Aktualisiert am: 6. März 2025
8 Minuten Lesezeit
Erstelle eine neue Website in wenigen einfachen Schritten mit GitLab Pages
In diesem Tutorial erfährst du, wie du deine persönliche Website mithilfe von GitLab Pages und einer einsatzbereiten Vorlage, die du in wenigen Minuten anpassen kannst, erstellst und hostest.

Eine persönliche Website ist mehr als nur ein Arbeitsmittel für digitale Kreative und Technologieexpert(inn)en. Sie repräsentiert deine Marke. Aber eine Website von Grund auf neu zu erstellen, kann zeitaufwendig und teuer sein.
Mit GitLab Pages (Dokumentation nur in englischer Sprache verfügbar) kannst du deine Website mit integrierten Funktionen hosten, einschließlich SSL-Zertifikaten und einer von GitLab bereitgestellten Domain. All dies ist im kostenlosen Tarif von GitLab enthalten und somit eine effiziente Lösung für das Hosting deines professionellen Internetauftritts.
Wir nehmen dich mit auf eine unterhaltsame Reise, um mit GitLab Pages eine beeindruckende persönliche Website zu erstellen! Unsere Vorlage ist supereinfach und vielseitig und du kannst sie ganz leicht aufpeppen, damit sie deinen einzigartigen Stil widerspiegelt. Also schnapp dir deinen Lieblingssnack, mach es dir gemütlich und lass uns deine Online-Präsenz in etwas wirklich Fabelhaftes verwandeln!
Voraussetzungen
Bevor du loslegst, musst du die folgenden Voraussetzungen erfüllen:
- Du brauchst ein GitLab-Konto (der kostenlose Tarif ist ausreichend).
- Du solltest mit den Grundlagen von HTML/CSS vertraut sein.
- Bereite Inhalte und Bilder vor, die du auf deiner Website verwendet möchtest (optional).
Sobald du ein GitLab-Konto eingerichtet hast und deine Inhalte verfügbar sind, kannst du mit den nächsten Schritten fortfahren.
Schritt 1: Neues Projekt erstellen
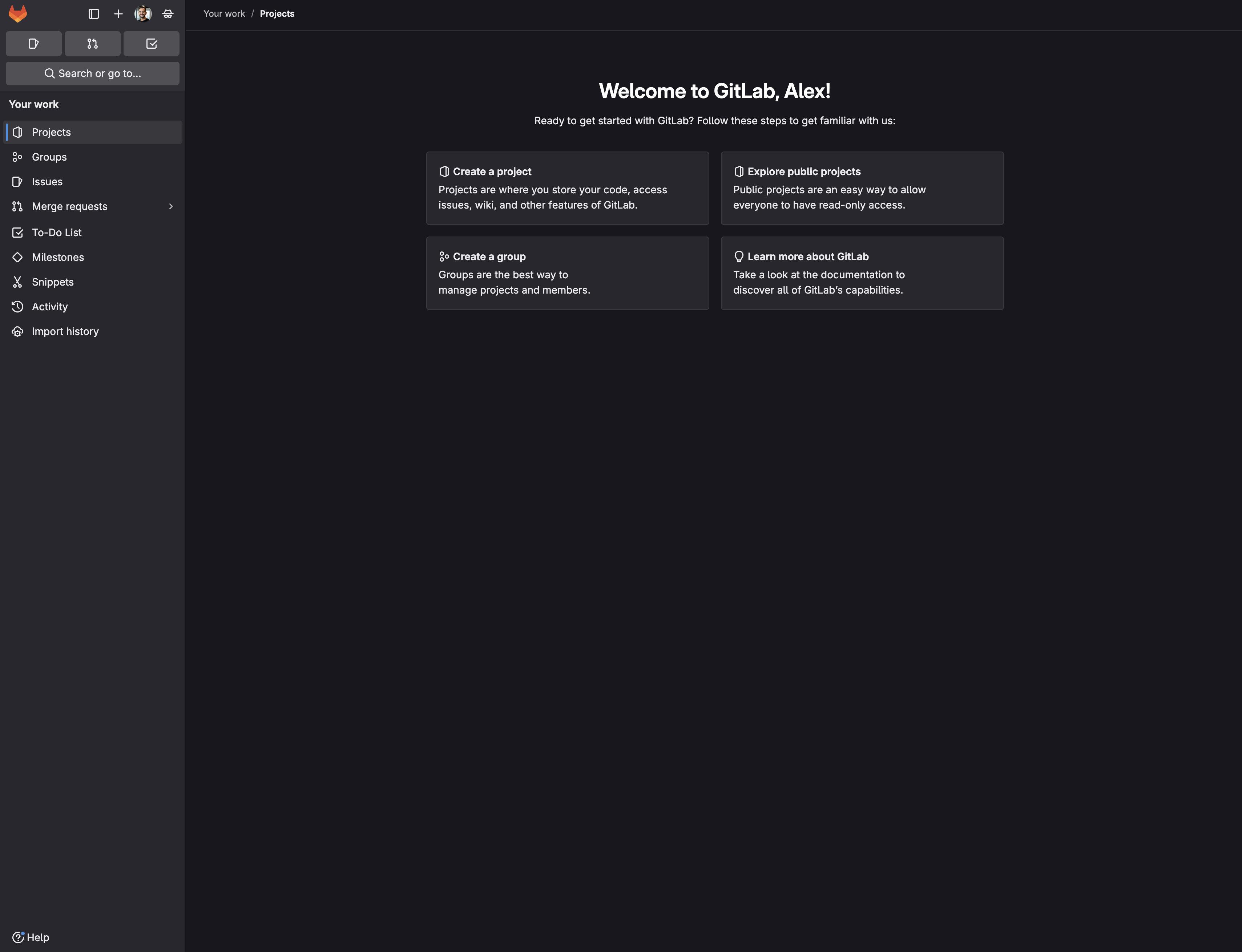
- Melde dich bei deinem GitLab-Konto an und erstelle ein Projekt.

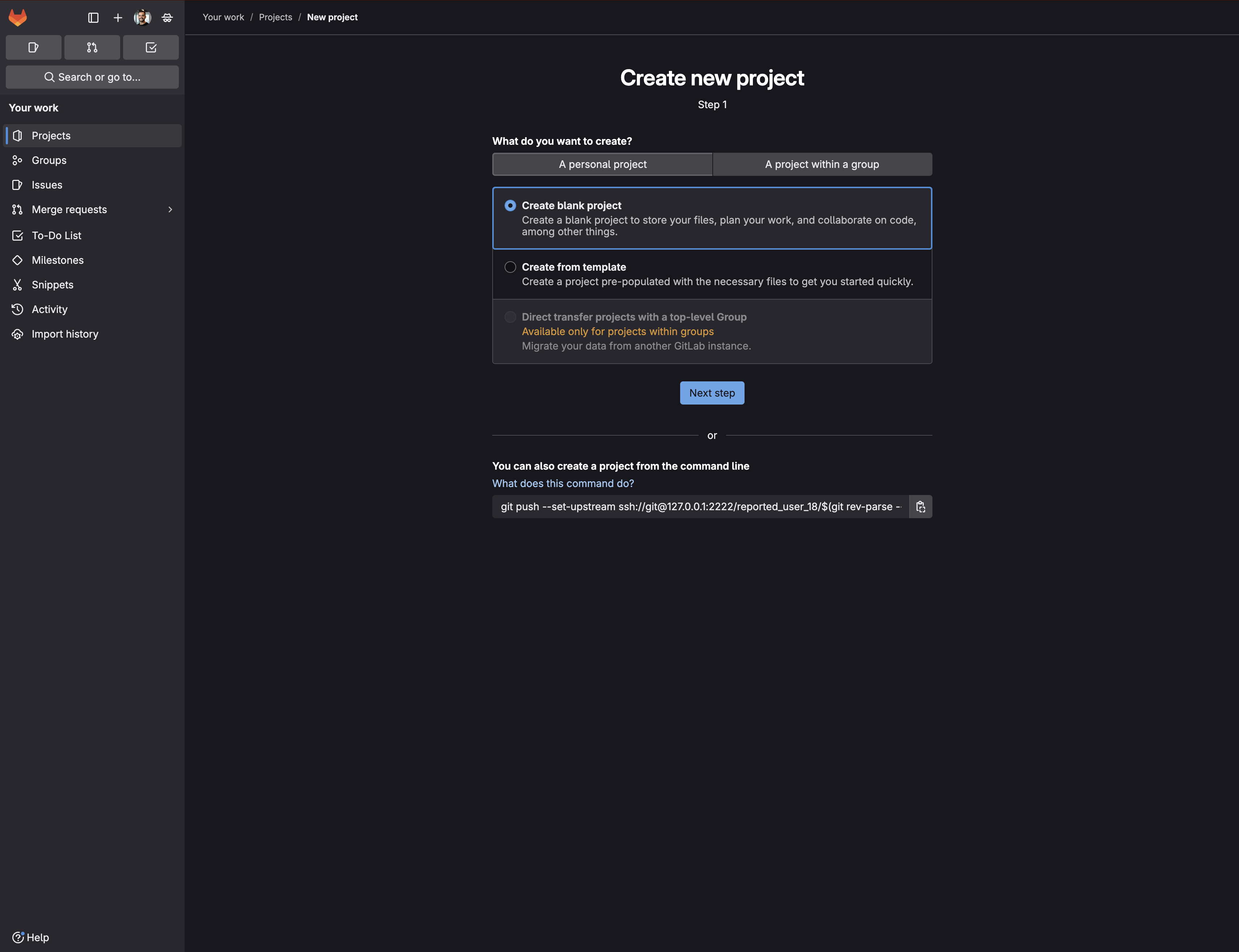
- Klicke auf Leeres Projekt erstellen.

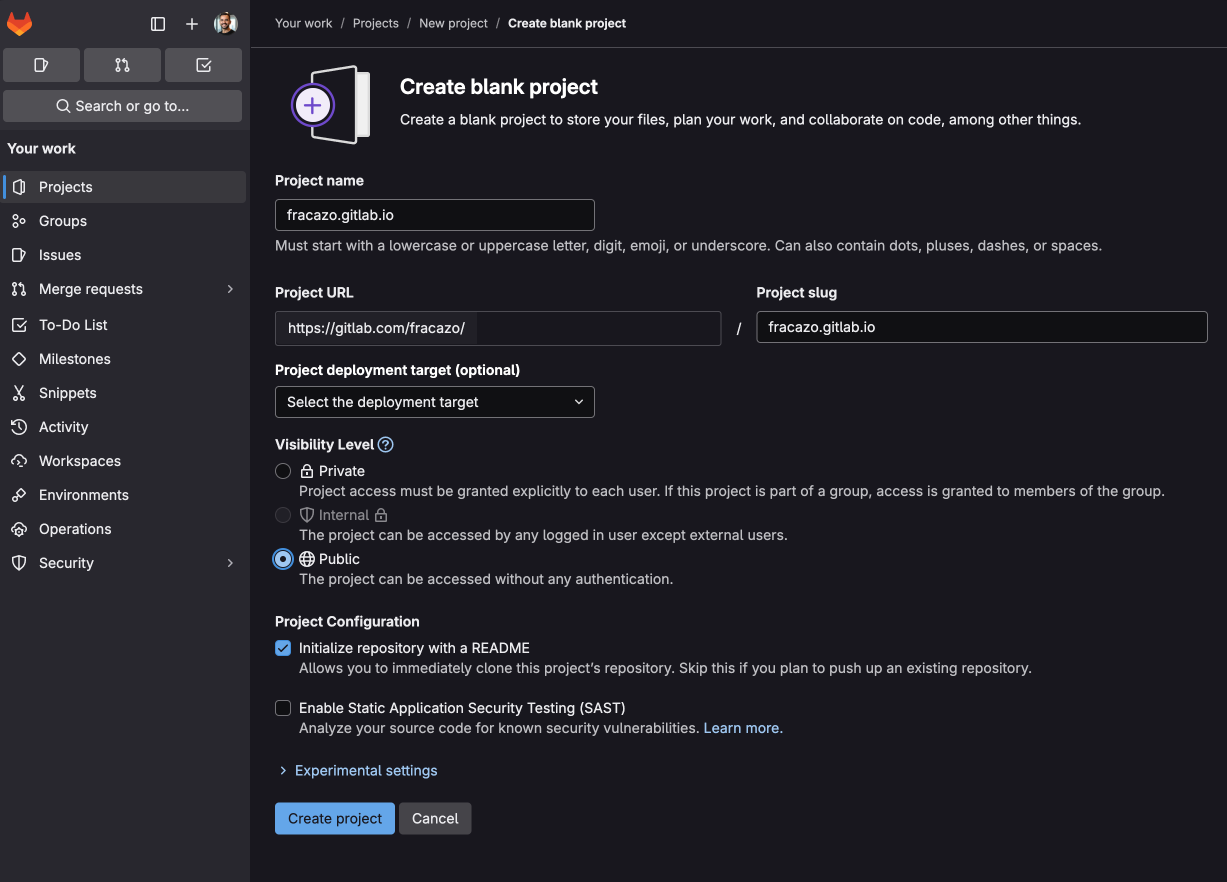
- Gib deine Projektdetails ein:
- Nenne dein Projekt
deinbenutzername.gitlab.io. Ersetzedeinbenutzernamedurch deinen GitLab-Benutzernamen. Tipp: Der Projektname legt die URL deiner Website fest. Wenn du dein Projektdeinbenutzername.gitlab.ionennst, wird deine Website unterhttps://deinbenutzername.gitlab.ioohne zusätzlichen Pfad verfügbar sein. Wenn du jedoch einen anderen Projektnamen verwendest, wird deine Website unterhttps://deinbenutzername.gitlab.io/project-nameverfügbar sein. - Veröffentliche das Projekt.
- Nenne dein Projekt
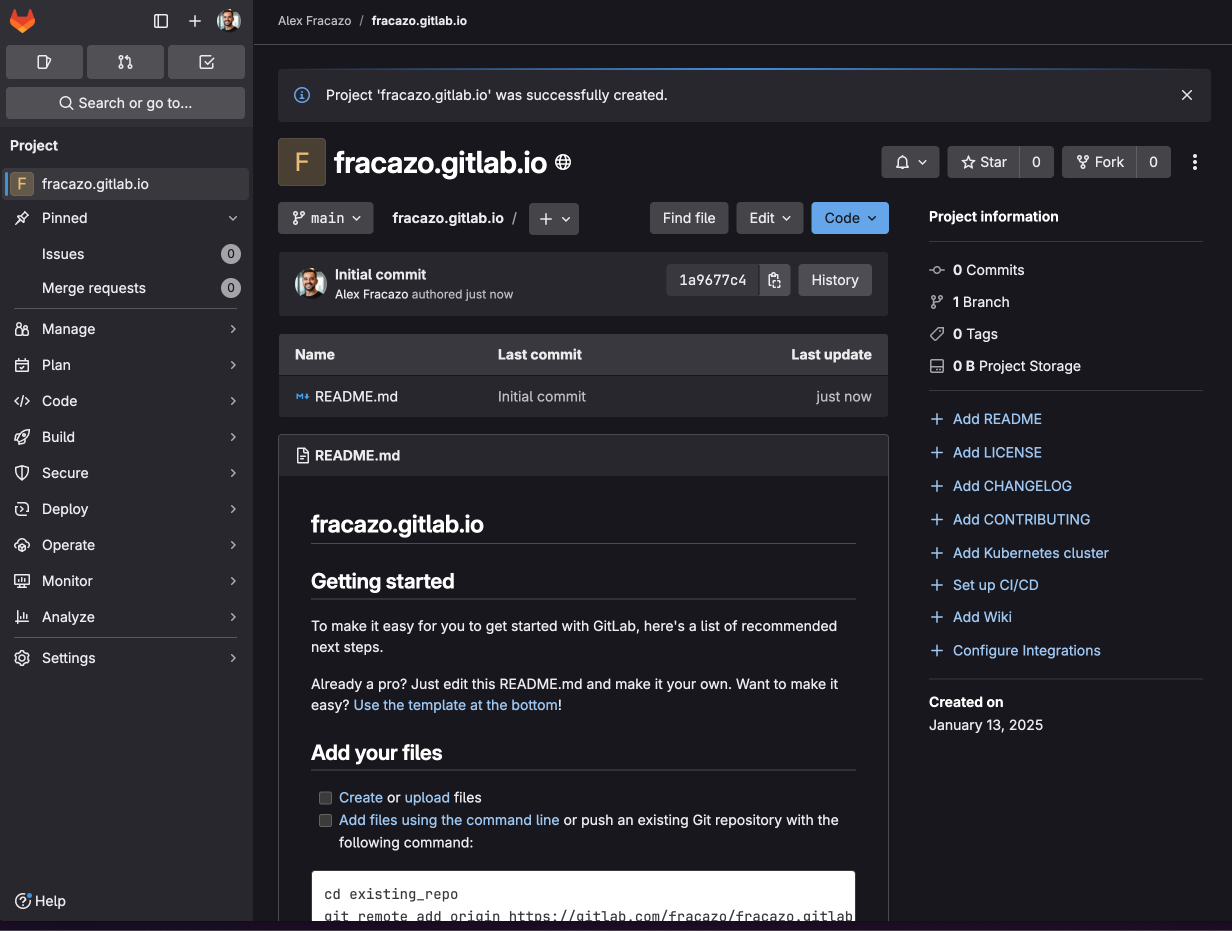
- Klicke auf **Projekt erstellen **.


Schritt 2: Vorlagendateien hinzufügen
Erstelle zunächst zwei neue Dateien in deinem Repository:

- Erstelle zuerst
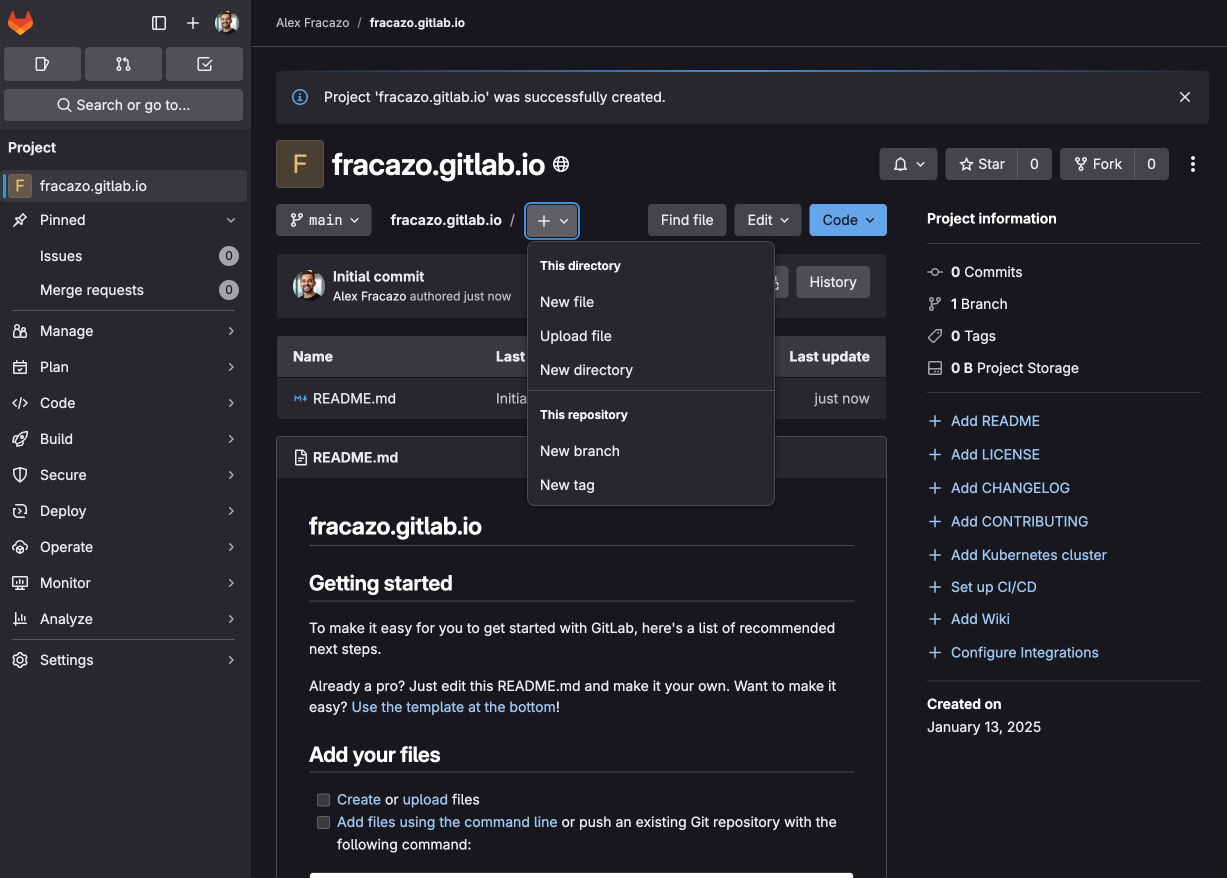
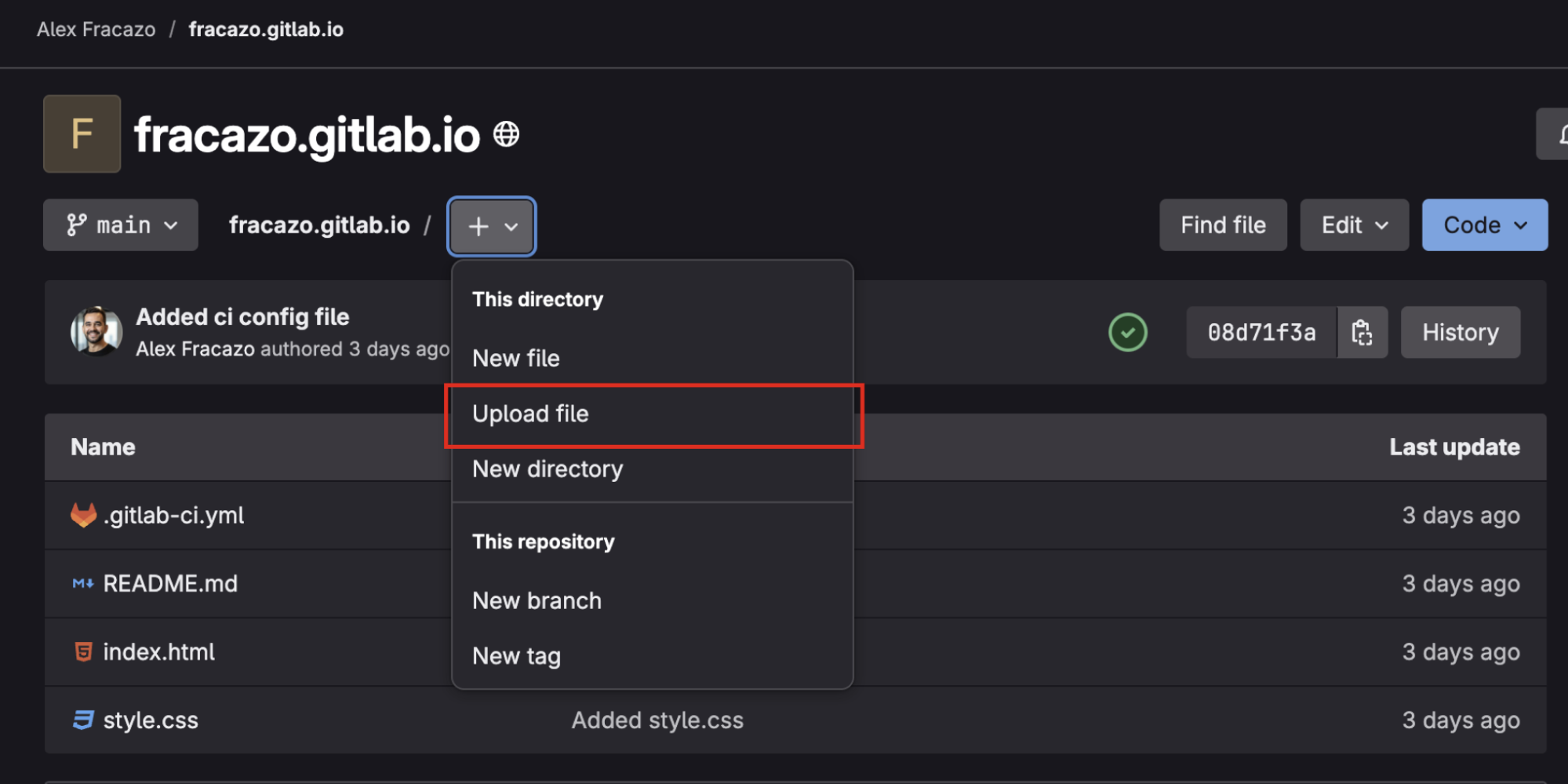
index.html:- Klicke in deinem Projekt auf die Schaltfläche + und wähle Neue Datei aus.
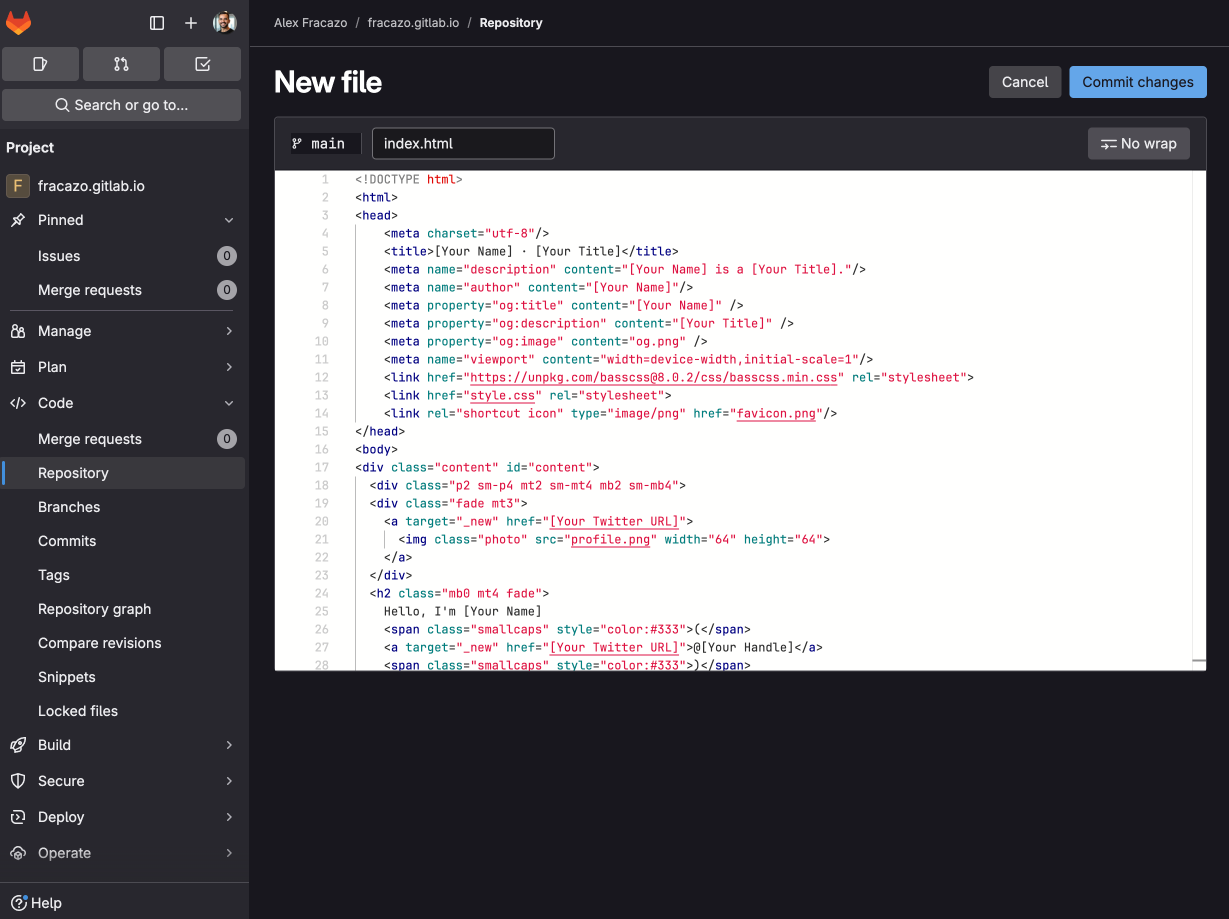
- Nenne die Datei
index.html.
- Füge deinen HTML-Inhalt hinzu.
- Verwende das unten angegebene HTML-Beispiel. (Profi-Tipp: Bitte GitLab Duo Chat, HTML-Code für erweiterte Funktionen zu generieren.)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>[Dein Name] - [Dein Titel]</title>
<meta name="description" content="[Your Name] is a [Your Title]."/>
<meta name="author" content="[Your Name]"/>
<meta property="og:title" content="[Your Name]" />
<meta property="og:description" content="[Your Title]" />
<meta property="og:image" content="og.png" />
<meta name="viewport" content="width=device-width,initial-scale=1"/>
<link href="https://unpkg.com/[email protected]/css/basscss.min.css" rel="stylesheet">
<link href="style.css" rel="stylesheet">
<link rel="shortcut icon" type="image/png" href="favicon.png"/>
</head>
<body>
<div class="content" id="content">
<div class="p2 sm-p4 mt2 sm-mt4 mb2 sm-mb4">
<div class="fade mt3">
<a target="_new" href="[Your Linkedin URL]">
<img class="photo" src="profile.png" width="64" height="64">
</a>
</div>
<h2 class="mb0 mt4 fade">
Hallo, ich bin [Dein Name]
<span class="smallcaps">(</span>
<a target="_new" href="[Your Linkedin URL]">@[Dein Handle]</a>
<span class="smallcaps">)</span>
</h2>
<h2 class="mt0 mb4 fade gray">
Ich bin [Dein Titel]
</h2>
<p class="mb4 fade">
Ich bin [Deine Rolle] bei [Dein Unternehmen], [Kurze Unternehmensbeschreibung].
</p>
<div class="fade">
<p class="fade mb4">
Dein persönliches Statement, was du tust und woran du interessiert bist. Füge hier deine Kontaktmöglichkeiten hinzu.
</p>
</div>
<p class="fade mb4">
<span class="gray">—</span>
[Dein Name]
<span class="smallcaps>(</span>
<a target="_new" href="[Your Linkedin URL]">@[Dein Handle]</a>
<span class="smallcaps">)</span>
</p>
</div>
</div>
</body>
</html>
- Füge eine Commit-Nachricht hinzu (z. B. „Added index.html“).
- Klicke auf Änderungen committen.
- Erstelle
style.css(die Vorgehensweise ist die gleiche wie oben).
body {
margin: 0;
padding: 0;
background: #000;
color: #f4f4f4;
font-family: "Graphik Web", system-ui, -apple-system, BlinkMacSystemFont, "Helvetica Neue", "Helvetica", "Segoe UI", Roboto, Ubuntu, sans-serif;
font-weight: 400;
font-smooth: antialiased;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
a {
color: #ff310a;
text-decoration: none;
}
a:hover {
color: #CFEF54
}
.content {
max-width: 40rem;
margin: 0 auto;
}
img.photo {
border-radius: 50%;
}
p {
font-size: 1.5rem;
line-height: 1.4;
margin: 0;
letter-spacing: -0.05rem;
}
h2 {
font-weight: 400;
line-height: 1.3;
letter-spacing: -0.05rem;
}
.smallcaps {
font-variant: small-caps;
color:#333;
}
.gray{
color: #999;
}
.preloader {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
height: -moz-available;
height: -webkit-fill-available;
height: fill-available;
width: 100%;
background: #000;
position: fixed;
top: 0;
left: 0;
z-index: 9999;
transition: opacity 0.3s linear;
transform: translate3d(0, 0, 0);
}
body.loaded .preloader {
opacity: 0;
}
.fade {
animation: fadeIn 1s ease-in-out both;
}
.fade:nth-child(2) {
animation-delay: 1s;
}
.fade:nth-child(3) {
animation-delay: 2s;
}
.fade:nth-child(4) {
animation-delay: 3s;
}
.fade:nth-child(5) {
animation-delay: 4s;
}
.fade:nth-child(6) {
animation-delay: 5s;
}
.fade:nth-child(7) {
animation-delay: 6s;
}
.fade:nth-child(8) {
animation-delay: 7s;
}
.fade:nth-child(9) {
animation-delay: 8s;
}
.fade:nth-child(10) {
animation-delay: 9s;
}
.fade:nth-child(11) {
animation-delay: 10s;
}
.fade:nth-child(12) {
animation-delay: 11s;
}
.fade:nth-child(13) {
animation-delay: 12s;
}
@keyframes fadeIn {
from {
opacity: 0;
transform: translate3d(0, 0%, 0);
}
to {
opacity: 1;
transform: translate3d(0, 0, 0);
}
}
Schritt 3: GitLab-CI-Datei konfigurieren
Es gibt zwei Möglichkeiten, die GitLab-CI-Konfigurationsdatei zu erstellen, die GitLab mitteilt, wie deine Website erstellt und bereitgestellt werden soll:

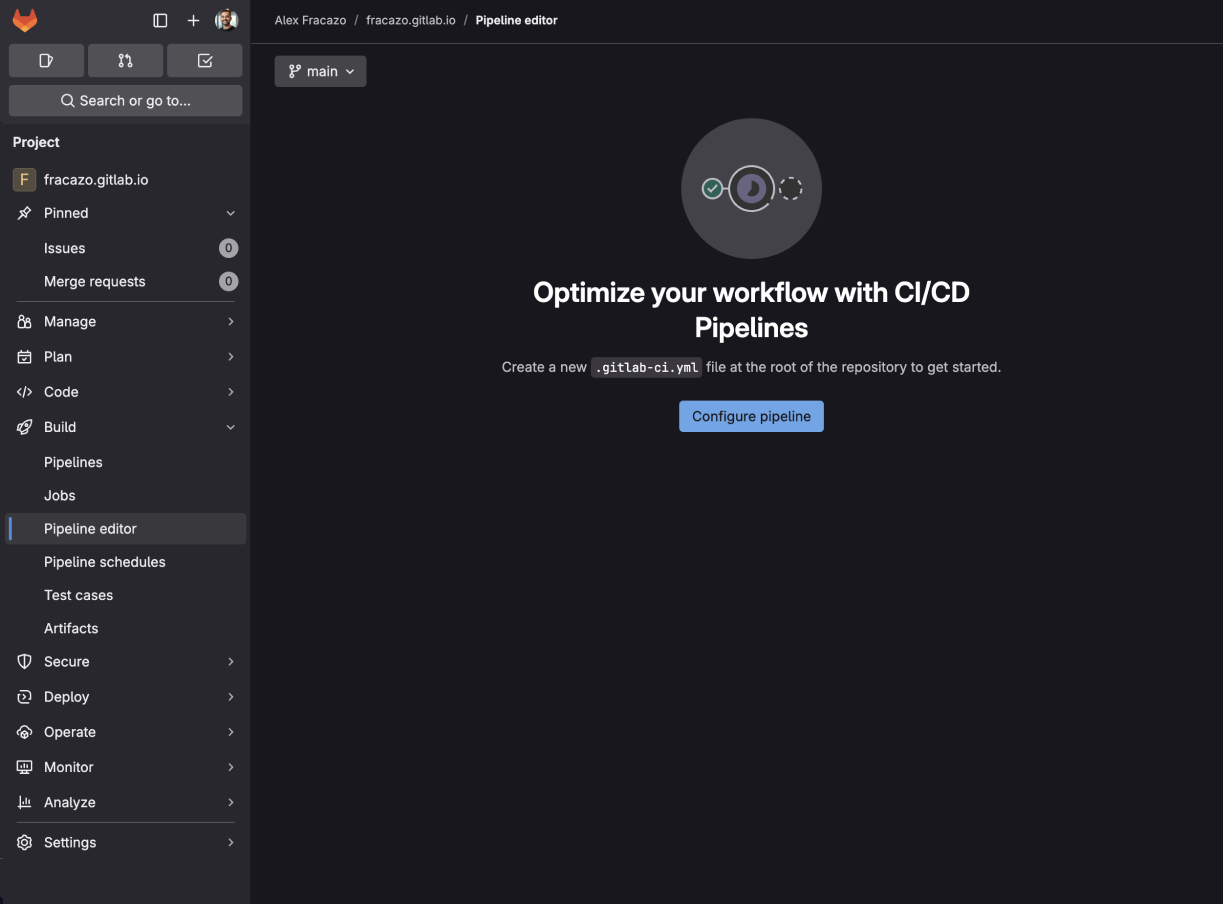
Option 1: Verwende den Pipeline-Editor (empfohlen)
- Gehe in deinem Projekt zu Build > Pipeline-Editor.

- Die Datei
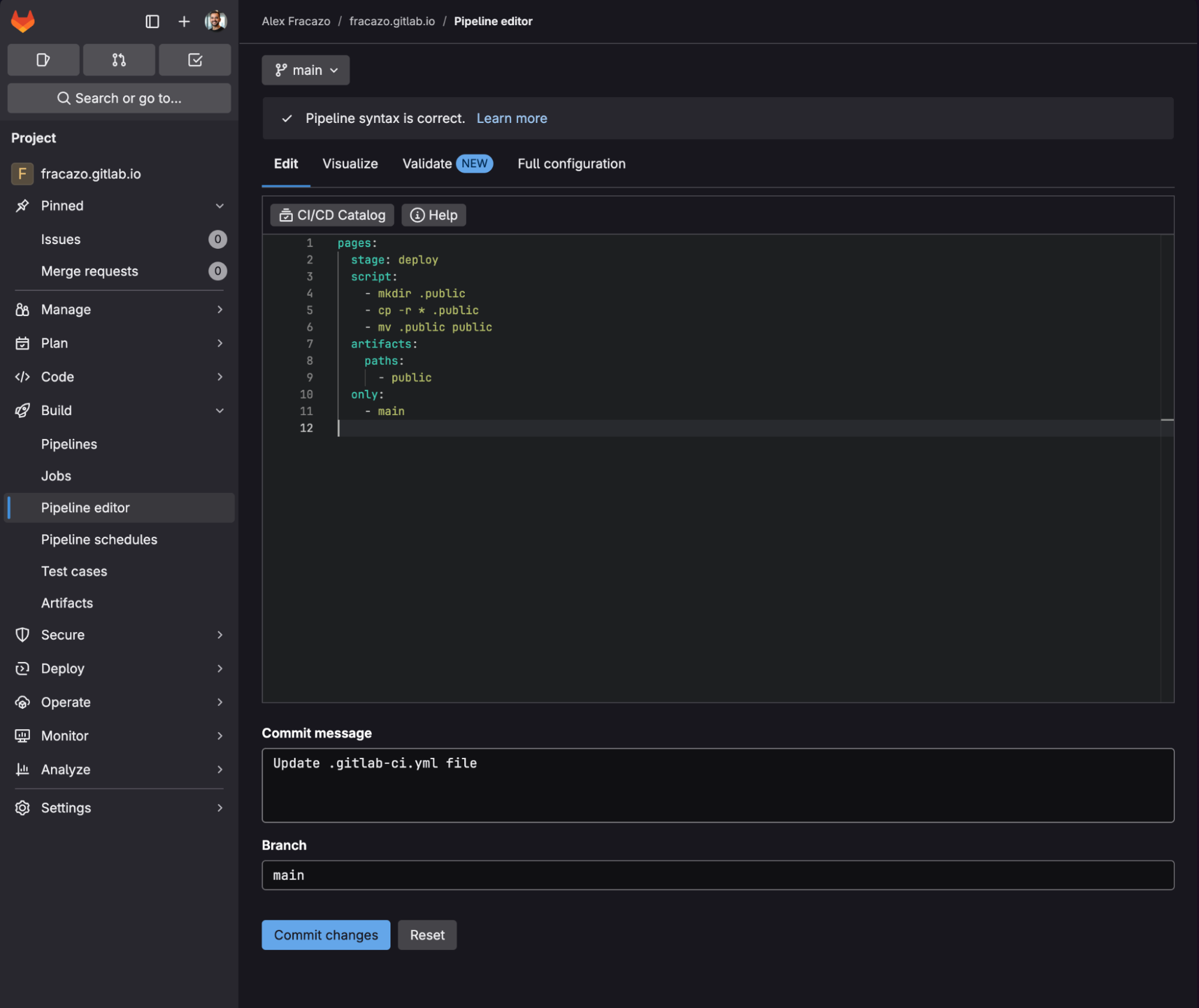
.gitlab-ci.ymlwird automatisch erstellt. - Kopiere die folgende Konfiguration und füge sie ein:
pages:
stage: deploy
script:
- mkdir .public
- cp -r * .public
- mv .public public
artifacts:
paths:
- public
only:
- main

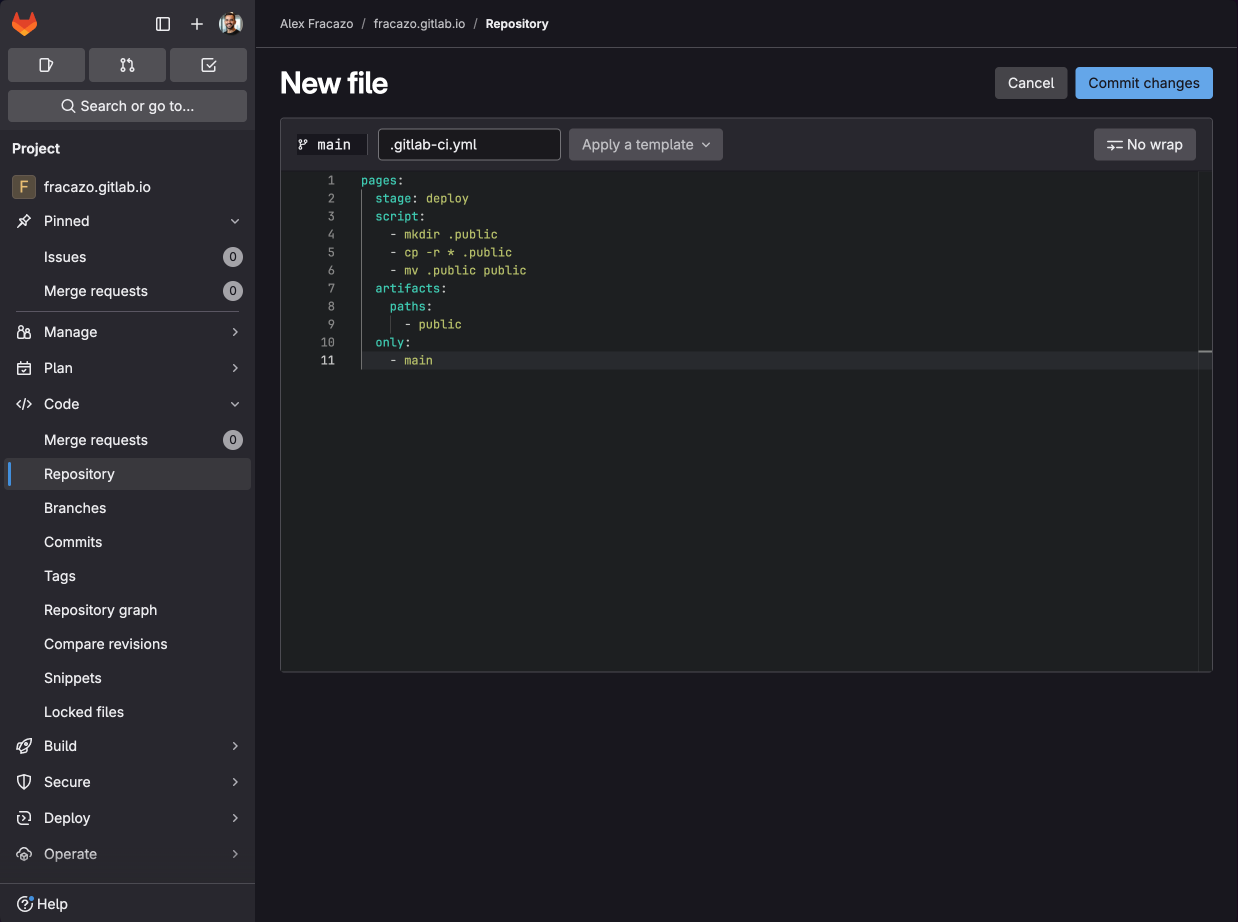
Option 2: Manuelle Erstellung
Wenn du die Datei lieber manuell erstellen möchtest:
- Erstelle eine neue Datei mit dem Namen
.gitlab-ci.yml. - Füge die folgende Konfiguration ein:
pages:
stage: deploy
script:
- mkdir .public
- cp -r * .public
- mv .public public
artifacts:
paths:
- public
only:
- main
Die GitLab-CI-Konfigurationsdatei ist der Schlüssel, um deine Website zum Laufen zu bringen. Diese Datei weist GitLab an, wie es deine Website erstellen und bereitstellen soll.
Sehen wir uns an, was jeder Teil macht:
Das script-Teil
script:
- mkdir .public
- cp -r * .public
- mv .public public
Dieses Skript erstellt einen Ordner mit dem Namen public und kopiert alle Dateien deiner Website dorthin. GitLab Pages verwendet diesen Ordner standardmäßig, um deine Website zu bedienen, aber du kannst bei Bedarf den Veröffentlichungsordner anpassen (Dokumentation nur in englischer Sprache verfügbar).
Der only-Teil
only:
- main
Damit wird GitLab angewiesen, deine Website nur zu aktualisieren, wenn Änderungen am main-Branch vorgenommen werden. Das hilft, versehentliche Aktualisierungen durch experimentelle Änderungen zu verhindern.
Schritt 4: Jetzt geht alles wie von selbst
- Committe alle deine Änderungen.
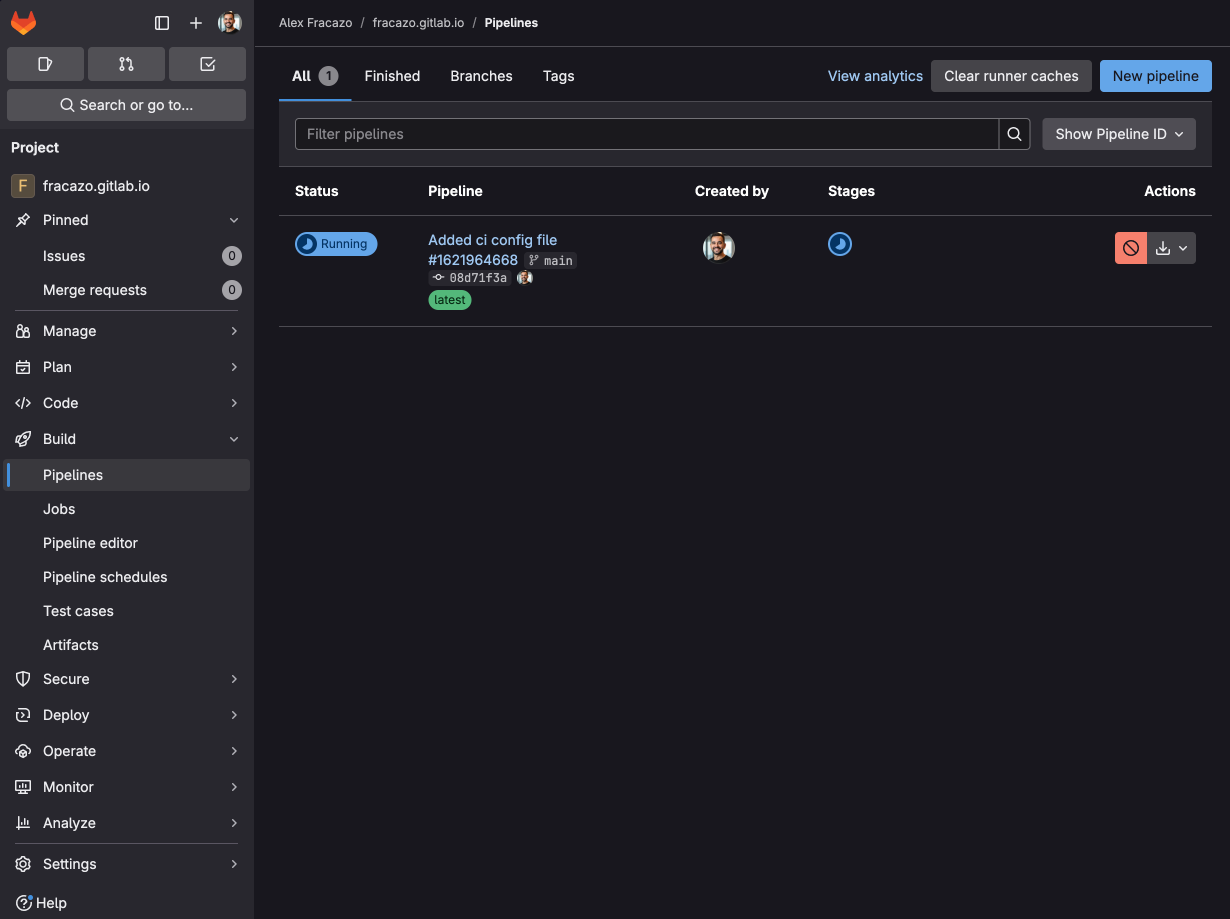
- Gehe zu Build > Pipelines, um zu beobachten, wie deine Website bereitgestellt wird.
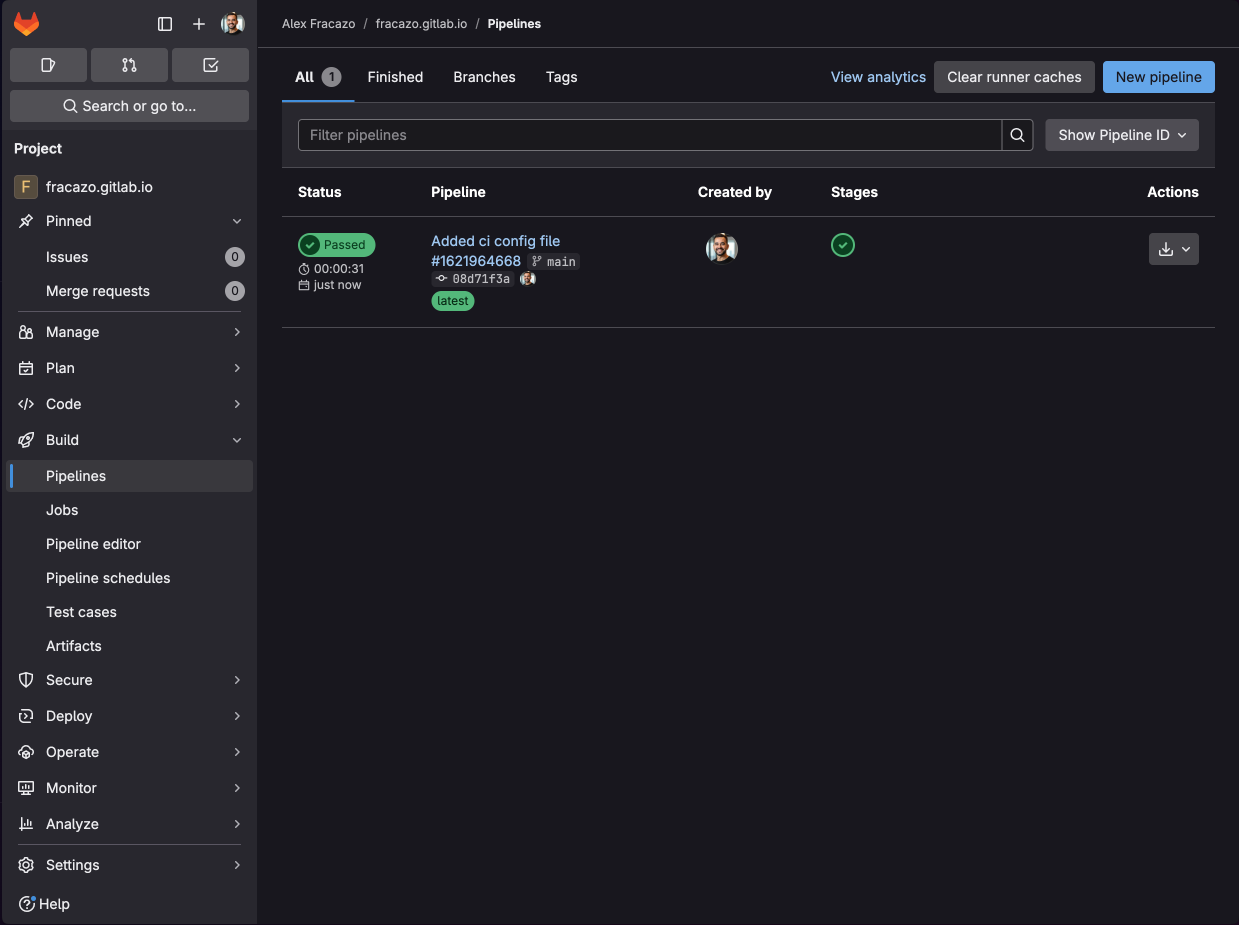
- Warte, bis die Pipeline erfolgreich abgeschlossen ist (durch ein grünes Häkchen gekennzeichnet).


Schritt 5: Auf deine Website zugreifen
Sobald die Pipeline erfolgreich abgeschlossen ist, ist deine Website unter https://[deinbenutzername].gitlab.io/ verfügbar.
Eine Übersicht über deine bereitgestellte Website und zusätzliche Einstellungen findest du in deinem Projekt im Bereich Bereitstellen > Pages. Hier findest du nützliche Informationen, wie zum Beispiel:
- Die Zugriffs-URLs deiner Website
- Domain-Einstellungen
- Standardmäßig aktiviert GitLab Einzigartige Domain. Achte darauf, dies zu deaktivieren, wenn du die von GitLab bereitgestellte Domain verwenden möchtest. Weitere Informationen findest du in der Dokumentation für einzigartige Domains (nur in englischer Sprache verfügbar).
- HTTPS-Zertifikatstatus
- Letzte Bereitstellungen
- Zusätzliche Konfigurationsoptionen
- Benutzerdefinierte Domains
Dieser Bereich ist besonders hilfreich, wenn du benutzerdefinierte Domains einrichtest oder für die Problembehebung bei der Bereitstellung.
Passe deine Website an

- Ersetze alle „Dein …“-Platzhalter in
index.htmldurch deine Daten.

- Füge deine Bilder hinzu:
- profile.png – dein Profilbild (64 x 64 px)
- favicon.png – dein Website-Favicon (32 x 32 px)
- Og.png – OpenGraph-Bild für Social-Media-Vorschau (1 200 x 630 px)
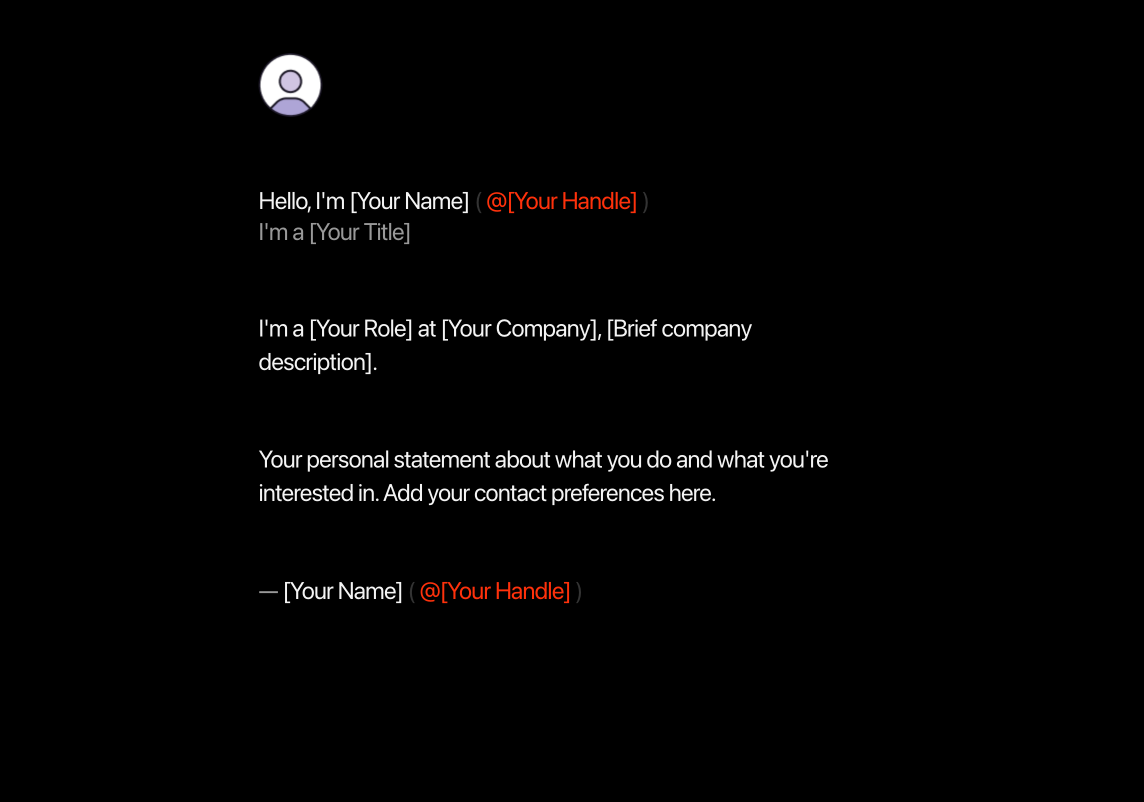
Sieh dir die Website an
Wenn du mit GitLab vertraut bist, kannst du gerne mein Repository forken, um schnell loszulegen.
Hier ist das Endergebnis: https://fracazo.gitlab.io/
Häufige Probleme und Lösungen
- Standardmäßig aktiviert GitLab für Pages-Projekte „Einzigartige Domain“. Um die einfachere von GitLab bereitgestellte Domain (wie
benutzername.gitlab.io) zu verwenden, gehe zu Bereitstellen > Pages und deaktiviere die Option „Einzigartige Domain verwenden“. Einzigartige Domains bieten zwar einige technische Vorteile, wie z. B. eine bessere Handhabung der Ressourcenpfade, aber für eine persönliche Website ziehst du vielleicht die cleanere URL-Struktur vor. - Wenn deine Pipeline fehlschlägt, stelle sicher, dass du in deiner
.gitlab-ci.yml-Dateimainanstelle vonmasterverwendest. - Stelle sicher, dass deine Gruppe und dein Projekt öffentlich sind, damit GitLab Pages funktioniert.
- Wenn in deiner Pipeline ein Job fehlschlägt, suche im Job-Protokoll nach detaillierten Fehlermeldungen, die dir bei der Problembehandlung helfen können.
Mit GitLab Pages und dieser Vorlage kannst du in wenigen Minuten eine professionelle oder persönliche Website erstellen. Die Vorlage ist clean, reaktionsschnell und einfach anzupassen. Wenn du dich beruflich weiterentwickelst, kannst du deine Website direkt über GitLab aktualisieren.
Du kannst den Bereitstellungsprozess automatisieren, indem du die CI/CD-Funktionen von GitLab nutzt und dich auf die Erstellung großartiger Inhalte konzentrierst.
Und das Beste daran? All dies ist im kostenlosen Tarif von GitLab enthalten und somit eine ausgezeichnete Option für das kostenlose Hosting deiner persönlichen Projekte, Dokumentationsseiten oder sogar Websites für kleine Unternehmen. Weitere erweiterte Funktionen und Konfigurationen findest du in unserer Pages-Dokumentation (nur in englischer Sprache verfügbar).
Wie geht es weiter mit GitLab Pages?
Wir arbeiten ständig daran, GitLab Pages für Kreative und Entwickler(innen) noch besser zu machen. Hier sind einige aufregende Verbesserungen, die bald verfügbar sein werden:
Vereinfachtes Domain-Management
Wir haben einige aufregende Updates für GitLab Pages, die die Verwaltung deiner Domains noch einfacher und unterhaltsamer machen werden! Du kannst dich auf ein optimiertes Dashboard freuen, das alle deine Domain-Einstellungen in einem übersichtlichen Bereich zusammenführt und alles leicht zugänglich macht.
Du bleibst mit Echtzeit-Updates über deinen DNS- und SSL-Zertifikatsstatus auf dem Laufenden, damit deine Domains sicher sind und reibungslos funktionieren.
Einrichten benutzerdefinierter Domains
Die Einrichtung benutzerdefinierter Domains ist mit unserem einfach zu befolgenden Prozess, der dich bei jedem Schritt begleitet, ein Kinderspiel. Außerdem kannst du deine benutzerdefinierten Domains so einrichten, dass Besucher(innen) von deiner alten Website automatisch auf deine neue umgeleitet werden – perfekt, wenn du möchtest, dass dein gesamter Traffic auf eine Hauptwebsite geleitet wird. Erfahre mehr über benutzerdefinierte Domains (nur in englischer Sprache verfügbar).
Lege jetzt mit GitLab Pages im kostenlosen Tarif von GitLab los!
Mehr erfahren
(Informationen nur in englischer Sprache verfügbar)
