #000;
color: #f4f4f4;
font-family: "Graphik Web", system-ui, -apple-system, BlinkMacSystemFont, "Helvetica Neue", "Helvetica", "Segoe UI", Roboto, Ubuntu, sans-serif;
font-weight: 400;
font-smooth: antialiased;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
a {
color: #ff310a;
text-decoration: none;
}
a:hover {
color: #CFEF54
}
.content {
max-width: 40rem;
margin: 0 auto;
}
img.photo {
border-radius: 50%;
}
p {
font-size: 1.5rem;
line-height: 1.4;
margin: 0;
letter-spacing: -0.05rem;
}
h2 {
font-weight: 400;
line-height: 1.3;
letter-spacing: -0.05rem;
}
.smallcaps {
font-variant: small-caps;
color:#333;
}
.gray{
color: #999;
}
.preloader {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
height: -moz-available;
height: -webkit-fill-available;
height: fill-available;
width: 100%;
background: #000;
position: fixed;
top: 0;
left: 0;
z-index: 9999;
transition: opacity 0.3s linear;
transform: translate3d(0, 0, 0);
}
body.loaded .preloader {
opacity: 0;
}
.fade {
animation: fadeIn 1s ease-in-out both;
}
.fade:nth-child(2) {
animation-delay: 1s;
}
.fade:nth-child(3) {
animation-delay: 2s;
}
.fade:nth-child(4) {
animation-delay: 3s;
}
.fade:nth-child(5) {
animation-delay: 4s;
}
.fade:nth-child(6) {
animation-delay: 5s;
}
.fade:nth-child(7) {
animation-delay: 6s;
}
.fade:nth-child(8) {
animation-delay: 7s;
}
.fade:nth-child(9) {
animation-delay: 8s;
}
.fade:nth-child(10) {
animation-delay: 9s;
}
.fade:nth-child(11) {
animation-delay: 10s;
}
.fade:nth-child(12) {
animation-delay: 11s;
}
.fade:nth-child(13) {
animation-delay: 12s;
}
@keyframes fadeIn {
from {
opacity: 0;
transform: translate3d(0, 0%, 0);
}
to {
opacity: 1;
transform: translate3d(0, 0, 0);
}
}
Étape 3 : configurer le fichier GitLab CI
Vous disposez de deux méthodes pour créer le fichier de configuration GitLab CI qui indique à GitLab comment créer et déployer votre site web :

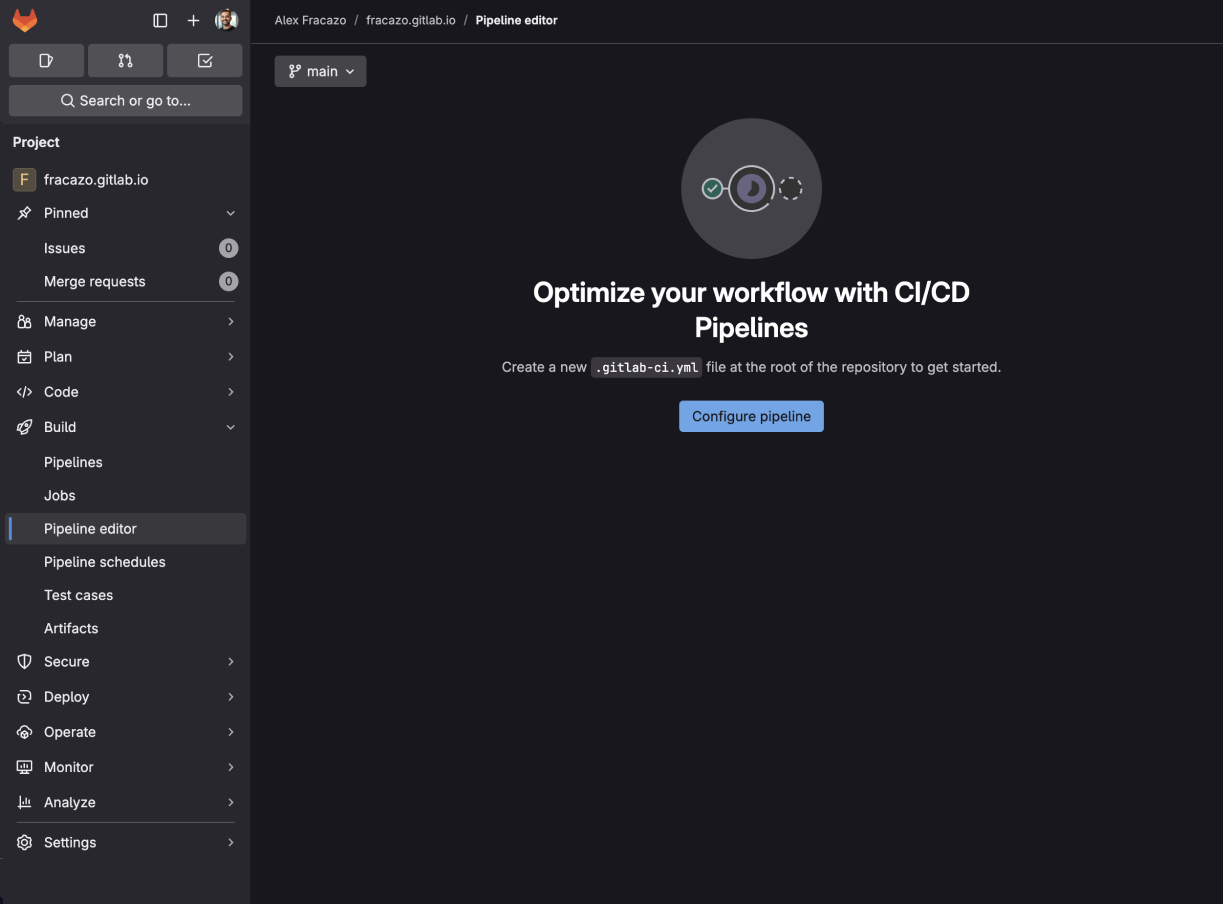
Option 1 : utiliser l'éditeur de pipeline (recommandé)
- Accédez à Compilation > Pipelines dans votre projet.

- Le fichier
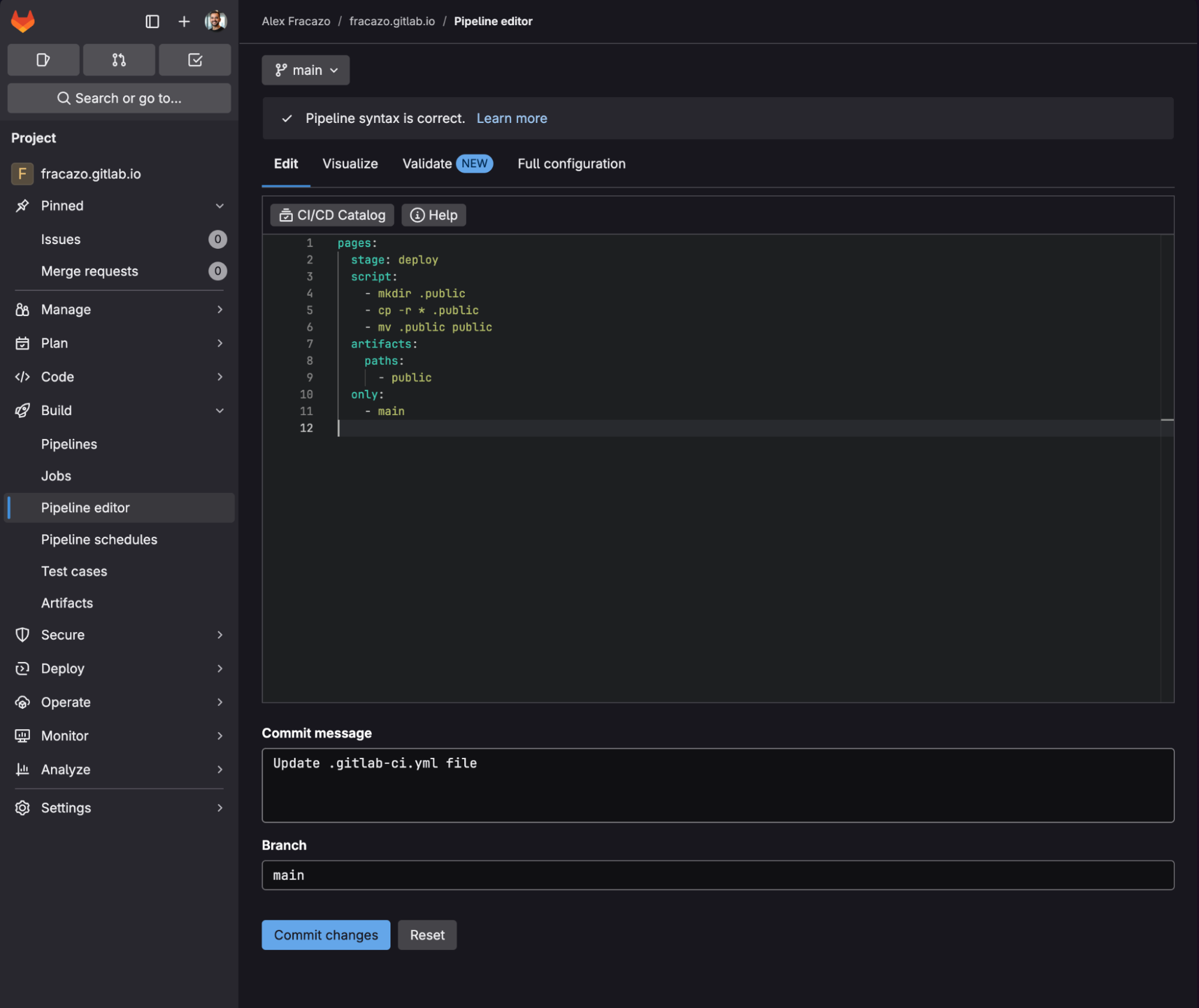
.gitlab-ci.ymlest automatiquement créé. - Copiez et collez la configuration suivante :
pages:
stage: deploy
script:
- mkdir .public
- cp -r * .public
- mv .public public
artifacts:
paths:
- public
only:
- main

Option 2 : effectuer une création manuelle
Si vous préférez créer le fichier manuellement :
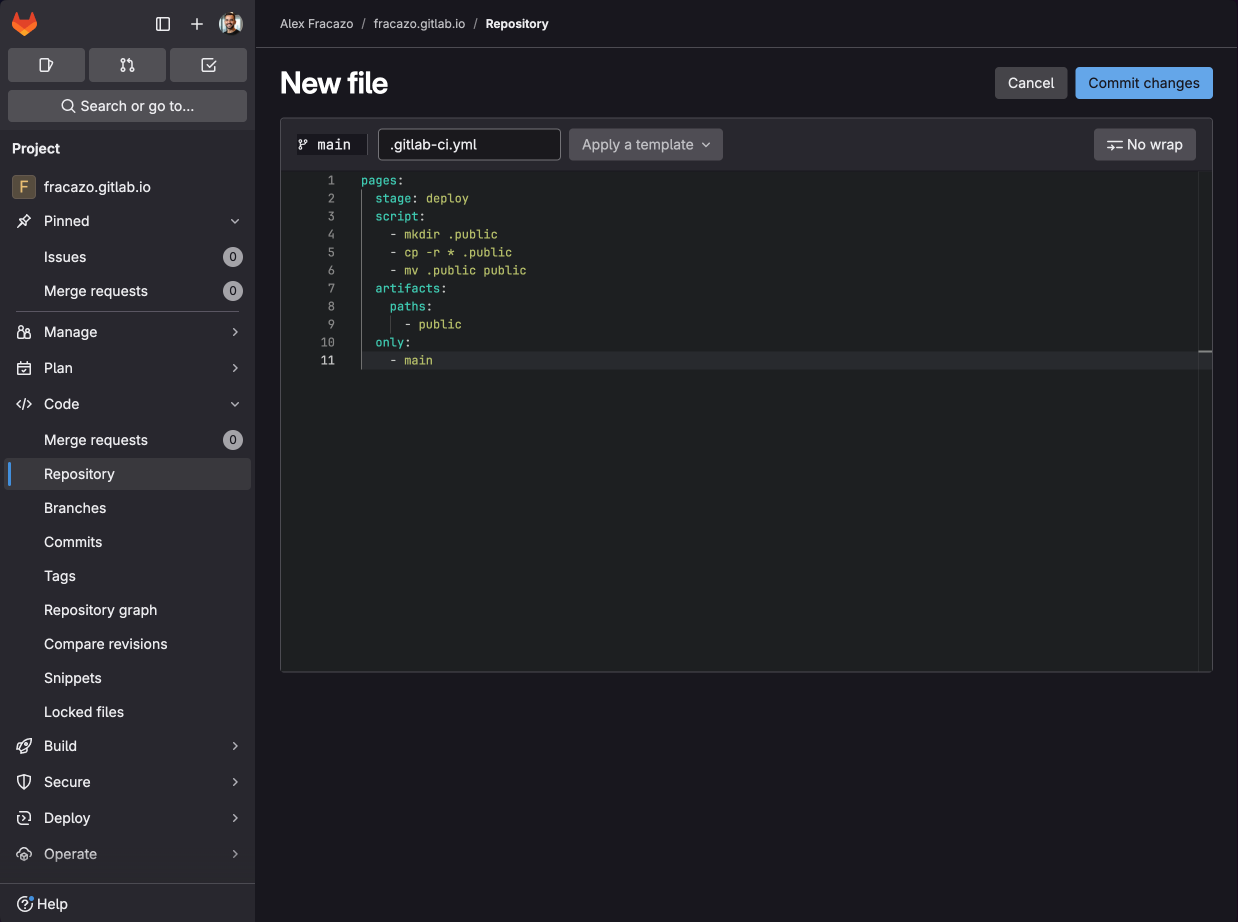
- Créez un fichier nommé
.gitlab-ci.yml. - Ajoutez la configuration suivante :
pages:
stage: deploy
script:
- mkdir .public
- cp -r * .public
- mv .public public
artifacts:
paths:
- public
only:
- main
Le fichier de configuration GitLab CI est indispensable au bon fonctionnement de votre site web. Il indique à GitLab comment créer et déployer votre site.
Analysons le rôle de chaque partie :
La partie script
script:
- mkdir .public
- cp -r * .public
- mv .public public
Ce code crée un dossier appelé public et y copie tous les fichiers de votre site web. GitLab Pages utilise ce dossier pour gérer votre site web par défaut, mais vous pouvez personnaliser le dossier de publication si vous le souhaitez.
La partie only
only:
- main
Ce code indique à GitLab de mettre à jour votre site web uniquement lorsque des modifications sont apportées à la branche principale. Cela permet d'éviter les mises à jour accidentelles dues à des modifications expérimentales.
Étape 4 : finaliser votre site web
- Validez toutes vos modifications.
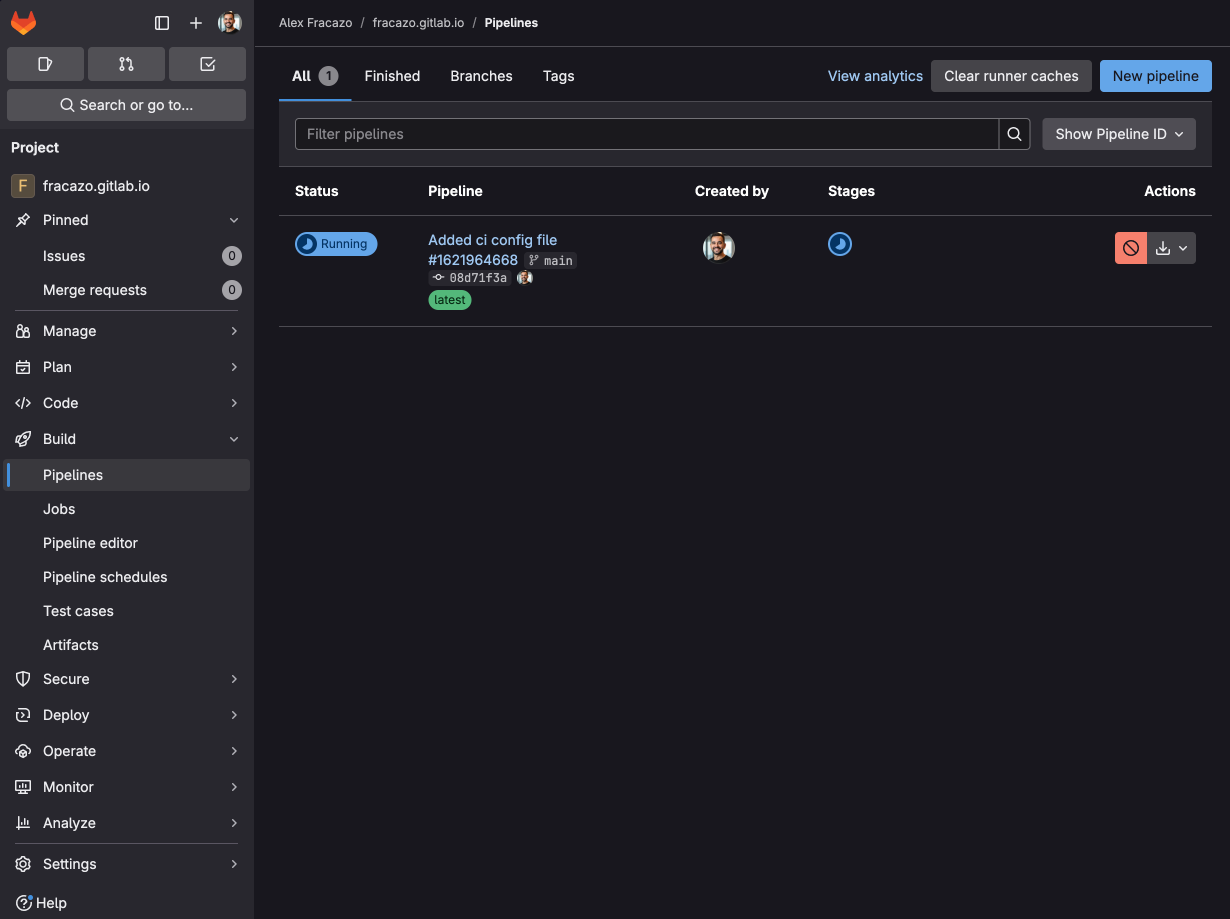
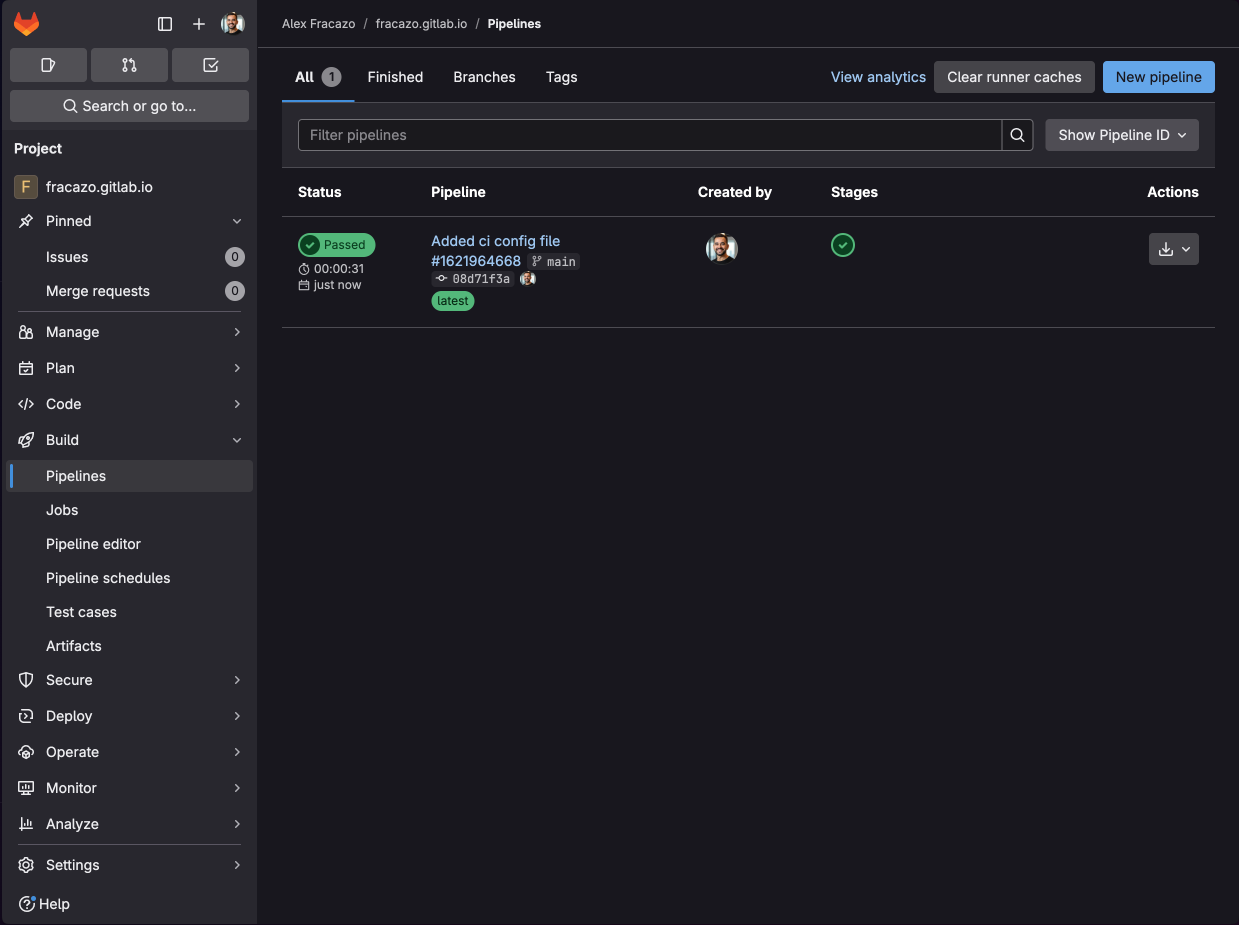
- Accédez au menu Compilation > Pipelines pour visualiser votre déploiement.
- Attendez que le pipeline se termine correctement (une coche verte s'affiche).


Étape 5 : accéder à votre site web
Une fois le pipeline terminé avec succès, votre site web est disponible à l'adresse suivante : https://[votrenomutilisateur].gitlab.io/ .
La section Déploiement > Pages de votre projet affiche une vue d'ensemble de votre site web déployé et des paramètres supplémentaires. Vous y trouverez des informations utiles, notamment :
- Les URL d'accès à votre site web
- Les paramètres du domaine
- Par défaut, GitLab active un domaine unique. Assurez-vous de le désactiver si vous souhaitez utiliser le domaine fourni par GitLab. Pour en savoir plus, consultez la documentation sur le domaine unique.
- Statut des certificats HTTPS
- Déploiements récents
- Options de configuration supplémentaires
- Domaines personnalisés
Cette section est particulièrement utile lors de la configuration de domaines personnalisés ou de la résolution de problèmes de déploiement.
Personnaliser votre site

- Remplacez tous les espaces réservés « Your ... » dans le fichier
index.htmlpar vos propres informations.

- Ajoutez vos images :
- profile.png : votre photo de profil (64 x 64px)
- favicon.png : favicon de votre site (32 x 32px)
- Og.png : image OpenGraph pour l'aperçu des médias sociaux (1200 x 630px)
Consulter le site en ligne
Si vous avez l'habitude d'utiliser GitLab, n'hésitez pas à dupliquer mon dépôt pour commencer rapidement à créer votre propre site web.
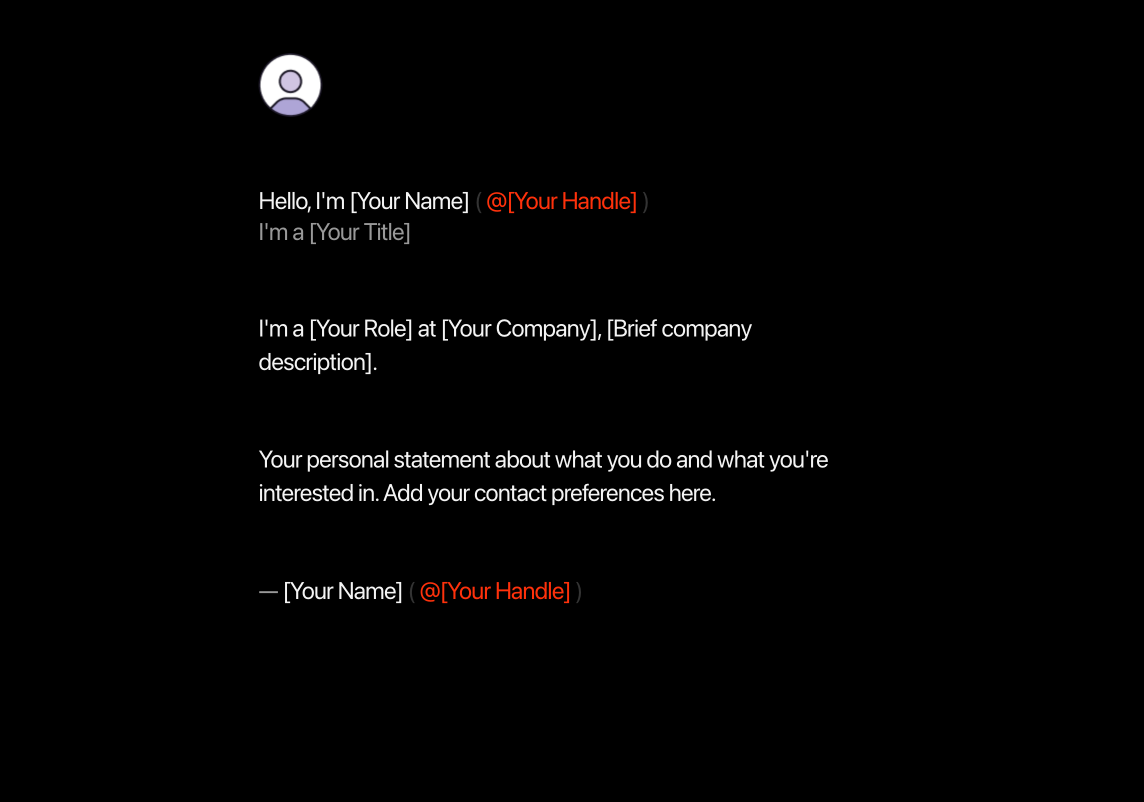
Voici le résultat final : https://fracazo.gitlab.io/
Problèmes courants et solutions
- Par défaut, GitLab active un « Domaine unique » pour les projets GitLab Pages. Pour utiliser le domaine plus simple fourni par GitLab (comme
nomutilisateur.gitlab.io), accédez au menu Déploiement > Pages et désactivez l'option « Utiliser un domaine unique ». Bien que les domaines uniques présentent certains avantages techniques, comme une meilleure gestion des chemins d'accès aux fichiers et autres actifs, vous pouvez choisir une structure d'URL plus courte et plus facile à retenir pour votre site web personnel. - Si votre pipeline échoue, vérifiez que vous utilisez
mainà la place demasterdans votre fichier.gitlab-ci.yml. - Assurez-vous que votre groupe et votre projet sont publics pour que GitLab Pages fonctionne.
- Si un job de votre pipeline échoue, vous pouvez consulter le job log pour récupérer les messages d'erreur détaillés afin de faciliter le dépannage.
Avec GitLab Pages et ce template, vous pouvez créer un site web professionnel ou personnel opérationnel en quelques minutes. Le template est épuré, il est bien organisé, il s'adapte automatiquement aux différents types d'écran et vous pouvez le personnaliser selon vos besoins et préférences. À mesure que votre activité évolue, vous pouvez facilement mettre à jour votre site web, directement via GitLab.
Vous pouvez automatiser le processus de déploiement en tirant parti des capacités CI/CD de GitLab et en vous concentrant sur la création d'un contenu de qualité.
La bonne nouvelle, c'est que tous ces avantages sont disponibles dans la version gratuite de GitLab, ce qui en fait une option idéale pour héberger gratuitement vos projets personnels, des sites de documentation ou même des sites web de PME. Pour des fonctionnalités et des configurations plus avancées, consultez notre documentation sur GitLab Pages.
Prochaines nouveautés de GitLab Pages
Nous nous efforçons constamment d'améliorer GitLab Pages pour faciliter le travail des créateurs et développeurs. Voici quelques améliorations intéressantes à venir :
Gestion de domaine simplifiée
Nous prévoyons d'implémenter des mises à jour pour GitLab Pages qui rendront la gestion de vos domaines sera encore plus facile et amusante ! Nous vous proposerons un tableau de bord simplifié qui rassemble tous les paramètres de votre domaine dans un seul espace, où tout est facilement accessible.
Vous recevrez des mises à jour en temps réel du statut de votre DNS et de votre certificat SSL, afin de sécuriser vos domaines et d'en assurer le bon fonctionnement.
Configuration d'un domaine personnalisé
La configuration de domaines personnalisés sera un jeu d'enfant grâce à notre processus intuitif, conçu pour vous guider à chaque étape. De plus, vous pourrez configurer votre domaine personnalisé afin de rediriger automatiquement les visiteurs de l'ancienne adresse de votre site web vers la nouvelle. Ainsi, l'ensemble de votre trafic sera centralisé sur un site web principal unique. Pour en savoir plus, consultez notre documentation sur les domaines personnalisés.
Essayez GitLab Pages dès aujourd'hui avec la version gratuite de GitLab !
