Published on: February 12, 2021
4 min read
Interesting things UX is working on - February 2021
Take a look at some of the design work we've got in process

As always, the UX department is working on some interesting and valuable things. Check out what we've got in process during February 2021.
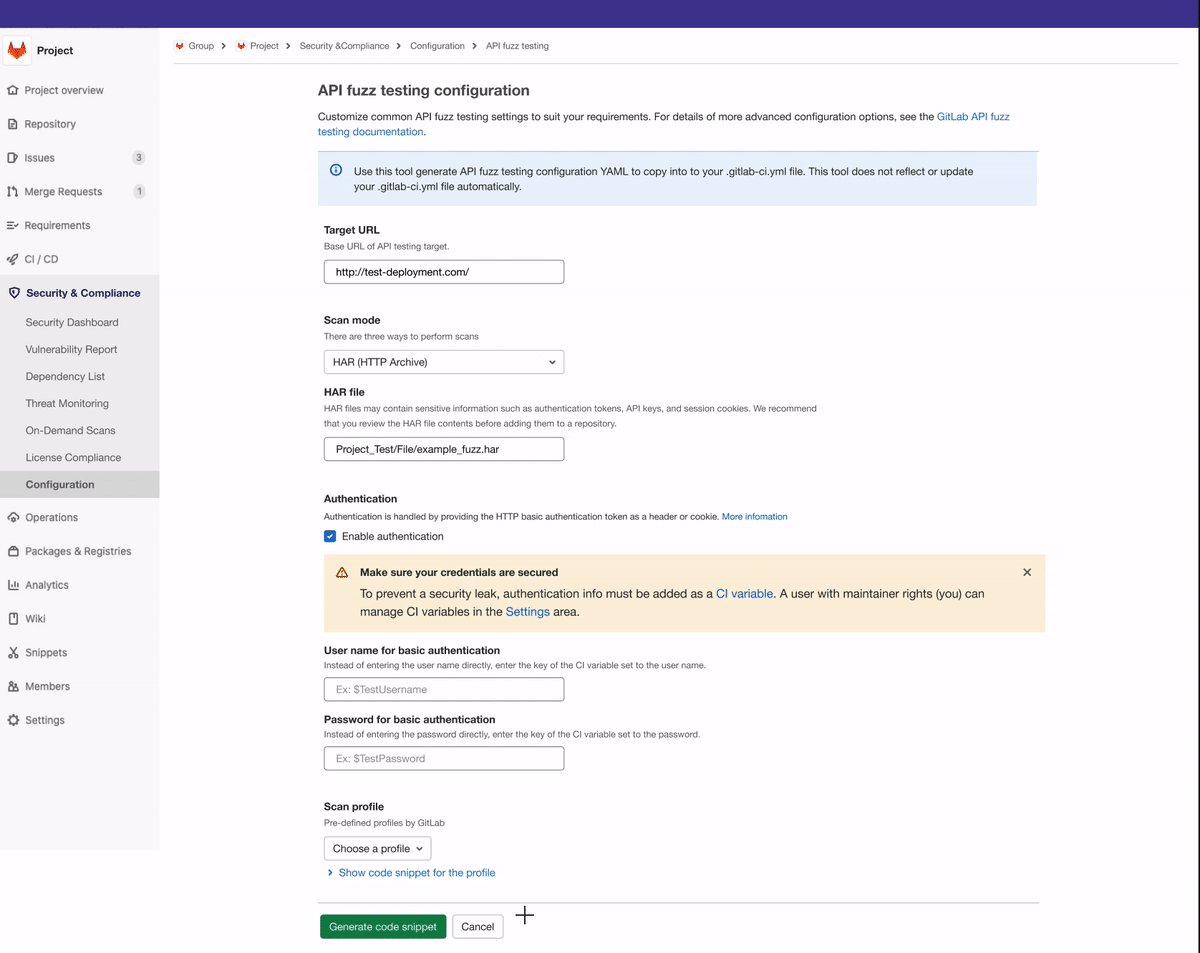
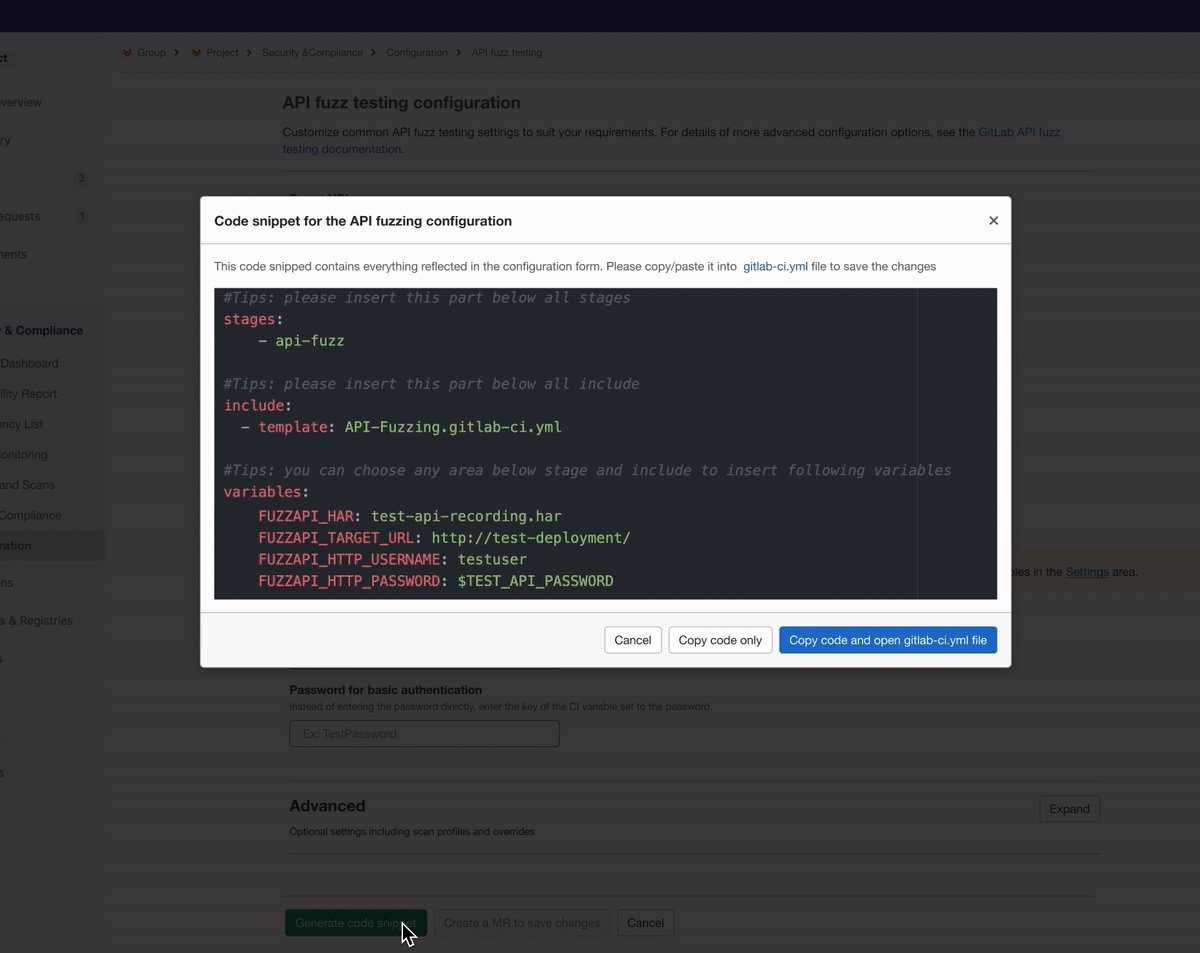
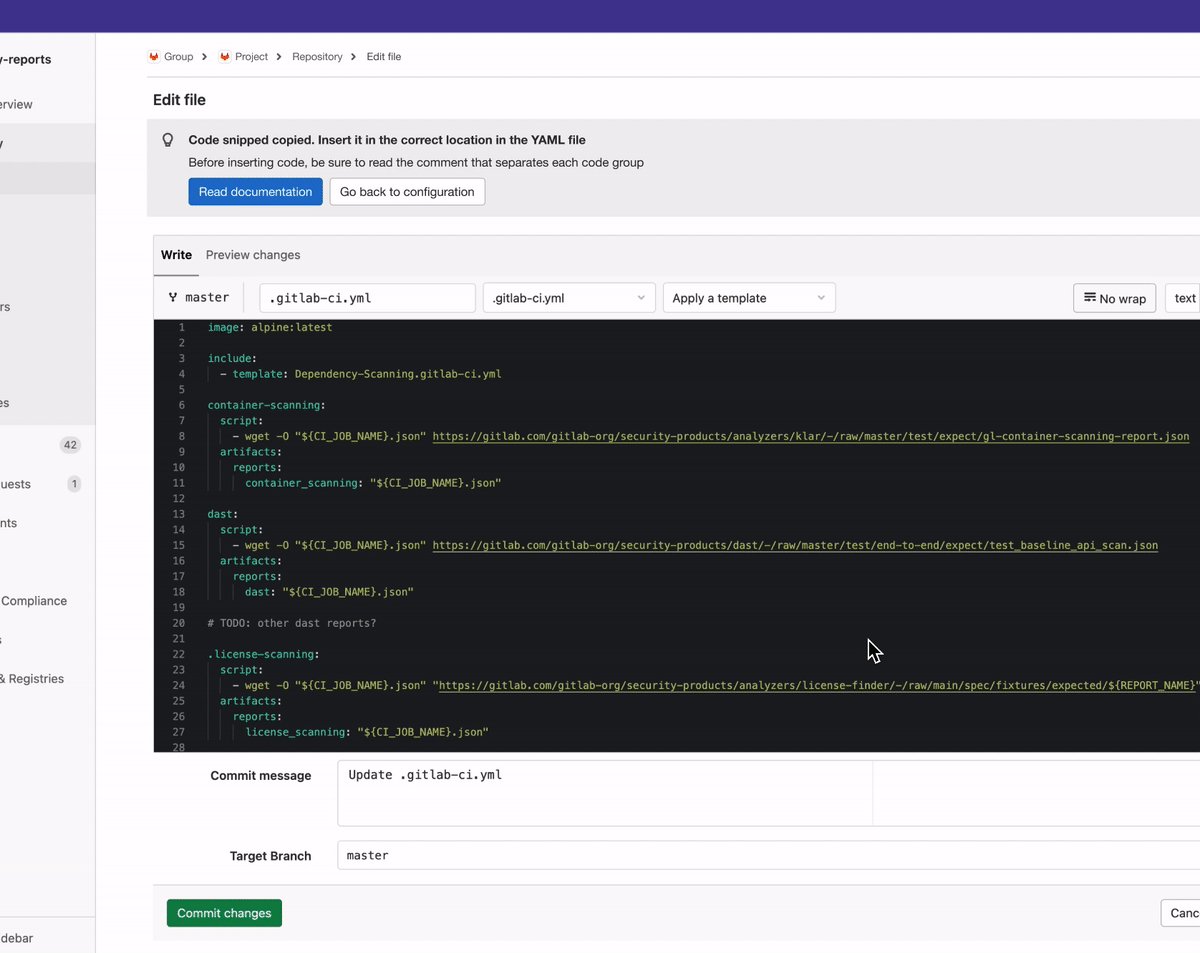
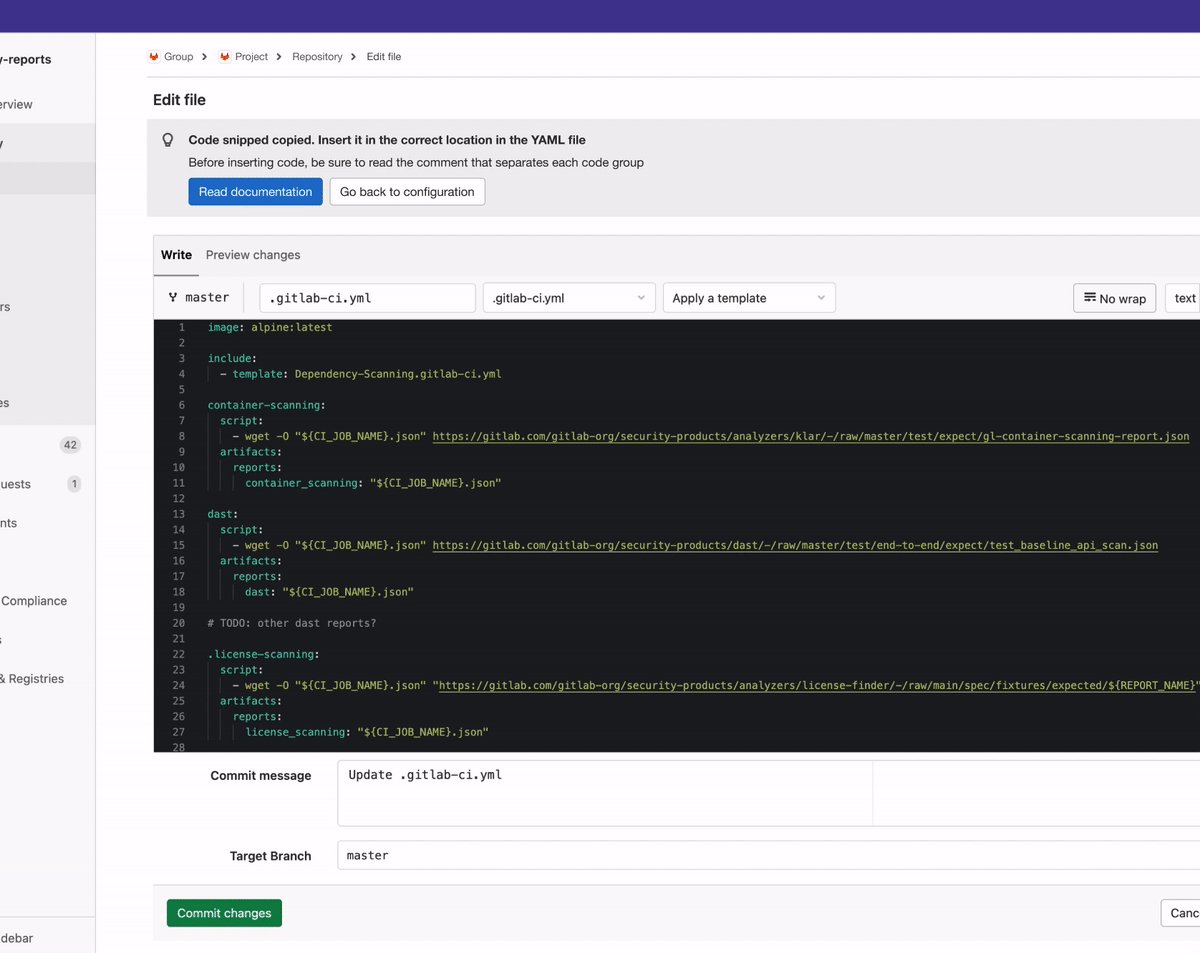
Help users configure API fuzzing scanners more efficiently
Configuring API fuzzing scanners requires editing the project .yaml file, which can be long and difficult to parse. Editing can also lead to potential errors.
Solution: We're starting with a boring solution (currently scheduled for 13.9) that generates the necessary code snippet for API fuzzing scanner configuration. Our solution will also help users add the code snippet to the correct .yaml locations.

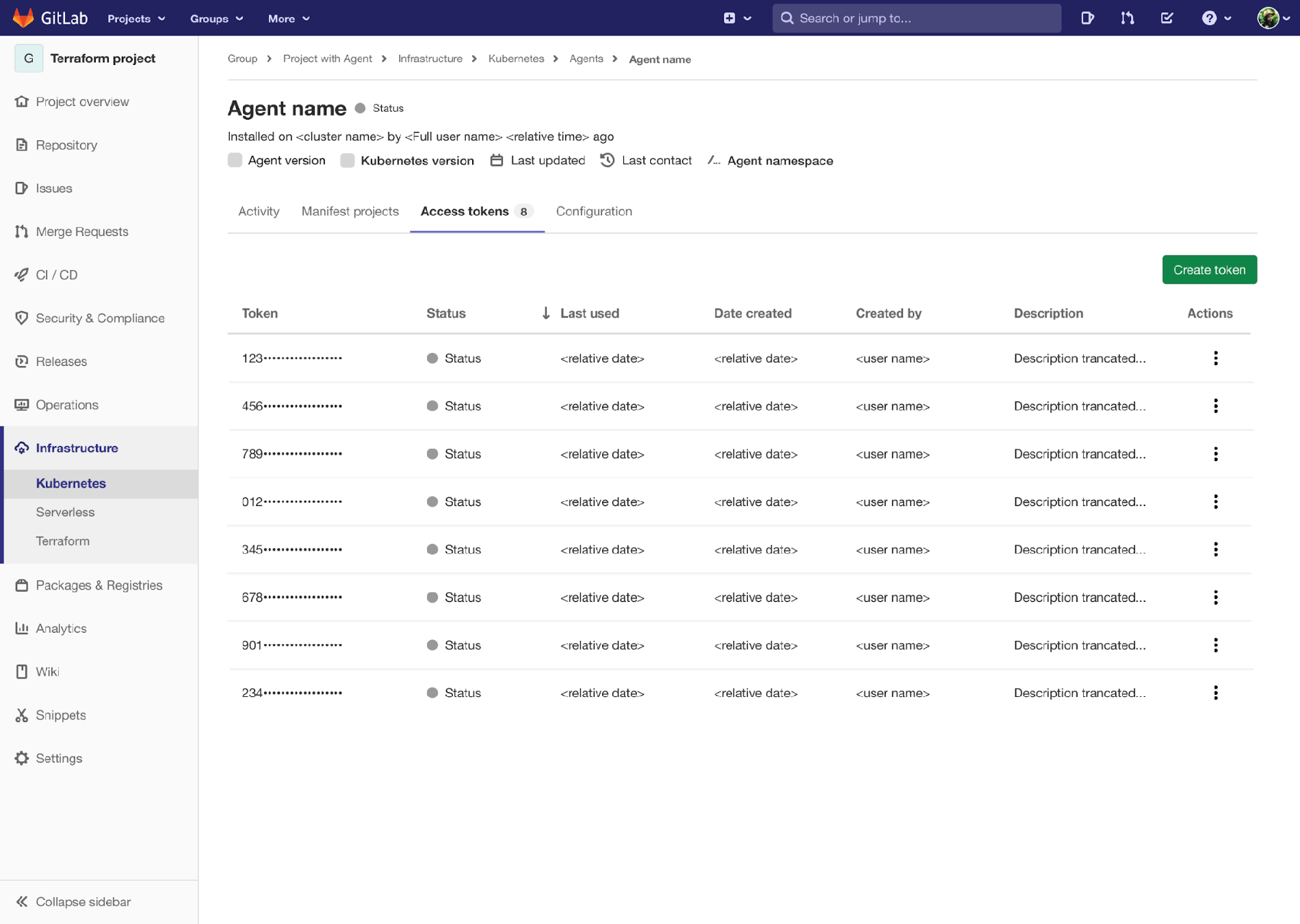
Provide visibility to the GitLab Agent for Kubernetes status & deployments
Customers who use the Agent to automate their deployments to their Kubernetes clusters need to be able to easily see the Agent's status and activity to troubleshoot errors that can break their deployments.
Solution: Provide a details page for the Agent where users can see the list of Agent activities, the manifest projects it deploys, and their sync status, so they can more easily troubleshoot the Agent. Design is in process with solution validation planned for 13.11.

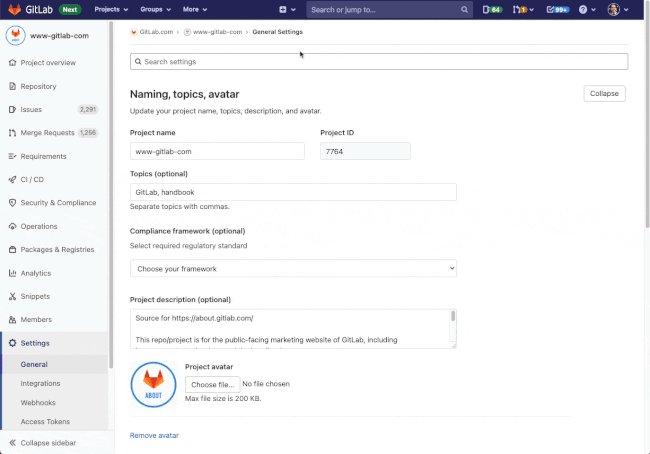
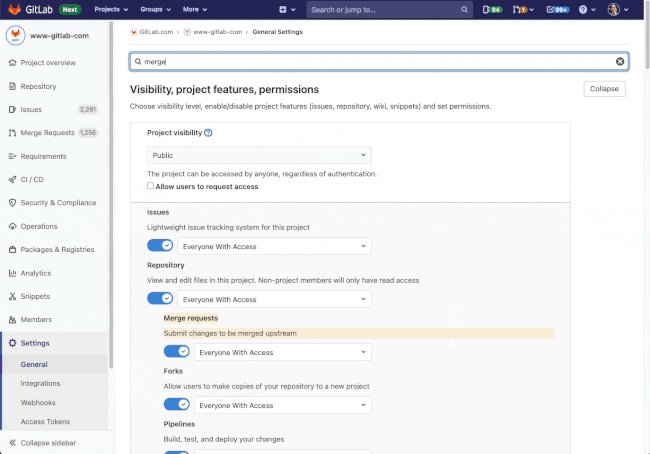
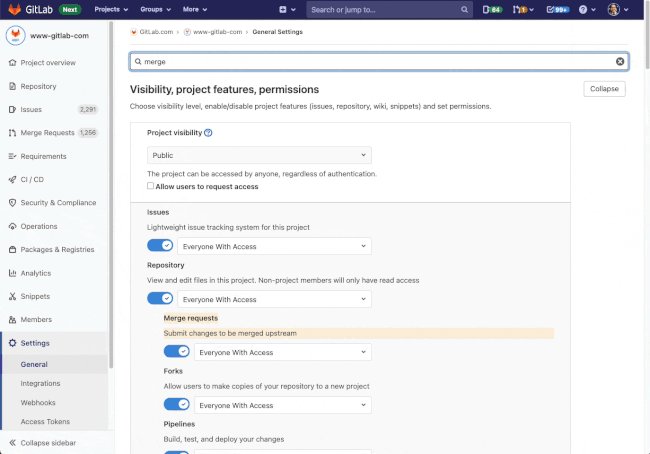
Make it easier to find settings on a page
Finding a specific setting can be hard. Users need to know where it is or hunt for it by opening each section, because the browser search (CMD + f) doesn’t work.
Solution: In-page search for Settings as a first step in directly getting users to the settings they need. We added this under a feature flag in 13.8. Currently available on the www-gitlab-com project.

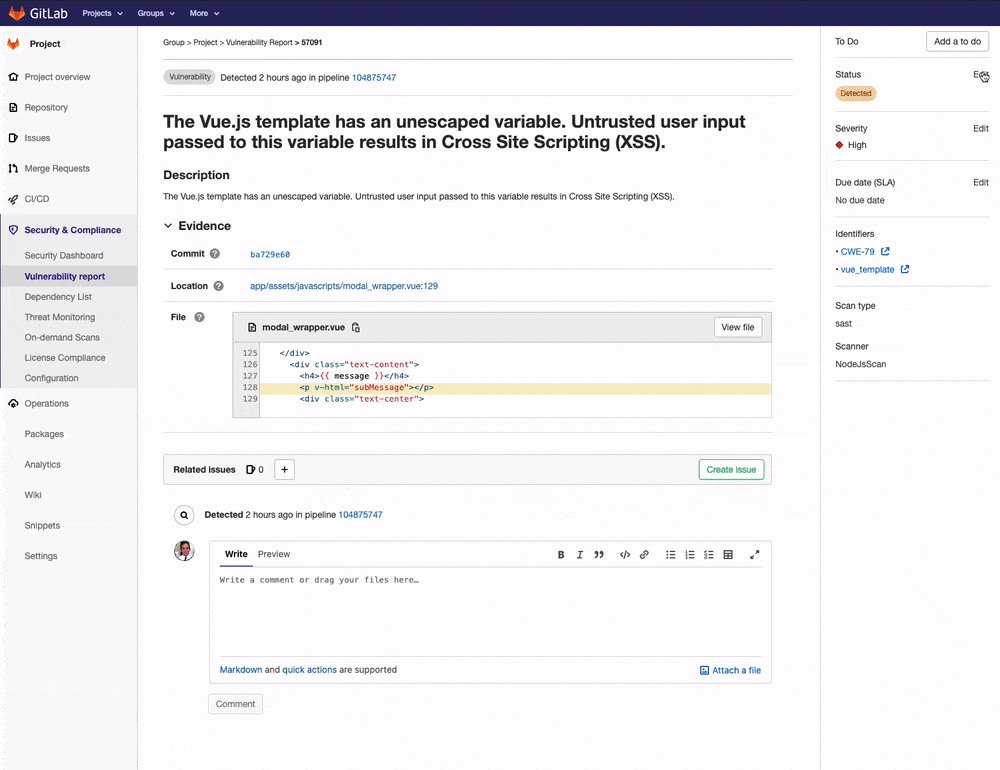
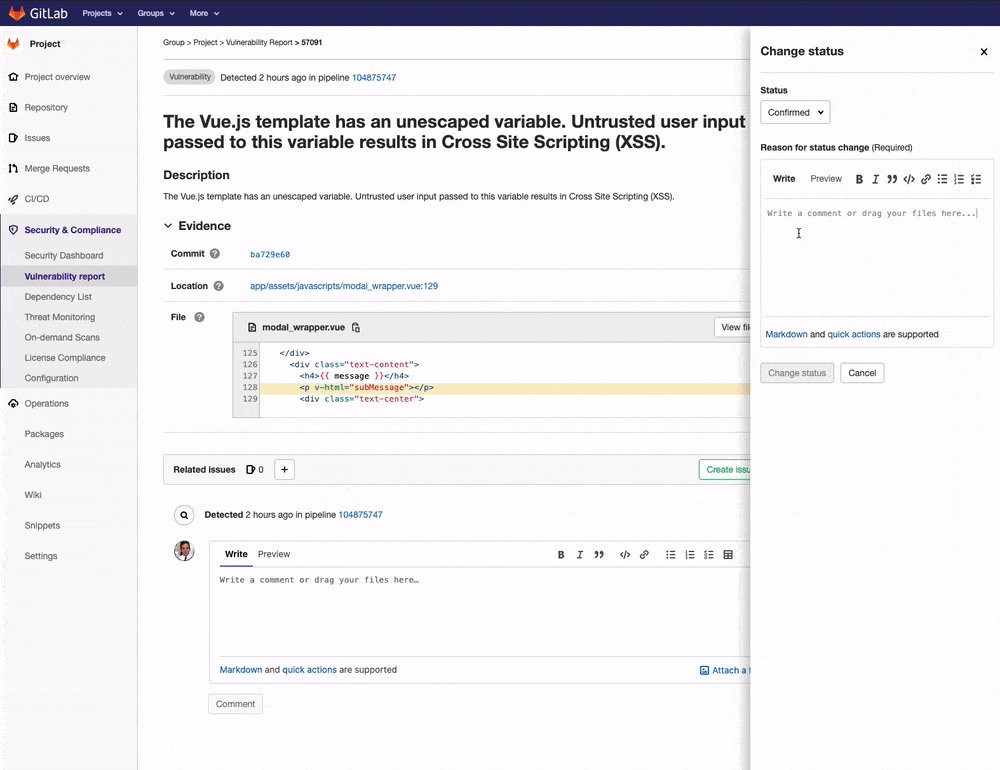
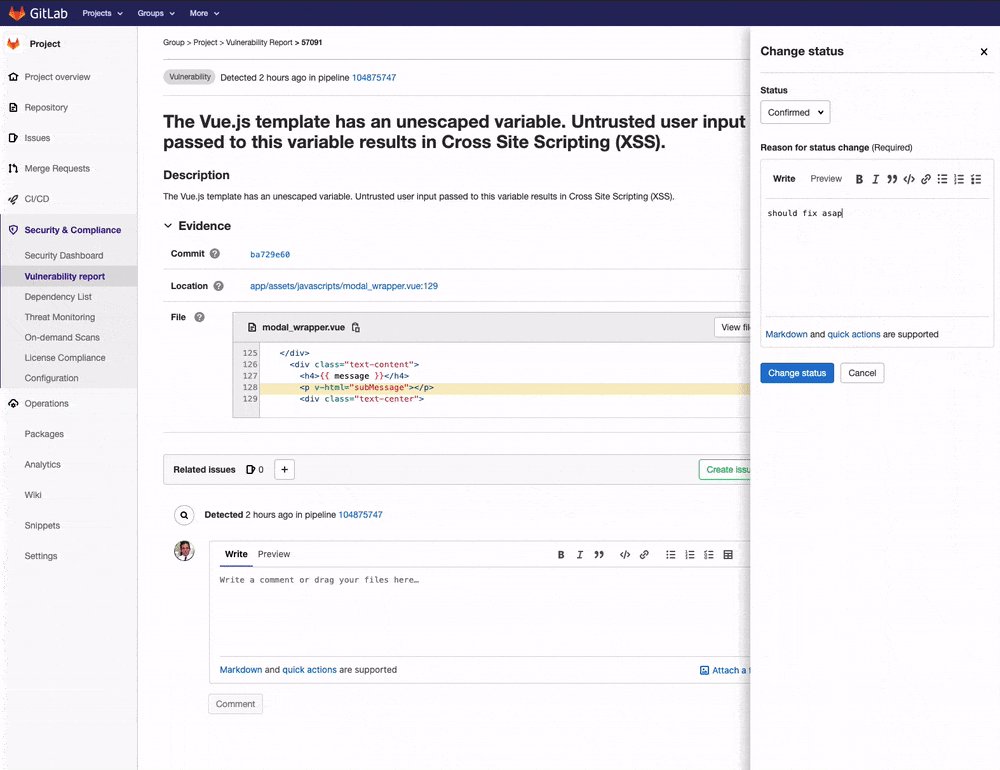
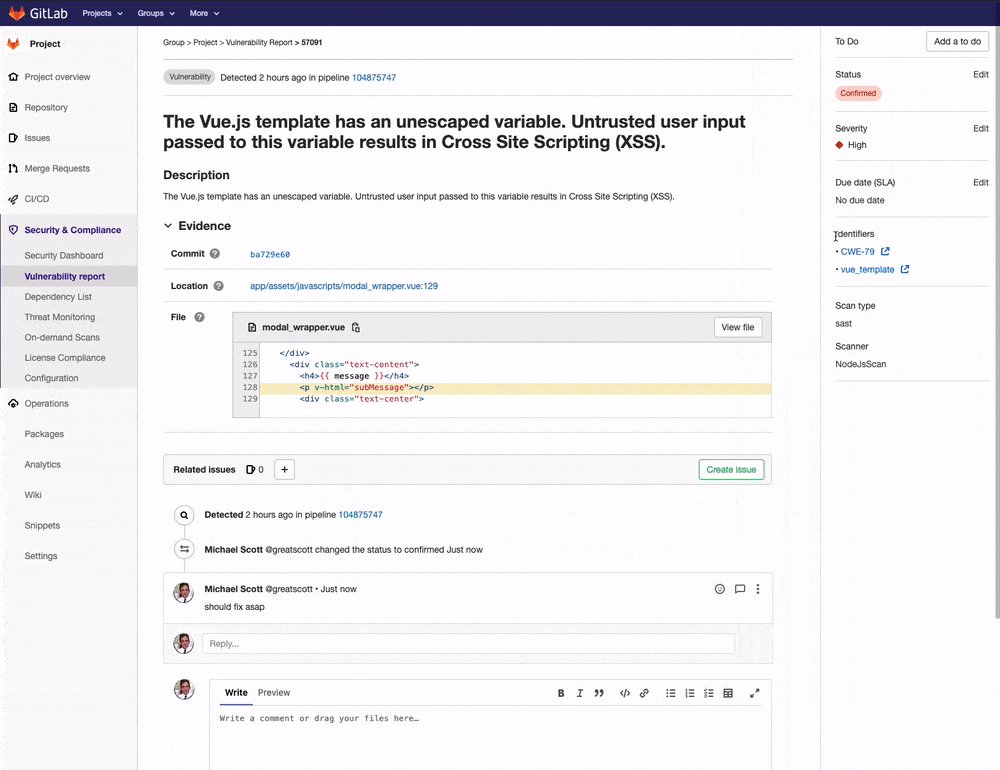
Help users triage and track changes made to vulnerabilities
When triaging vulnerabilities, users need the ability to modify information and document their decisions for accountability. Additionally, users need to discuss the details, priority, and risk before opening an issue for remediation.
Solution: Meet users' expectations when interacting with vulnerabilities by providing corollary experiences used elsewhere in GitLab: (1) Required comments on state/status change and (2) Commenting and threaded comments in vulnerabilities.

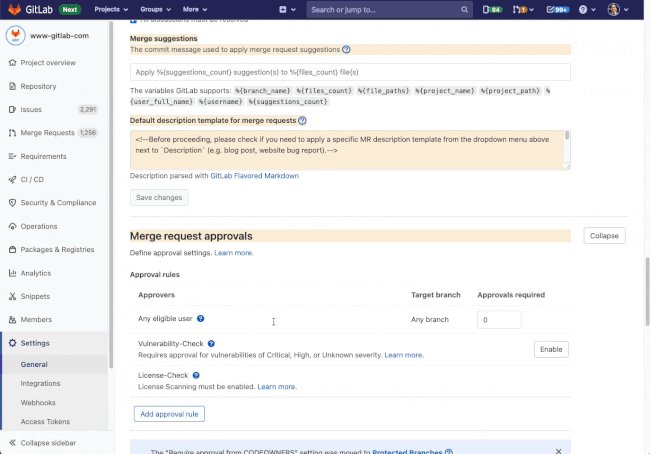
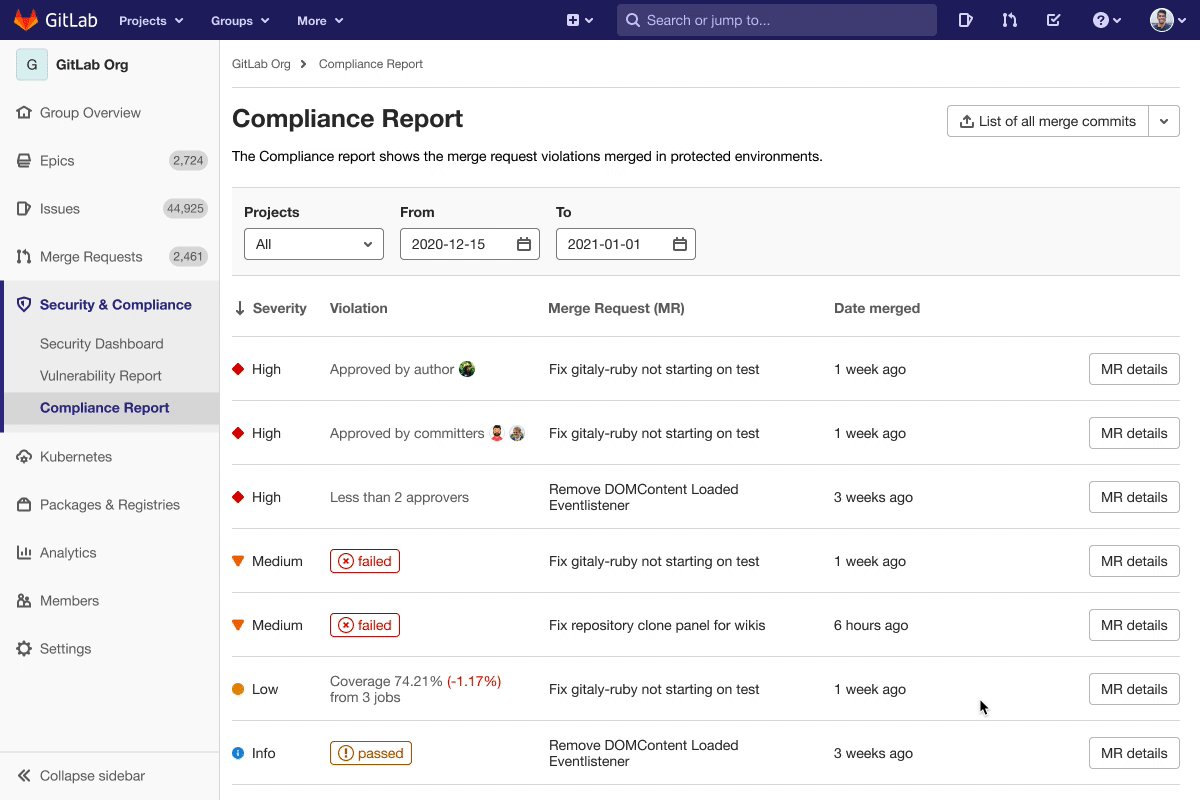
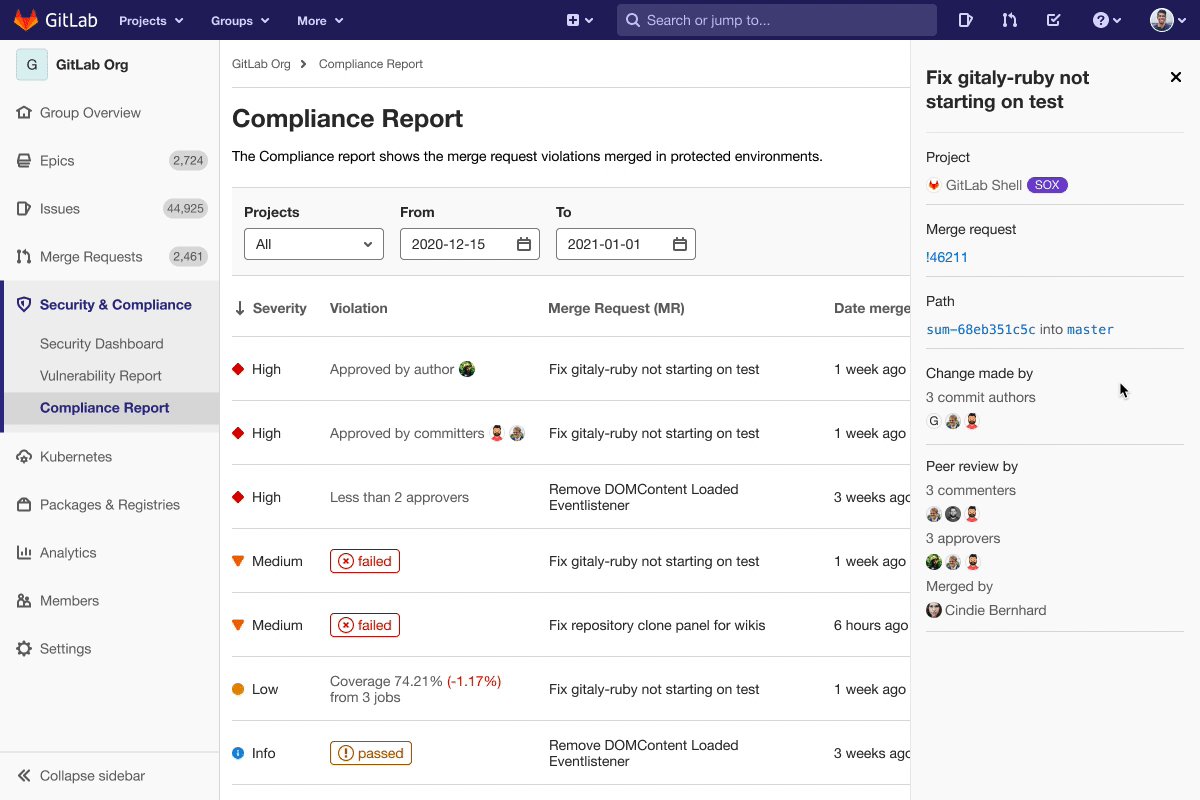
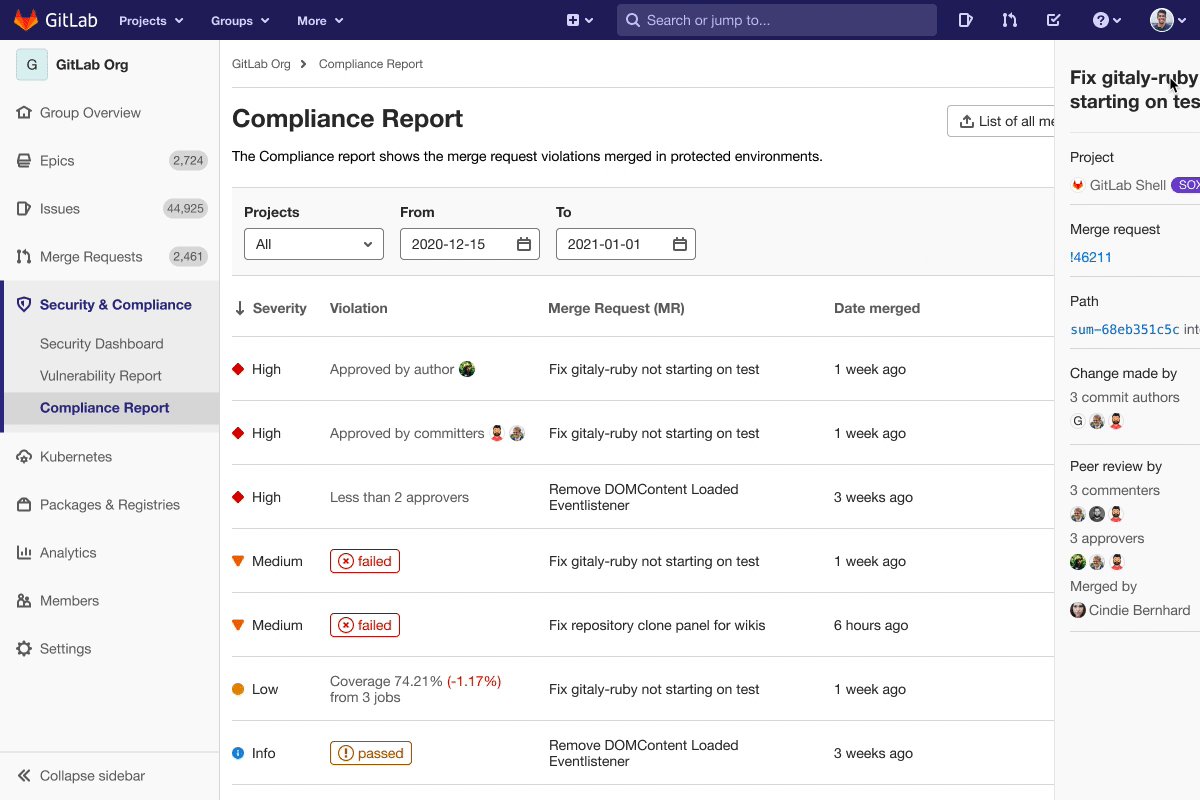
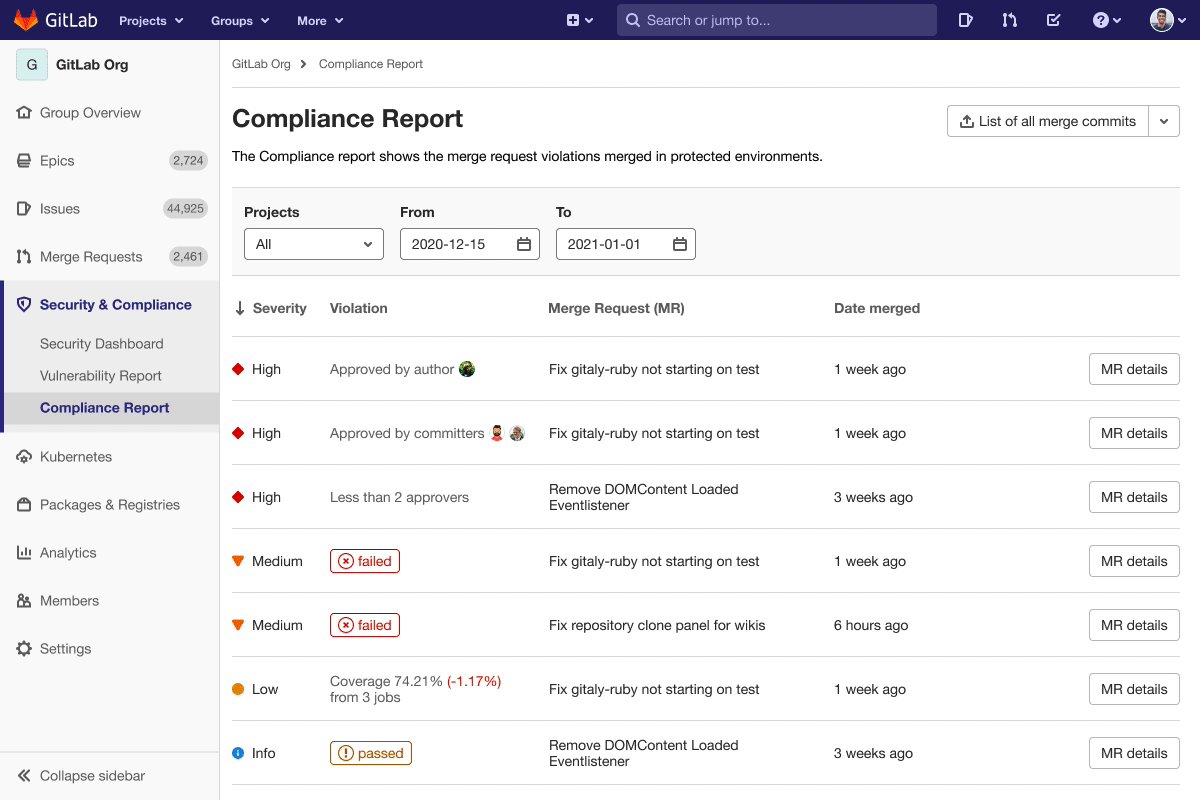
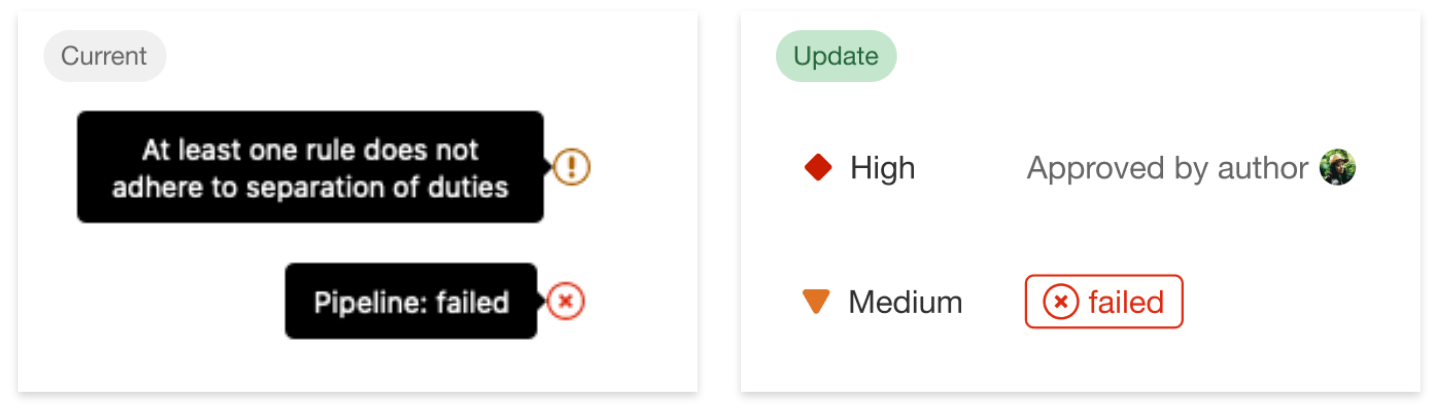
Call out the priority of compliance violations
Today, users can only see a generic violation message for the latest Merge Request, which makes it difficult to keep track of and discern priority.
Solution: Assign a severity to merge request violations. This epic moved into planning breakdown in 13.9.


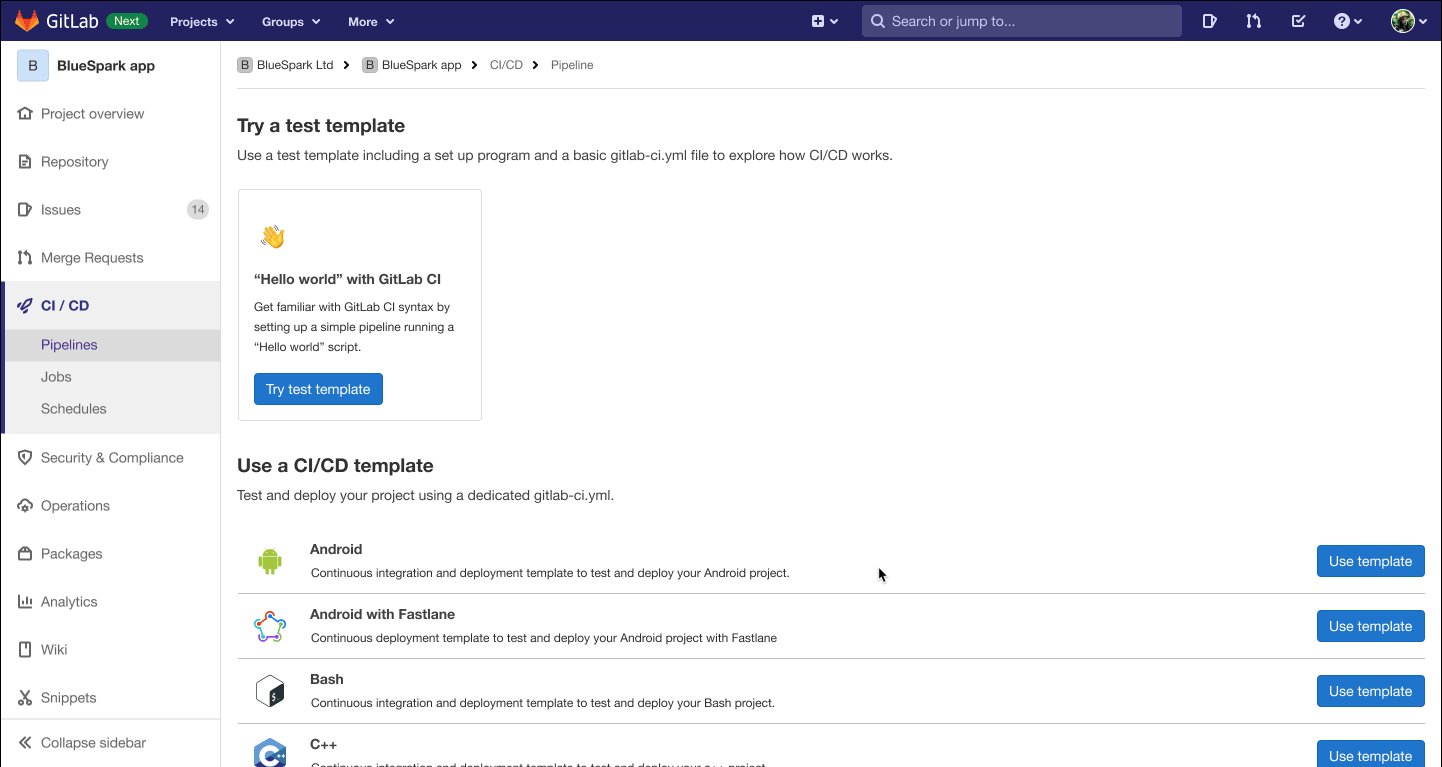
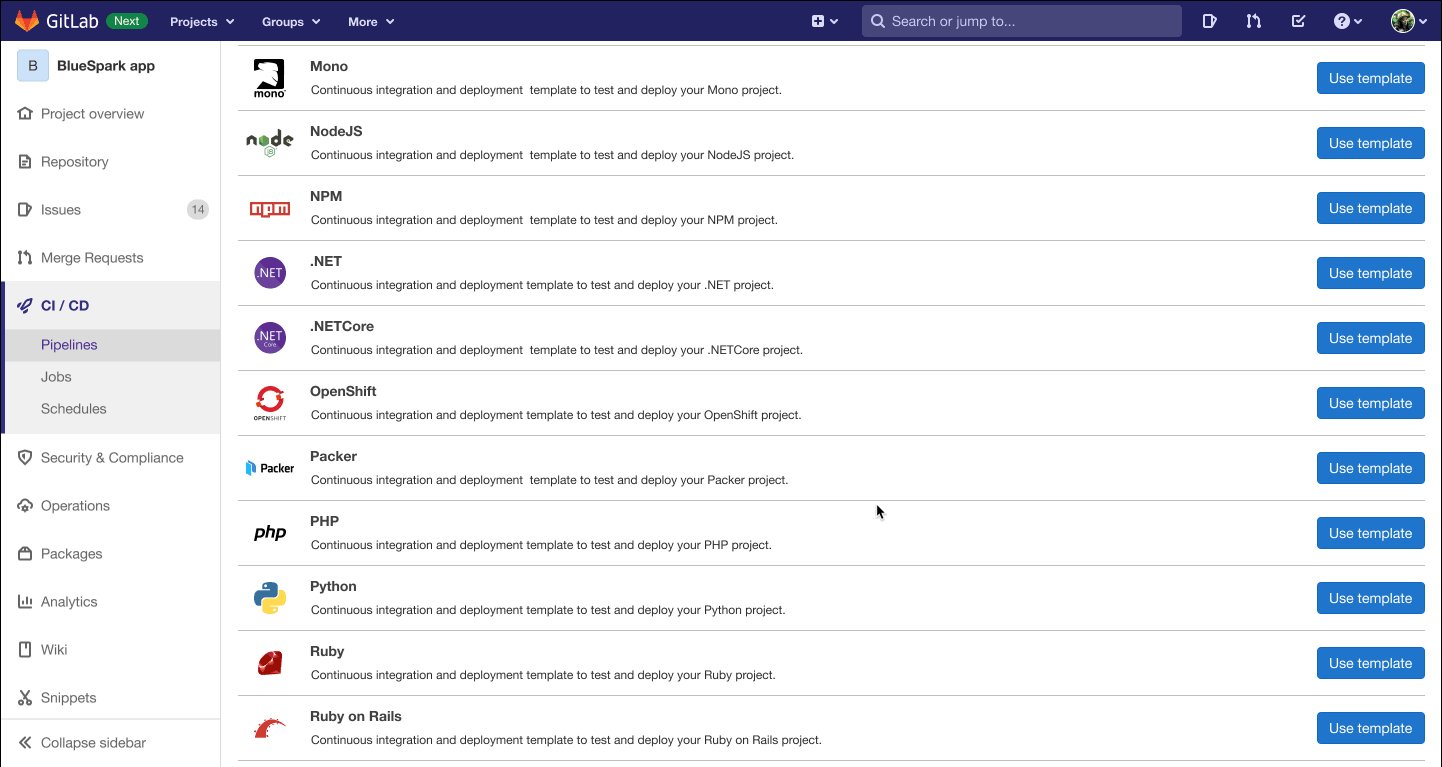
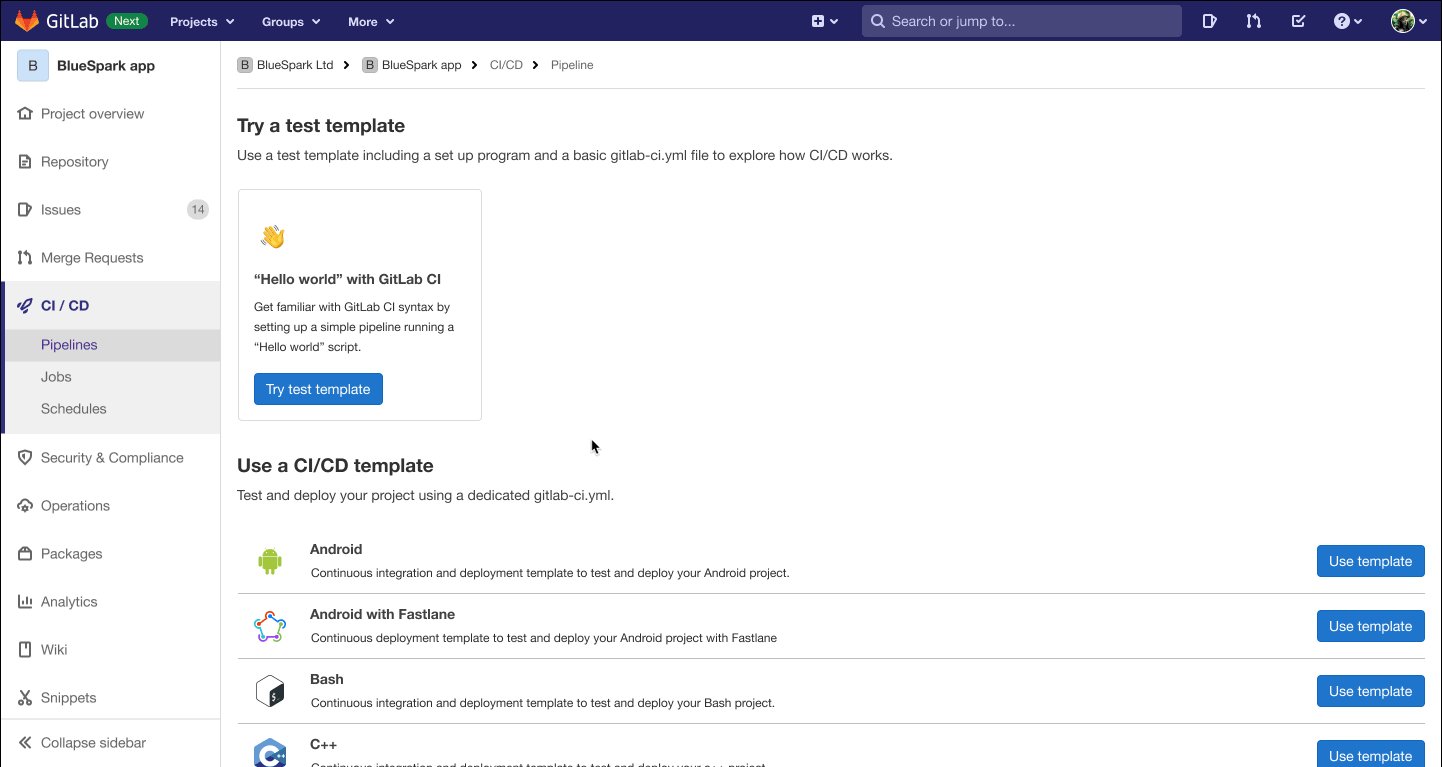
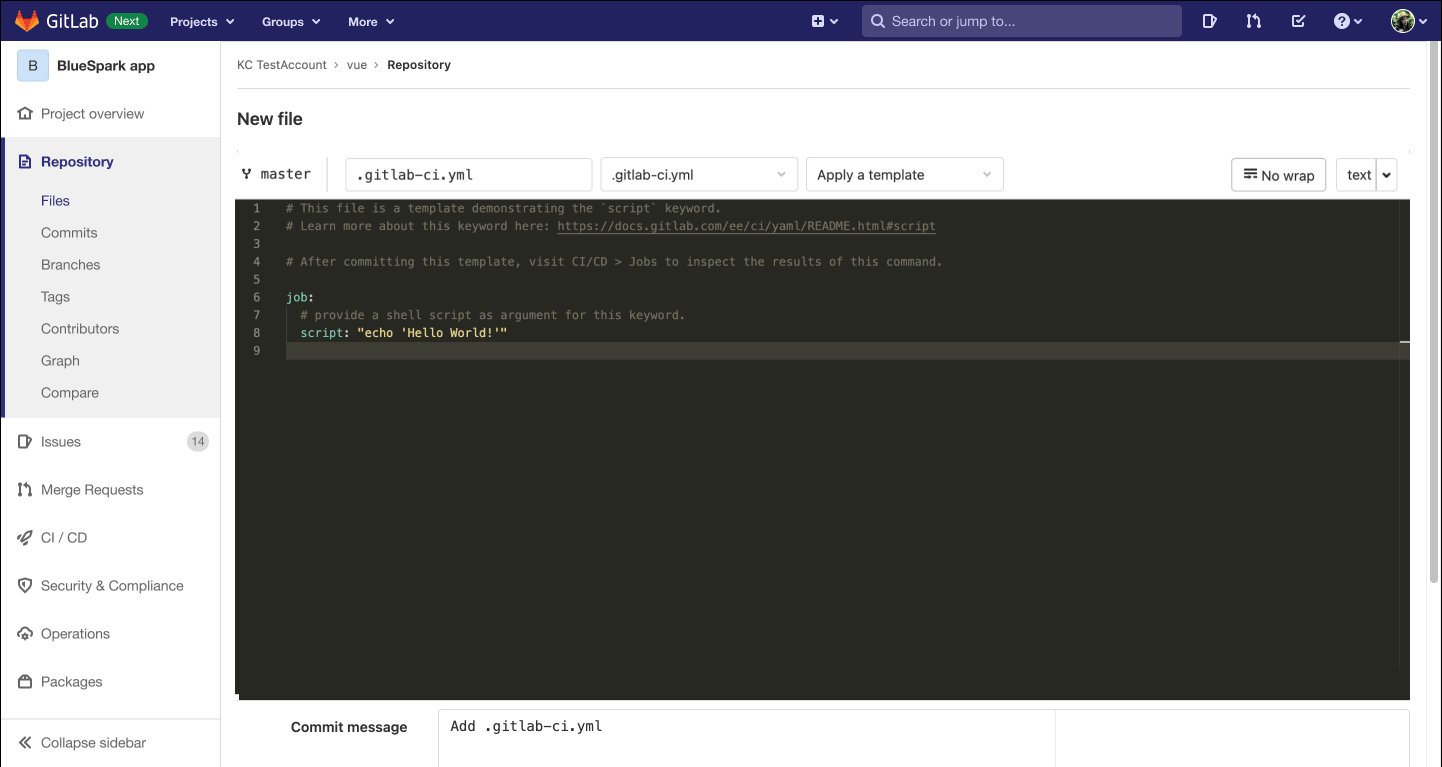
Make it easier for new users to get started with CI/CD
Currently, we don't do a good enough job of showing new GitLab users the value of CI/CD and how to implement it well.
Experiment: Feature CI/CD templates to users who haven’t activated pipelines. We hypothesize this will make the process less intimidating and lead to more usage.

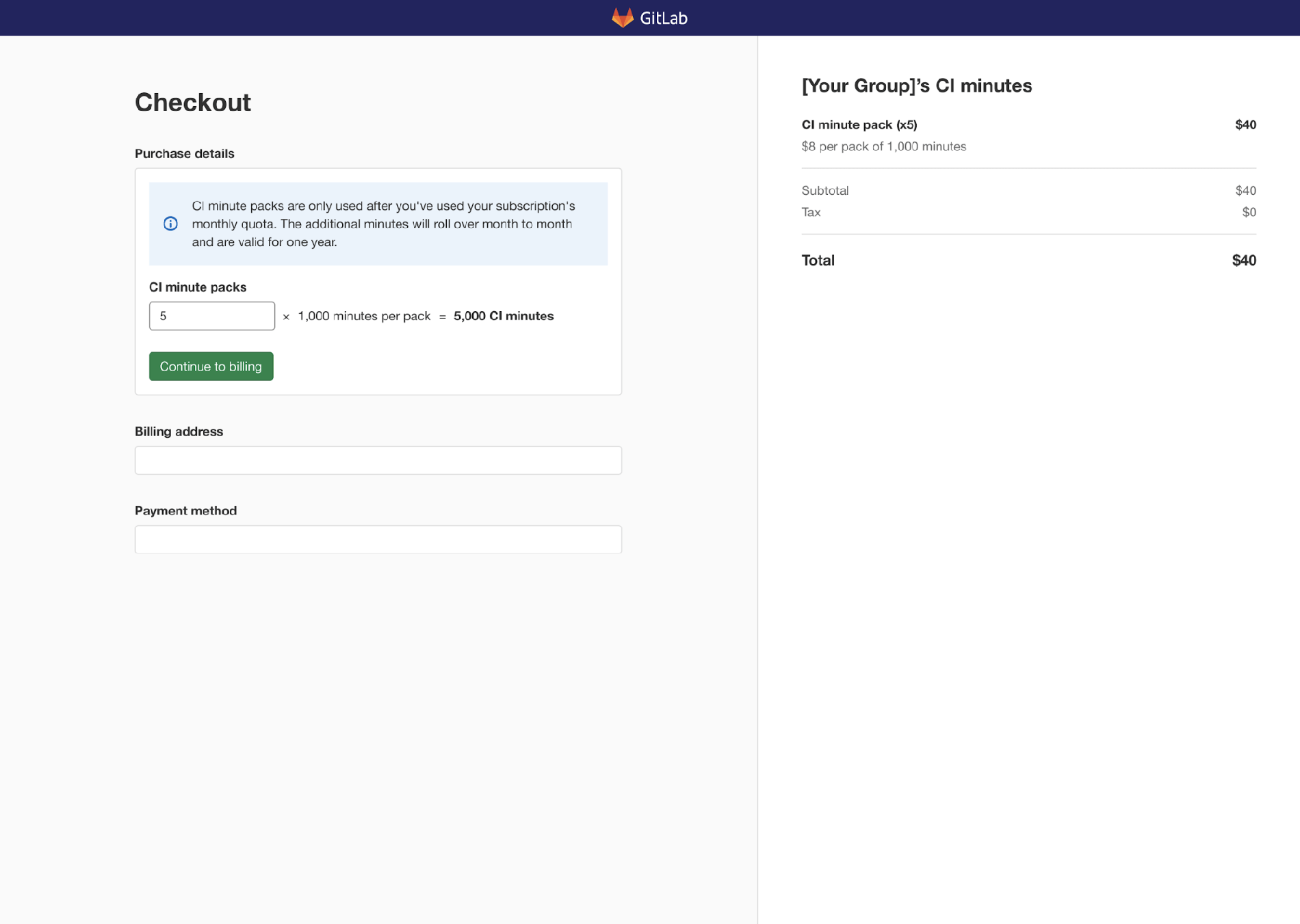
Make GitLab purchases more seamless for SaaS customers
Today, SaaS customers are directed away from GitLab.com to the Customers Portal to make purchases. Then, they have to reauthenticate, creating friction in the purchase process.
Solution: We're iterating toward eliminating the Customers Portal to allow customers to make GitLab purchases inside the product. The new subscription purchase flow has already been moved to GitLab.com. In 13.9, we’ll start to move the CI minute purchase flow and then the storage purchase flow after that. Renewals, upgrades, and purchasing additional seats will follow.

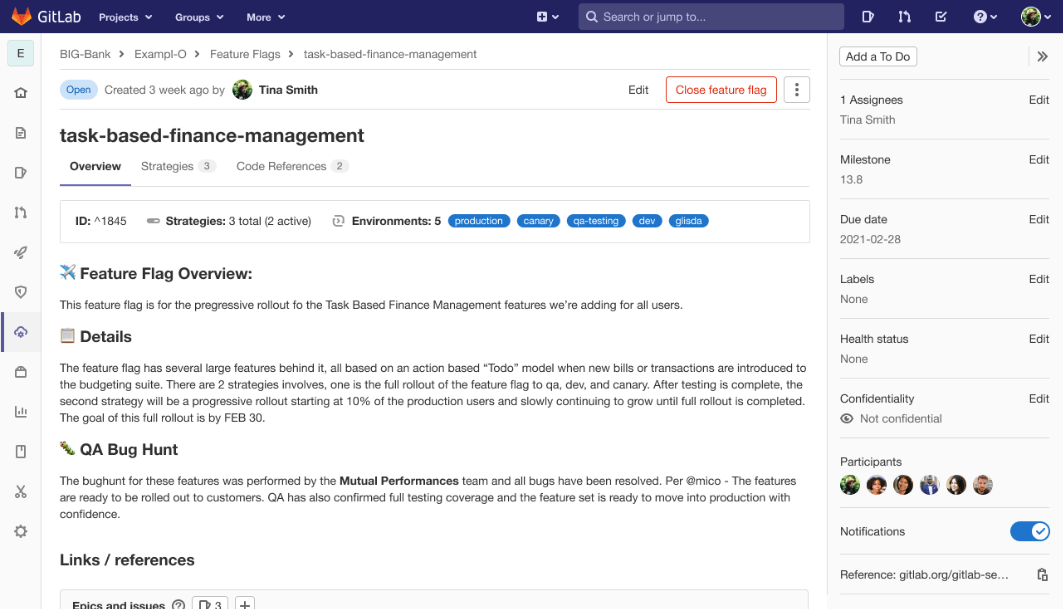
Help users manage Feature Flags more effectively
Users are unable to manage and connect feature flags to MRs, epics, issues, and discussions, leading to friction when coordinating strategies.
Solution: Validate the concept of feature flags as an issue type, where users can manage feature flags in a centralized location and benefit from all the capabilities that come with issues. This is currently in solution validation with development work planned to start in 13.10.

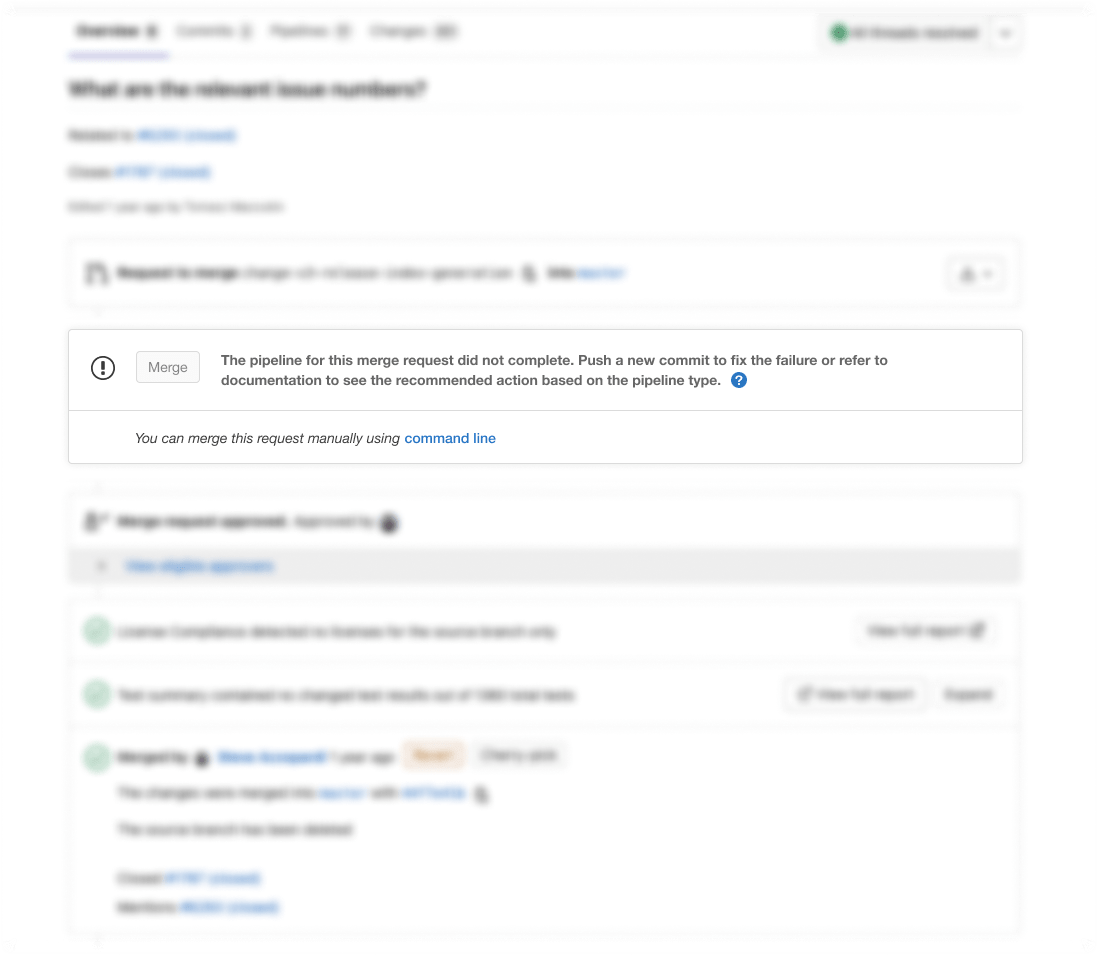
Allow users to re-add a merge request to the merge train
When a merge train pipeline fails due to infrastructural failures, users can't easily add the MR back to the merge train.
Solution: As an MVC solution, we're providing users with better messaging in the MR widget that communicates the possible reason for the failure and the appropriate workflow to add the MR back to the train. Currently scheduled for 13.9.

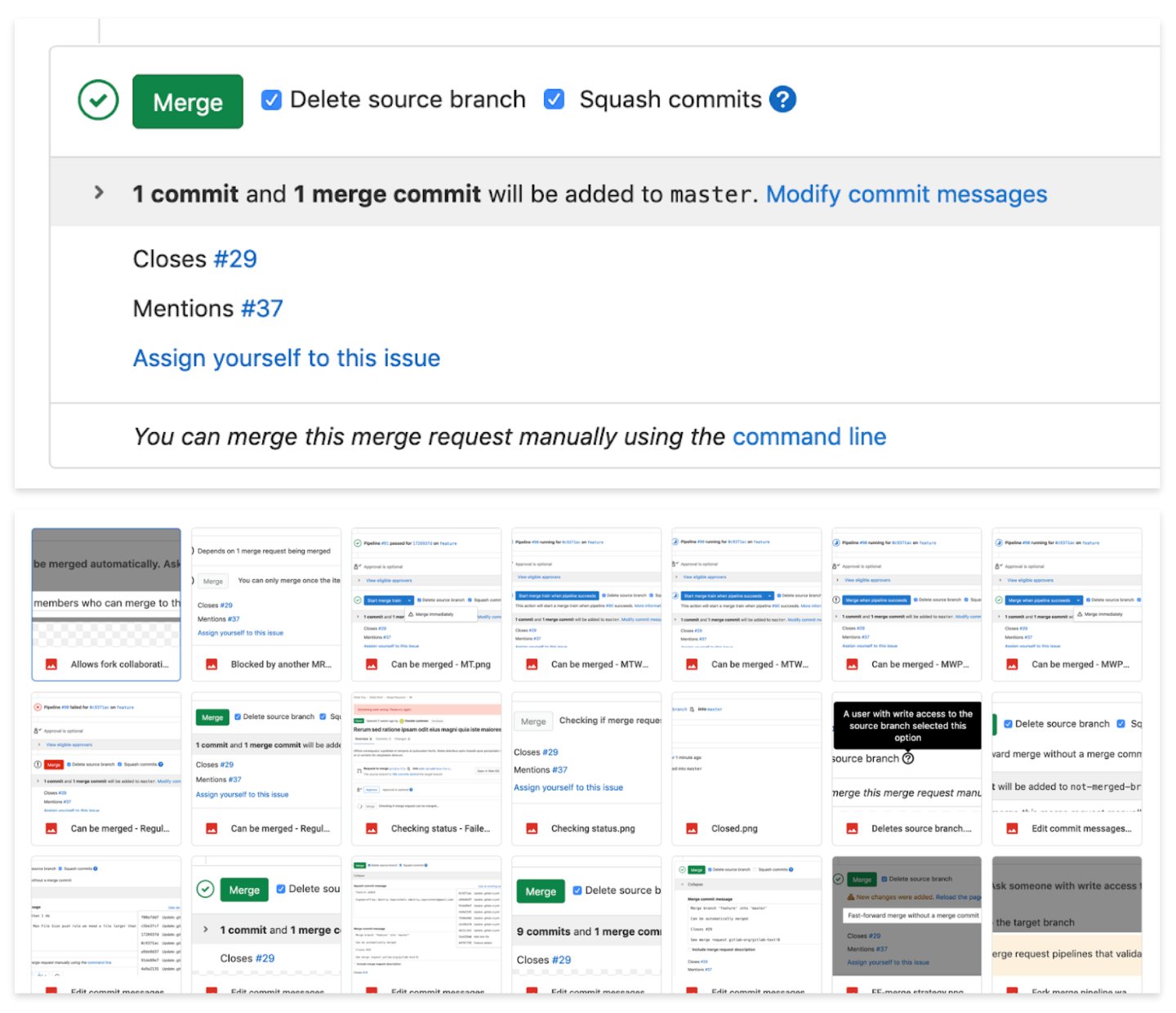
Make merging easier, so that changes can be integrated faster
Merging changes is one of the key moments in the DevOps lifecycle. But today, merging in GitLab has various UX problems that slow down users and their team's pace of shipping.
Solution: First steps to make merging lovable: Map states, actions, and information associated with the merge request merge widget, Conduct a competitive analysis of merge checks UX, and Create a design framework for MR merge widget.

Cover image by Med Badr Chemmaoui on Unsplash
